MediaElement概述
通常在Windows 8風格應用中播放音頻或視頻文件時是使用MediaElement類進行構建的。
MediaElement對象提供了用於播放視頻或音頻的屬性和方法。
相關MediaElement的開發示例可參考該鏈接:XAML media playback sample和Media Play To sample。
MediaElement對象介紹
使用MediaElement構建將視頻文件在應用面中進行播放的功能是比較容易的。
例如:
XAML代碼中聲明MediaElement控件,Source屬性值設置為視頻的Uri。
<MediaElement x:Name="media" Source="Video/Azure_Tmobile_500k.wmv" Width="400" />
C#代碼中聲明MediaElement控件,代碼如下:
MediaElement mediaElement = new MediaElement();
mediaElement.Name = "mediaElement1";
mediaElement.Width = 400;
mediaElement.Source = new Uri("ms-appx:///Video/Azure_Tmobile_500k.wmv");
this.grid1.Children.Add(mediaElement);
允許效果圖如下:

當頁面加載時,MediaElement就自動播放。通常情況下為了防止視頻的自動播放,可將MediaElement控件的AutoPlay屬性值設置為false。
MediaElement常用屬性
MediaElement對象常用屬性包括:
1)AutoPlay屬性:指定MediaElement是否自動開始播放。默認值為True;
2)IsMuted屬性:指定MediaElement是否設置為靜音。默認值為False,True表示靜音;
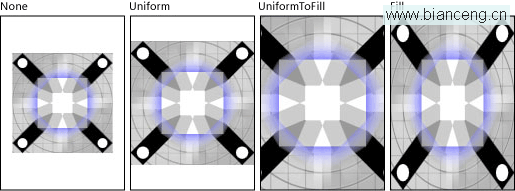
3)Stretch屬性:如何拉伸視頻來填充MediaElement對象。默認值為Fill,其他值還有None、Uniform、UniformToFill;

4)Volume屬性:設置MediaElement對象音量值。默認值為0.5,最大值為0;
MediaElement對象其他屬性可參考該鏈接:MediaElement Class。
如何控制媒體播放
我們可以使用MediaElement對象的Play、Pause和 Stop 方法控制媒體播放。
例如:
XAML代碼中聲明MediaElement控件,添加三個Button來控制媒體的播放。
<MediaElement x:Name="media" Source="Video/Azure_Tmobile_500k.wmv" Width="300" Height="300" Grid.Column="0" Grid.Row="0" Margin="518,42,548,426" />
<Button Click="StopMedia" Grid.Column="0" Content="Stop" Margin="444,365,0,365" />
<Button Click="PauseMedia" Content="Pause" Margin="615,365,0,365" />
<Button Click="PlayMedia" Content="Play" Margin="828,365,0,365" />
C#代碼中:
private void StopMedia(object sender, RoutedEventArgs e)
{
media.Stop();
}
private void PauseMedia(object sender, RoutedEventArgs e)
{
media.Pause();
}
private void PlayMedia(object sender, RoutedEventArgs e)
{
media.Play();
}
另外我們還可以設置MediaElement對象Position 屬性來指定媒體特定的位置。
本文出自 “王祖康” 博客,請務必保留此出處http://wzk89.blog.51cto.com/1660752/1030360