構建應用欄的目的的顯示導航、命令和始終隱藏不需要的使用的工具。我們可以把應用欄放在頁面 頂部或底部或同時存在頂部和底部。
默認情況在AppBar是隱藏的,當用戶單擊右鍵、按下Win+Z 、或從屏幕的頂部或底部邊緣輕松時可顯示或關閉AppBar。當然我們也可以通過編程的方式將AppBar設 置為當用戶做選擇或與應用交互時顯示。
構建AppBar基本步驟
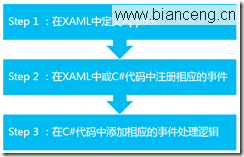
通常我們構建一個應用的 AppBar,只需要三步就可以完成:

如何構建AppBar
應用中添加AppBar,需要將AppBar控件指定給Page的TopAppBar或 BottomAppBar屬性。
XAML代碼可如下:
<Page.BottomAppBar>
<AppBar x:Name="bottomAppBar" Padding="10,0,10,0">
<Grid>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left">
<Button Style="{StaticResource EditAppBarButtonStyle}" />
<Button Style="{StaticResource RemoveAppBarButtonStyle}" />
<Button Style="{StaticResource AddAppBarButtonStyle}" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Style="{StaticResource RefreshAppBarButtonStyle}" />
<Button Style="{StaticResource HelpAppBarButtonStyle}" />
</StackPanel>
</Grid>
</AppBar>
</Page.BottomAppBar>
XAML代碼中引用的資源樣式可以在應用程序解決方案的Common 文件夾中StandardStyles.xaml文件中找到。
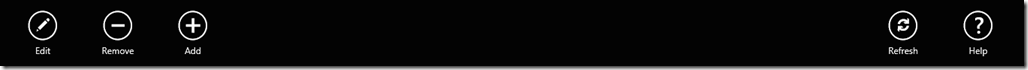
運行效果:

若我們想在加載頁面時打開AppBar,可以在XAML代碼中將AppBar控件的IsOpen屬性值設置為true, 也可以在C#代碼中控制打開AppBar。
private void OpenButton_Click(object sender,
RoutedEventArgs e)
{
topAppBar.IsOpen = true;
}
當用戶在應用的AppBar以外任何位置進行交互時,默認情況會解除AppBar進行隱藏。我們可 以將IsSticky屬性值設置為true來改變解除模式。
此時用戶只有右擊、按下Win+Z、或從屏幕的 頂部或底部邊緣輕掃時才會隱藏AppBar。
private void StickyButton_Click(object
sender, RoutedEventArgs e)
{
bottomAppBar.IsSticky = true;
}
如何在AppBar中構建上下文命令
我們可能有一些圖像編輯命令,並且這些命令只有 在圖像選中時才有用。或者我們可能有一個全局AppBar,其中某些命令盡在相關頁面中顯示。這時就需 要我們控制上下文命令了。
首先在應用的頁面中用戶可選擇控制上下文命令的方式。具體步驟 如下:
1)向應用中添加AppBar;
2)為要顯示或隱藏的命令或組進行命名。
XAML代碼可如下:
<AppBar IsOpen="True" IsSticky="True">
<Grid>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Left">
<StackPanel x:Name="pinCommands" Orientation="Horizontal"
Visibility="Collapsed">
<Button Style="{StaticResource UnpinAppBarButtonStyle}"
Click="Button_Click"/>
<Button Style="{StaticResource PinAppBarButtonStyle}"
Click="Button_Click"/>
<Rectangle Height="50" Width="2" Fill="LightGray"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button Style="{StaticResource FavoriteAppBarButtonStyle}"
Click="Button_Click"/>
<Button Style="{StaticResource SearchAppBarButtonStyle}"
Click="Button_Click"/>
</StackPanel>
</StackPanel>
</Grid>
</AppBar>
然後可以在C#代碼中通過命令或組的Visibility屬性進行控制顯示或隱藏。
pinCommands.Visibility = Visibility.Visible;
或
pinCommands.Visibility = Visibility.Collapsed;
另外我們也可以通過編程的方式向AppBar中添加命令。通常在頁面之 間共享AppBar並且具有僅應用與某一特定頁面時,才這樣做。
首先我們可以添加一個底部 AppBar:
<Page.BottomAppBar>
<AppBar x:Name="bottomAppBar" IsSticky="True">
<Grid>
<StackPanel x:Name="rightPanel"
Orientation="Horizontal" HorizontalAlignment="Right">
<Button Style="{StaticResource AppBarButtonStyle}"
Content=""
AutomationProperties.Name="Sort"
AutomationProperties.AutomationId="SortButton"
Click="SortMenuButton_Click" />
</StackPanel>
</Grid>
</AppBar>
</Page.BottomAppBar>
我們需要在C#代碼中控制的是當頁面OnNavigatedTo方法執行的 時將Button添加在AppBar中,OnNavigatingFrom方法執行時將Button從AppBar中刪除。
Button addButton = null;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
if (rightPanel != null)
{
addButton = new Button();
addButton.Style = (Style)App.Current.Resources["AddAppBarButtonStyle"];
addButton.Click += Button_Click;
rightPanel.Children.Add(addButton);
}
}
private void Button_Click(object sender, RoutedEventArgs e)
{
}
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
if (rightPanel != null)
{
addButton.Click -= Button_Click;
rightPanel.Children.Remove(addButton);
}
}
如何在AppBar中構建菜單
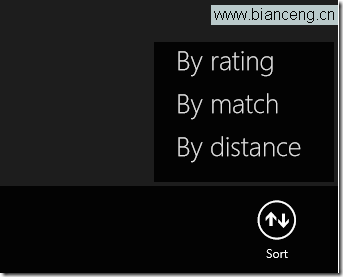
將多個命令添加到AppBar中時,我們可以考慮構建菜單來 提供更多選項。例如:

