例子基於Winform開發,我使用的是VS2005,因為工作就用這個,版本低了點,但是很多控件的使用都不會 因為版本高低而存在太大差異。
其實原本是想從下載安裝開始去分享這套控件的使用,但是覺得那樣 顯得太俗了,我是一個樂於突破定勢的男孩子(畢竟有些女的都30歲還自稱為女孩,我才開始奔三為什麼不能 是男孩子呢),我決定從比較棘手的PivotGridControl控件開始分享我近些日子使用DevExpress的心得經驗。 說實話正題開始前我還想再啰嗦句廢話,我原本還想在PivotGridControl之前專門寫一篇來介紹GridControl 的,後來又想GridControl功能與.NET自帶GridView差不多,使用技巧與PivotGridControl沒多大區別,於是 就不打算另外寫關於GridControl的使用了,後續可能會出些GridControl的更強悍的功能的分享,但它的基本 使用技巧就不另外介紹了。
好了,步入實戰正題,那麼在使用DevExpress控件之前當然要先進行相應 的安裝,但是安裝完了之後並不是在VS工具箱裡都能找得到這套控件,因為實在是太多了,而我們需要的也許 僅僅是常用的幾個控件,所以我們只需將我們需要的控件添加到工具箱即可。嗯,確實還有些童鞋不會添加, 那麼我接下來就啰嗦下如何將安裝好的DevExpress插件的PivotGridControl控件添加到VS工具箱。
1.右 擊VS工具箱空白區域,選擇【添加選項卡】,先添加一個我們自己的選項卡用來存放我們常用DevExpress控件 ;

2.右擊剛添加選項卡的空白區 域,單擊【選擇項】;

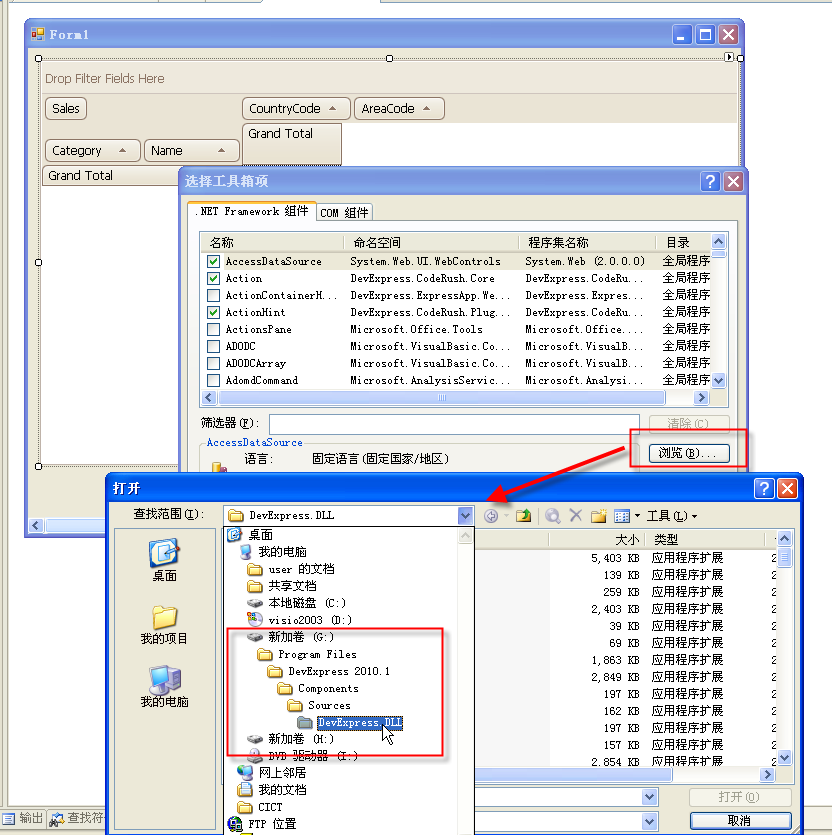
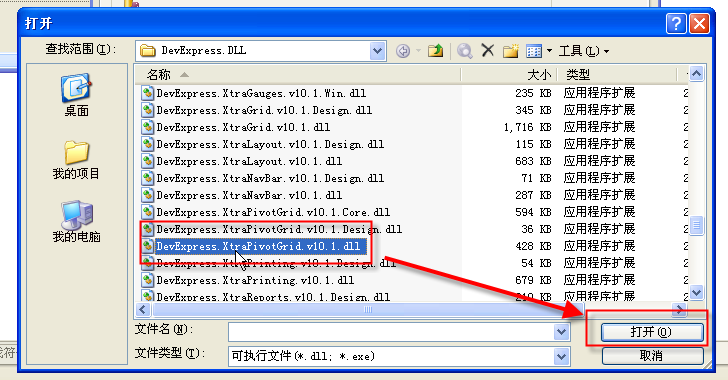
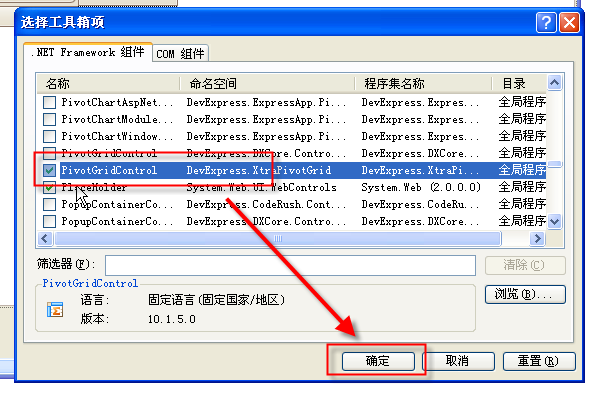
3.在彈出的選擇工具箱項單擊 【浏覽】,定位到DevExpress安裝目錄下的“DevExpress.dll”文件夾,找到 “DevExpress.XtraPivotGrid.v10.1.dll”,雙擊;


4.這時在選擇工具箱項就出現了PivotGridControl,並且VS已經幫我們選中了該控件,我們單擊【確定】 ;

5.最後在VS的工具箱就可以看到相應的控件了。

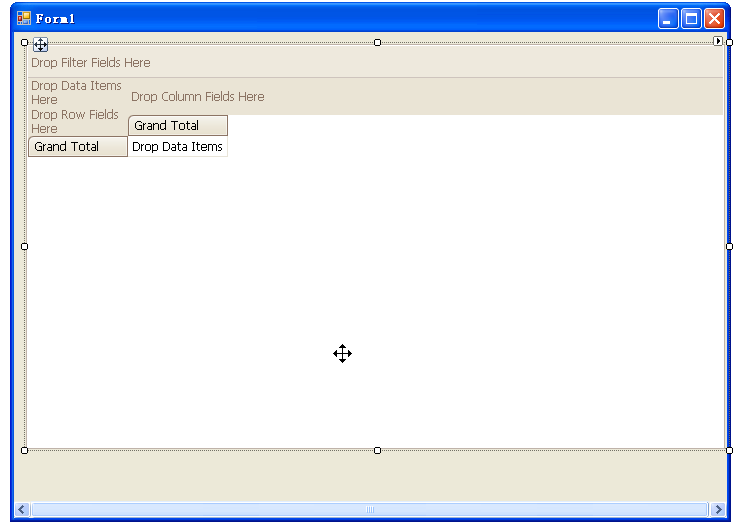
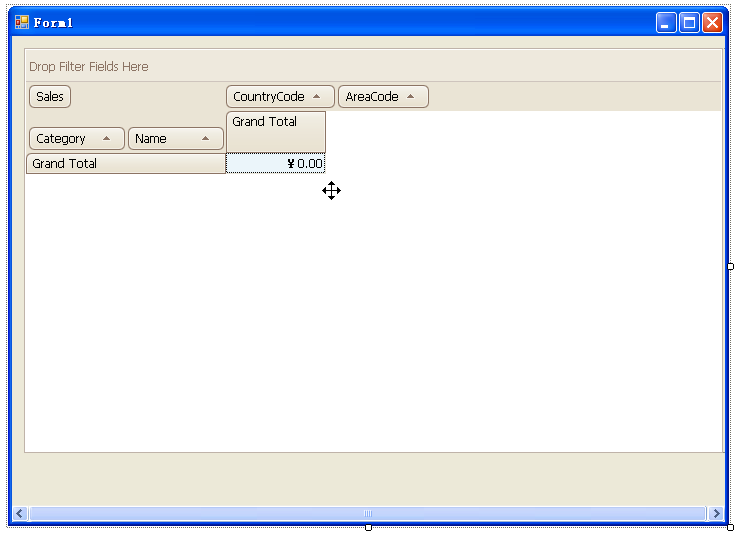
OK,我們的准備 工作已經完成,接下來就可以使用這個神奇的多維數據分析控件了。拖放一個PivotGridControl到窗體,並調 整位置與大小。

然後我們需要模擬一些多維數據出來,在此我就不行創建相應的數據了,如果大家工作中使用到,那麼你 的團隊應該配備相應的數據倉庫或BI開發攻城濕,咱們搞程序開發的了解數據結構即可使用,我雖然也學過BI ,但並不專業,就不在此獻丑啦。我在此提供的數據如下(同時也是窗體的後台代碼)。
View Code
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
this.pivotGridControl1.DataSource = GetDataSource();
}
List<Product> GetDataSource()
{
List<Product> list = new List<Product>();
list.Add(new Product("aaa", "c11", 10001, 100, 20));
list.Add(new Product("bbb", "c11", 10002, 100, 30));
list.Add(new Product("aaa", "c11", 10002, 100, 25));
list.Add(new Product("bbb", "c11", 10001, 100, 21));
list.Add(new Product("aaa", "c11", 20001, 200, 34));
list.Add(new Product("bbb", "c11", 20001, 200, 39));
list.Add(new Product("2aaa", "c22", 10001, 100, 20));
list.Add(new Product("2bbb", "c22", 10002, 100, 30));
list.Add(new Product("2aaa", "c22", 10002, 100, 25));
list.Add(new Product("2bbb", "c22", 10001, 100, 21));
list.Add(new Product("2aaa", "c22", 20001, 200, 34));
list.Add(new Product("2bbb", "c22", 20001, 200, 39));
list.Add(new Product("ccc", "c22", 20001, 200, 50));
list.Add(new Product("ddd", "c22", 30001, 300, 70));
list.Add(new Product("eee", "c22", 30002, 300, 30));
list.Add(new Product("fff", "c33", 30003, 300, 40));
list.Add(new Product("ggg", "c44", 40001, 400, 60));
list.Add(new Product("hhh", "c44", 40002, 400, 40));
list.Add(new Product("iii", "c44", 50001, 500, 50));
list.Add(new Product("jjj", "c44", 20002, 200, 70));
list.Add(new Product("kkk", "c55", 20003, 200, 80));
list.Add(new Product("lll", "c55", 30004, 300, 30));
list.Add(new Product("mmm", "c66", 20003, 200, 20));
list.Add(new Product("nnn", "c77", 50002, 500, 50));
list.Add(new Product("ooo", "c88", 60005, 600, 30));
return list;
}
}
public class Product
{
private string name;
public string Name
{
get { return name; }
set { name = value; }
}
private string category;
public string Category
{
get { return category; }
set { category = value; }
}
private int areaCode;
public int AreaCode
{
get { return areaCode; }
set { areaCode = value; }
}
private int countryCode;
public int CountryCode
{
get { return countryCode; }
set { countryCode = value; }
}
private int sales;
public int Sales
{
get { return sales; }
set { sales = value; }
}
public Product() { }
public Product(string name, string category, int areaCode, int countryCode, int sales)
{
this.name = name;
this.category = category;
this.areaCode = areaCode;
this.countryCode = countryCode;
this.sales = sales;
}
}
上述代碼可以看到綁定PivotGridControl的代碼是何其簡單。我們拖好控件寫好代碼之後,OK ,運行,看看這神奇的控件顯示成什麼球樣。
……過程不表……
……Oh,god!發現裡面什 麼數據都沒有。為什麼呢?
1.PivotGridControl控件並不會像GridView可以為我們自動生成列,我們必 須手動去添加需要顯示的列。
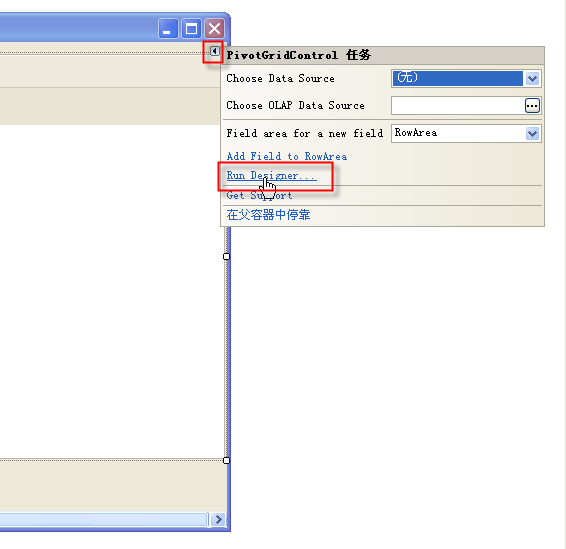
2.回到設計界面,單擊拖放到窗體的PivotGridControl控件右上角的小 三角,在彈出的菜單單擊【Run Designer】,此時將彈出PivotGridControl的編輯器。

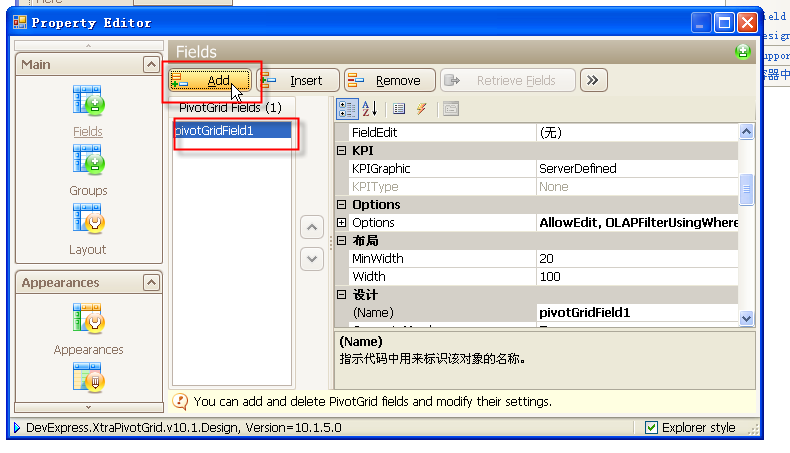
3.該界面默認顯示的是左側“Main”下的“Fields”菜單,單擊【Add】添加我們提供的數據源中對應 的字段。

4.對字段相應屬性指定:Name設置為“ProductNameField”(相當於ID),FieldName為“Name”(相 當於Eval("Name"))。
5.按照第四步,依次添加我們數據源中提供的所有列。
6.OK ,再次運行看下效果。

7.Ah O!還是顯示一片混亂,並沒有出現對咱們有用的數據。
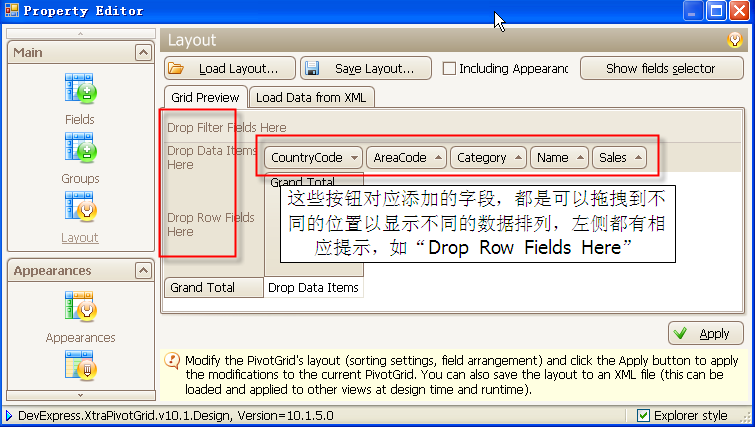
8.回到設計界面,繼續打開 【Run Designer】,點擊左側的“Main”中的【Layout】,其說明如下圖所示。

