如何切換出貼靠視圖
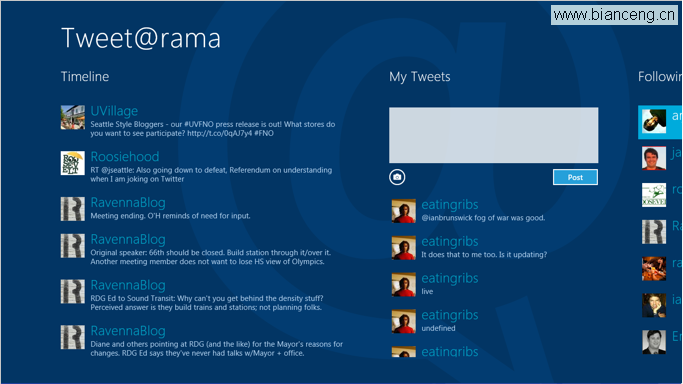
第一步:水平方向全屏視圖

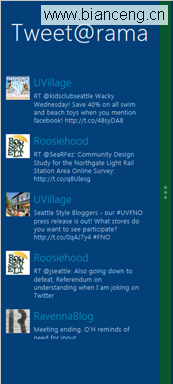
第二步:通過邊緣輕掃手勢,向設備左端或右端進行貼靠

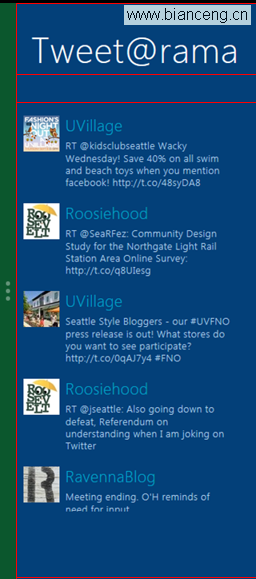
第三步:實現貼靠視圖的效果

我們知道如何通過手勢的操作切換出一個應用的貼靠視圖了。
關於開發貼靠視圖,對於我們開發者需要注意哪些呢?如下幾點:
1.所有的應用程序都是支持貼靠視圖的。
2.根據應用的業務需求,最好為貼靠視圖量身定做頁面效果(也就是說需要定制貼靠視圖模版)
3.最好保持貼靠視圖頁面的內容和狀態與全屏視圖的一致性。
4.保持貼靠視圖頁面設計風格和其他視圖的一致性。
5.保證在貼靠視圖中所有用戶的操作是有交互的,有響應的(就是說貼靠視圖中不能出現假頁面或者用戶點擊貼靠視圖某一數據項時沒有任何用戶響應)。
關於貼靠視圖的設計
關於設計貼靠視圖,對於我們開發者需要注意哪些呢?如下幾點:
1) 水平方向保持320px的寬度。
2) 根據用戶習慣應該設計為單列布局,上下滾動浏覽信息。
3) 應用在貼靠視圖中應該可以完成一套完整的交互流程操作。
4) 由於空間和可操作性的問題,貼靠視圖中的交互操作功能可以部分刪減,因此就沒有完整視圖中那麼全面。

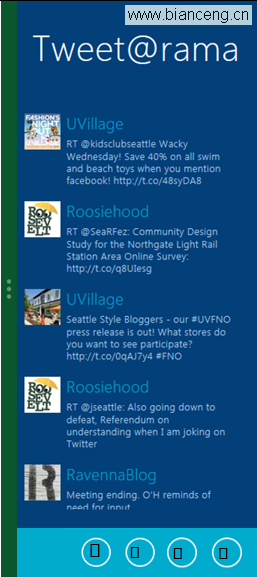
關於貼靠視圖的應用程序欄
我們在開發貼靠視圖的應用程序欄時,需要注意幾點:
1) 貼靠視圖的應用程序欄中按鈕沒有文字標識,並且單列中最多只能有5個按鈕。
2) 如果多於5個按鈕,按鈕就會變成兩行排列顯示。
3) 從用戶體驗考慮,貼靠視圖中應該合理地考慮設計按鈕個數。
4) 從用戶體驗考慮,貼靠視圖中應該合理地將命令分組。

如何實現貼靠視圖
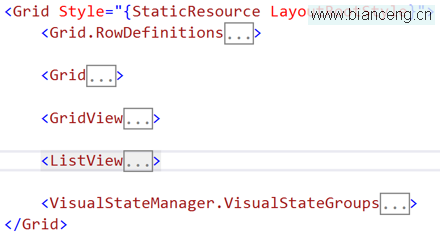
第一步:定義一個用於顯示貼靠視圖的ListView或GridView等控件。

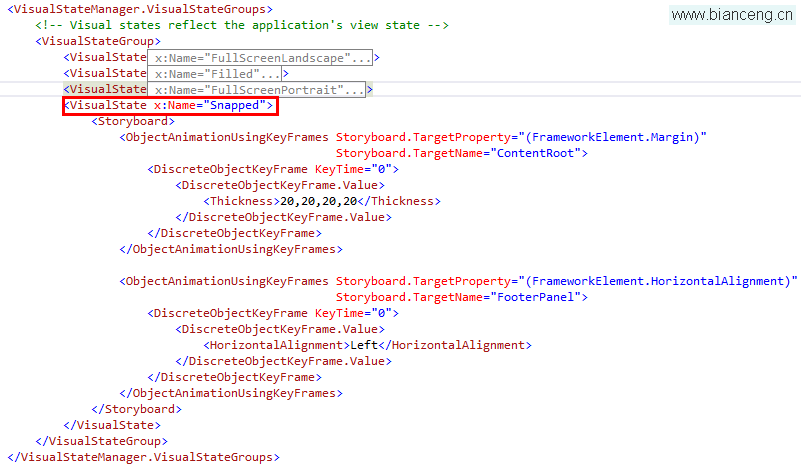
第二步:在Name為Snapped的VisualState中控制切換到貼靠視圖時的操作。

綜上所述,我們在應用中實現貼靠視圖的步驟沒有那麼繁瑣,如何設計好應用程序中的貼靠視圖就需要思考怎麼去設計貼靠視圖中控件的布局了。
本文出自 “王祖康” 博客,請務必保留此出處http://wzk89.blog.51cto.com/1660752/998726