我們如何構建這種菜單效果呢?
1)應用中添加AppBar,其中包含一個用於顯示菜單 的按鈕。
<Page.BottomAppBar>
<AppBar x:Name="bottomAppBar" IsSticky="True">
<Grid>
<StackPanel x:Name="rightPanel"
Orientation="Horizontal" HorizontalAlignment="Right">
<Button Style="{StaticResource AppBarButtonStyle}"
Content=""
AutomationProperties.Name="Sort"
AutomationProperties.AutomationId="SortButton"
Click="SortMenuButton_Click" />
</StackPanel>
</Grid>
</AppBar>
</Page.BottomAppBar>
2)頁面C#代碼,SortMenuButton_Click方法中創建一個Popup 來放置菜單。
Popup popUp = new Popup();
將Popup.IsLightDismissEnabled屬性 設置為true,實現用戶與應用其他部分交互時,Popup會自動隱藏。
popUp.IsLightDismissEnabled = true;
將面板創建為菜單UI的根目錄。
StackPanel panel = new StackPanel();
panel.Background = bottomAppBar.Background;
panel.Height = 140;
panel.Width = 180;
菜單UI中添加命令按鈕。
Button byRatingButton = new Button ();
byRatingButton.Content = "By rating";
byRatingButton.Style = (Style)App.Current.Resources["TextButtonStyle"];
byRatingButton.Margin = new Thickness(20, 5, 20, 5);
byRatingButton.Click += SortButton_Click;
panel.Children.Add(byRatingButton);
將菜單跟面板添加為 Popup的內容。
popUp.Child = panel;
計算Popup彈出後的位置。
popUp.HorizontalOffset = Window.Current.CoreWindow.Bounds.Right - panel.Width - 4;
popUp.VerticalOffset = Window.Current.CoreWindow.Bounds.Bottom - bottomAppBar.ActualHeight - panel.Height - 4;
最後打開Popup。
popUp.IsOpen = true;
如何構建頁面間共享AppBar
我們應用中可能通過頂部提供一個導航欄,進行 頁面之間的切換。因此我們希望每個頁面中顯示相同的導航欄而不是在每個頁面中重新構建該導航欄, 例如新浪微博中頂部導航欄效果:

那麼是如何實現共享AppBar呢?
使用根頁面來承載共享AppBar和一個Frame,其中Frame來承 載用戶導航到的應用頁面。
<Page.TopAppBar>
<AppBar x:Name="globalAppBar" Padding="10,0,10,0">
<Grid>
<StackPanel x:Name="leftCommandPanel"
Orientation="Horizontal" HorizontalAlignment="Left">
<Button x:Name="Back" Style="{StaticResource BackAppBarButtonStyle}"
AutomationProperties.Name="Back"
Click="Back_Click"/>
</StackPanel>
<StackPanel x:Name="rightCommandPanel"
Orientation="Horizontal" HorizontalAlignment="Right">
<Button x:Name="page1Button" Content="1"
Style="{StaticResource AppBarButtonStyle}"
AutomationProperties.Name="Page 1"
Click="Page1Button_Click"/>
<Button x:Name="page2Button" Content="2"
Style="{StaticResource AppBarButtonStyle}"
AutomationProperties.Name="Page 2"
Click="Page2Button_Click"/>
</StackPanel>
</Grid>
</AppBar>
</Page.TopAppBar>
根頁面中添加一個Frame。
<Grid
Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<Frame x:Name="frame1"/>
</Grid>
C#代碼中添加用於在頁面見導航的命令。
Page rootPage = null;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
rootPage = e.Parameter as Page;
frame1.Navigate(typeof(Page1), this);
}
private void Back_Click(object sender, RoutedEventArgs e)
{
if (frame1.CanGoBack)
{
frame1.GoBack();
}
else if (rootPage != null && rootPage.Frame.CanGoBack)
{
rootPage.Frame.GoBack();
}
}
private void Page1Button_Click(object sender, RoutedEventArgs e)
{
frame1.Navigate(typeof(Page1), this);
}
private void Page2Button_Click(object sender, RoutedEventArgs e)
{
frame1.Navigate(typeof(Page2), this);
}
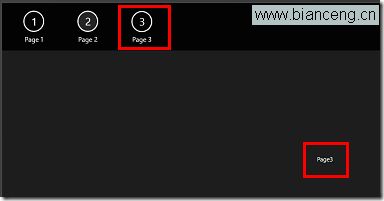
最後運行效果:

點擊“Page3”按鈕後跳轉到Page3頁面,點擊“Page2”按鈕後跳轉到Page2頁面。
相 關AppBar示例代碼可從該鏈接中下載:http://code.msdn.microsoft.com/windowsapps/XAML-AppBar- control-sample-2aa1cbb4/。