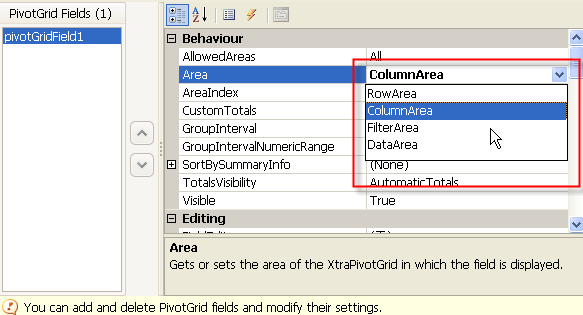
9.至此還是摸稜兩可,咋辦?不急,我們接著看,點擊左側的“Main”中的【Fields】,選中一列, 找到“Area”屬性,可以發現可選項為:RowArea、ColumnArea、FilterArea與DataArea。RowArea表示該列將 作為行,ColumnArea表示該列將作為列,FilterArea表示該列作為過濾條件,而DataArea就作為最終的數據列 。簡單說,行和列就相當於各維度,而數據列則為對應的值。


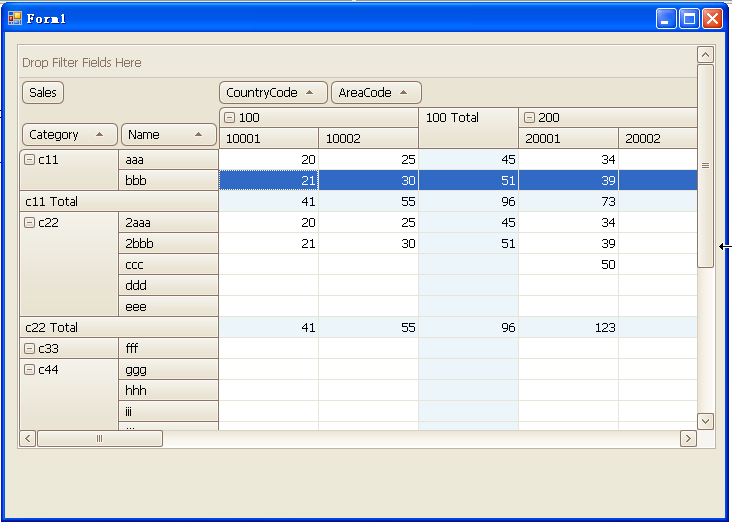
10.在這裡我將Category與Name指定為RowArea,CountryCode與AreaCode作為ColumnArea,Sales作為 DataArea。
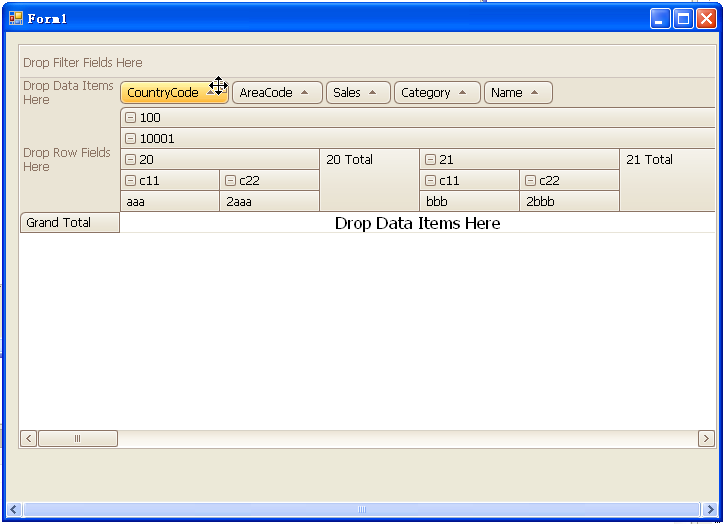
最後運行,就出現了我所需要的數據了。

Over!
偶覺得寫得貌似亂糟糟的,不知大伙開起來是否看得明白,如果有不明請之處,歡迎各 位同仁拍磚!
關於DevExpress控件,的確非常強大,但是第一次使用還是花很多功夫去慢慢摸索,本 狼希望能真正以過往的經歷對正在摸索中的同仁起到一定的積極作用!!
忘了傳源碼了,可在csdn下 載:http://download.csdn.net/detail/dongdong22014/4980991