磁貼是吸引用戶經常使用應用重要手段之一。我們可將應用程序內較好的內容使用磁貼進行展示。
另外應用程序磁貼是應用程序中的核心部分,而且很可能也是用戶最常見到的部分,因此利用 動態磁貼來吸引用戶經常使用我們的應用程序!

本篇博文主要介紹如何創建基本磁貼(也就是默認磁貼)以及如何使用本地通知更新磁貼。
一、創建基本磁貼
基本磁貼也可以叫做默認磁貼。通常我們點擊基本磁貼來啟動或者切換應用 。
我們可以在應用程序清單文件中設置默認的靜態磁貼,並且該靜態磁貼分為兩種大小:

注意:這兩種大小的磁貼都可以被動態更新。那麼我們怎麼創建應用中的基本 磁貼呢?
1.創建Windows 8 商店應用程序;
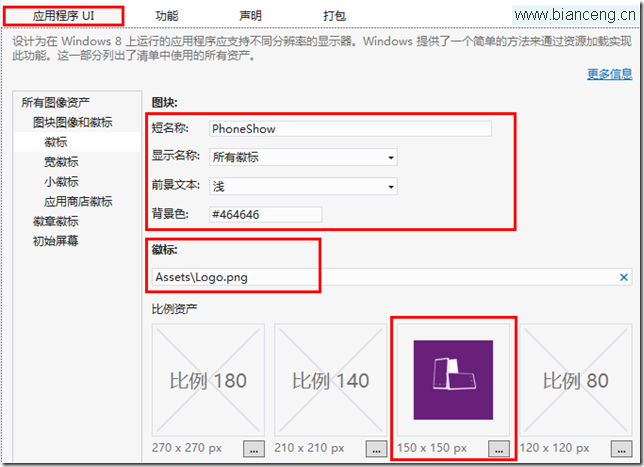
2.打開應用清單文件 (package.appxmanifest),選擇“應用程序 UI”窗口;
3.

使用自己的徽標圖像路徑取代默認的圖像;
設置磁貼上顯示應用的短名稱。注意:該名稱不能超過 13 個字符。如果名稱太長,將會被截斷。 當然我們可以選擇顯示徽標,顯示名稱或兩者都不顯示;
選擇名稱的文本是使用淺色字體還是深色字體(基於背景色);
也可設置背景色,該背景色用於對應用的其他部分進行著色,例如:任意應用中對話框的按鈕顏色 ,以及 Windows 應用商店中的“應用詳情”頁等;
到此為止,我們設置的基本磁貼已經完成,當然我們也可以設置寬徽標、小徽標、應用商店徽標等 徽標。

二、本地通知更新磁貼
其實更新磁貼的方式總共有四種(可參考選擇 通知傳遞方式),應用程序可使用本地通知來更新其磁貼,這對於正在運行的應用程序且信息發生變更 的情形十分有效。
應用程序可在精確的時間點安排磁貼和 Toast 更新。另外應用程序可在未運 行時通過雲端進行更新磁貼。
那麼我們使用本地通知更新磁貼呢?
1.添加命名空間
1.using Windows.UI.Notifications;
2: using Windows.Data.Xml.Dom;
2.選取模版並查看XML內容
我們可以使用系統提供的模版TileTemplateType,選擇一個適合 應用程序的模版。這裡以TileWideImageAndText01 模板為例,該模版中需要一個圖像和一個文本字符 串。

1: XmlDocument tileXml = TileUpdateManager.GetTemplateContent(TileTemplateType.TileWideImageAndText01);
其中GetTemplateContent 方法檢索一個 XmlDocument,該XML框架如下:
<tile>
<visual>
<binding template="TileWideImageAndText01">
<image id="1" src=""/>
<text id="1"></text>
</binding>
</visual></tile>
3.提供相關文本內容
1: XmlNodeList tileTextAttributes = tileXml.GetElementsByTagName("text");
2: tileTextAttributes[0].InnerText = "你好!測試磁貼更新~";
我們首先需要檢索模板中標記名稱為“text”的所有元素。TileWideImageAndText01 模板僅包含單 個文本字符串,代碼接著將分配該字符串。
注意:字符串中最多可以在兩行內自動換行,因此 應該相應地設置字符串的長度以避免截斷。
4.提供圖像
我們首先需要檢索模板中標記名 稱為“image”的所有元素。TileWideImageAndText01 模板中包含單個圖像。
注意:並非所有 磁貼模板都包含圖像,某些磁貼模板是僅文本的。
1: XmlNodeList tileImageAttributes = tileXml.GetElementsByTagName("image");
這裡我們可以 從應用的程序包中本地圖像、應用的本地存儲或者Web中獲取圖像。
注意:在包含多個圖像的磁 貼通知中,圖像可以使用這些圖像的任意組合,同時模版中圖片大小必須小於200KB,像素小於1024*768 。(可參考:磁貼和 Toast 圖像大小)
使用應用程序包中本地圖像:
1: ((XmlElement)tileImageAttributes[0]).SetAttribute("src", "ms- appx:///Assets/WideLogo.png");
2: ((XmlElement)tileImageAttributes[0]).SetAttribute("alt", "red graphic");
使用應用的本地存儲圖像:
1: ((XmlElement)tileImageAttributes[0]).SetAttribute("src", "ms- appdata:///local/redWide.png");
2: ((XmlElement)tileImageAttributes[0]).SetAttribute("alt", "red graphic");
使用Web中圖像:
1: ((XmlElement)tileImageAttributes[0]).SetAttribute("src", "http://www.contoso.com/redWide.png");
2: ((XmlElement)tileImageAttributes[0]).SetAttribute("alt", "red graphic");
5.包含一個方形和寬版通知
首先我們在發送通知時,是無法知道當前應用程序的磁貼的狀態 是方形還是寬版。因此我們在更新通知時同時包括方形和寬版是最佳做法。
使用在寬版通知中 使用的文本字符串定義了一個僅文本方形通知:
1: XmlDocument squareTileXml = TileUpdateManager.GetTemplateContent (TileTemplateType.TileSquareText04);
2: XmlNodeList squareTileTextAttributes = squareTileXml.GetElementsByTagName ("text");
3: squareTileTextAttributes[0].AppendChild(squareTileXml.CreateTextNode ("Hello World! My very own tile notification"));
然後我們向寬版磁貼的負載 添加方形磁貼。檢索在方形 TileXml 負載中定義方形磁貼的 binding 元素。作為寬版磁貼的同級附加 該 binding 元素。
1: IXmlNode node = tileXml.ImportNode(squareTileXml.GetElementsByTagName ("binding").Item(0), true);
2: tileXml.GetElementsByTagName("visual").Item(0).AppendChild(node);
6.創建通知
1: TileNotification tileNotification = new TileNotification(tileXml);
7.設置通知到期日期
默認情況下,本地磁貼和鎖屏提醒不會過期,但是推送通知、定期通知 、激活通知會在三天之後過期。通常我們會設置一個合理的過期時間。
注意:磁貼內容的保留 時間應不長於內容具有相關性的時間。
1: tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddSeconds(10);
8.發送通知
1: TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);
9.清除磁貼通知
如果我們設置了通知過期時間,就不需要顯示調用清除通知的方法。
1: Windows.UI.Notifications.TileUpdateManager.CreateTileUpdaterForApplication().Clear();
注意:我們不能通過雲清除通知。
雖然在本地調用 Clear 方法會清除磁貼而不考慮其通知 的來源,但是定期通知或推送通知只能將磁貼更新為新內容。
最後實現效果:
方形通知:


寬版通知:

