什麼是GridView數據控件?
GridView控件用來顯示數據集合。它繼承自ItemsControl。通常使用GridView控件來橫向顯示數據,並且顯示的數據通常是排序過的。另外我們一般開發水平視圖時,通常使用GridView顯示數據集合。

GridView數據控件包含的重要屬性和事件:
1) IsItemClickEnabled屬性:獲取或設置點擊列表項是否會觸發Click事件;
2) SelectionMode屬性:獲取或設置選擇的模式;
3) HeaderTemplate屬性:獲取或設置列表標題的模版,改變標題的外觀;
4) GroupStyle屬性:獲取GroupStyle對象集合,定義每組的外觀;
5) ItemsPanel屬性:獲取或設置放置內容的面板(通常用來改變GridView的呈現數據的方向);
6) SelectionChanged事件:當選擇的項改變時觸發;
7) ItemClick事件:當點擊列表項,且IsItemClickEnabled屬性值為true時將觸發該事件;
如何構建常用的GridView數據呈現樣式?
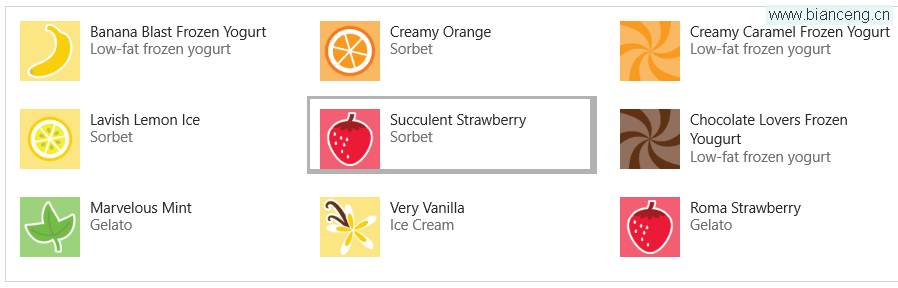
樣式1:

樣式1只是將數據全部呈現出來,並沒有其他任何的用戶操作,那麼我們該如何構建這種樣式的GridView呢?
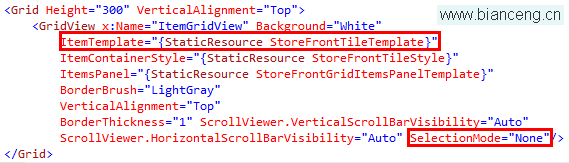
XAML代碼中聲明GridView控件,並設置GridView控件的SelectionMode屬性值為None,ItemTemplate屬性引用名字為StoreFrontTileTemplate的靜態資源。具體代碼如下:

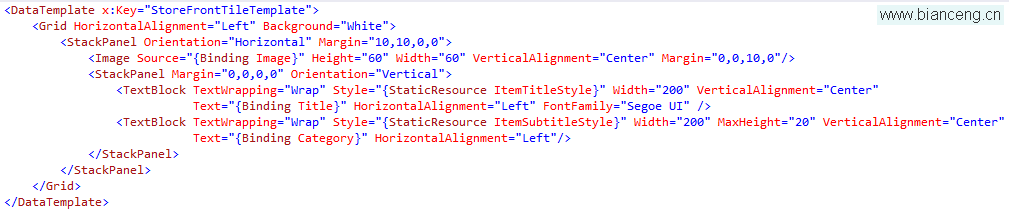
StoreFrontTileTemplate的靜態資源具體代碼如下:

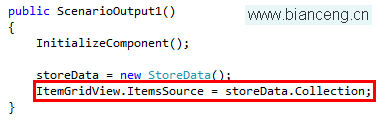
C#代碼中將數據綁定到GridView控件上。具體代碼如下:

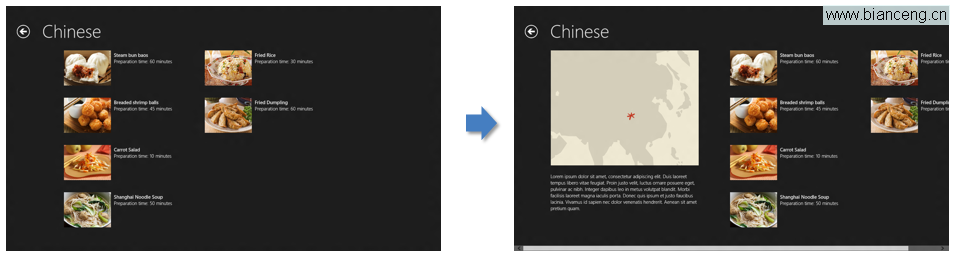
樣式2:

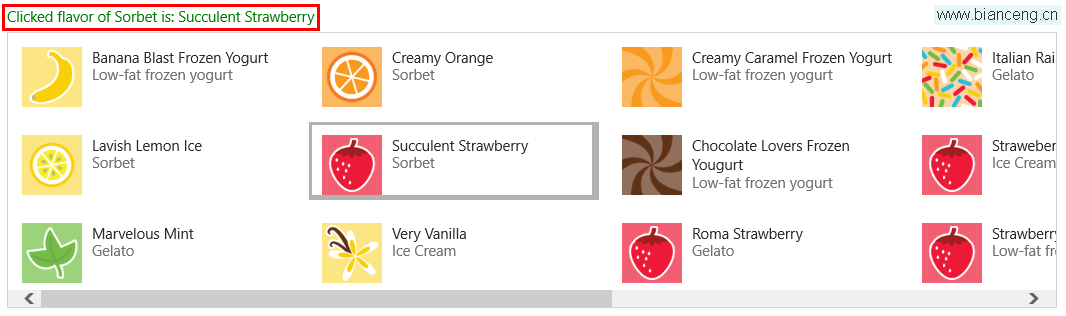
樣式2中選擇列表中某一項,左上角顯示我們選中了哪一項的信息,那麼我們該如何構建這種樣式的GridView呢?
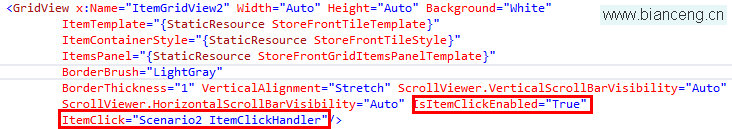
XAML代碼中聲明GridView控件,並設置GridView控件的IsItemClickEnabled屬性值為true(點擊某一項時觸發ItemClick事件),注冊ItemClick事件。具體代碼如下:

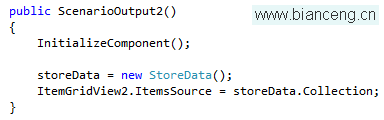
C#代碼中將數據綁定到GridView控件上,具體代碼如下:

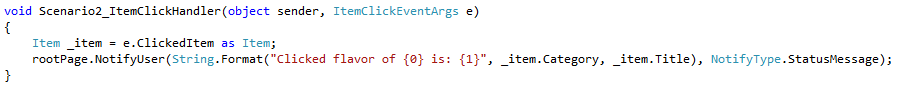
ItemClick事件代碼如下:

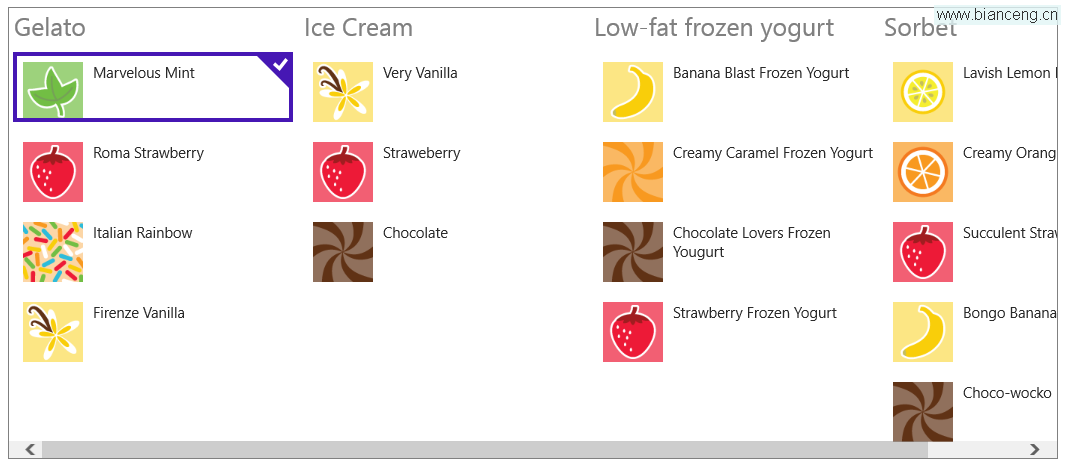
樣式3:

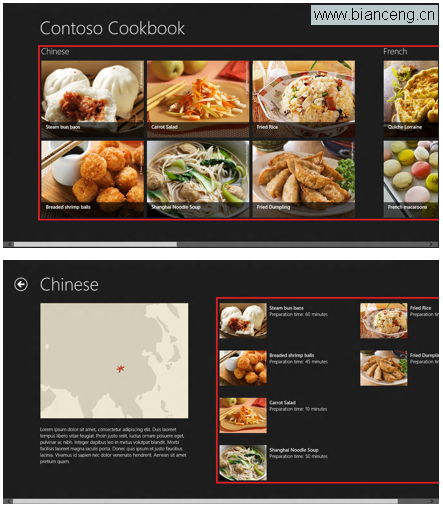
樣式3種將數據進行了分組呈現,其中組與組之間是水平方向呈現,組中數據項是豎直方向呈現,那麼我們該如何構建這種樣式的GridView呢?
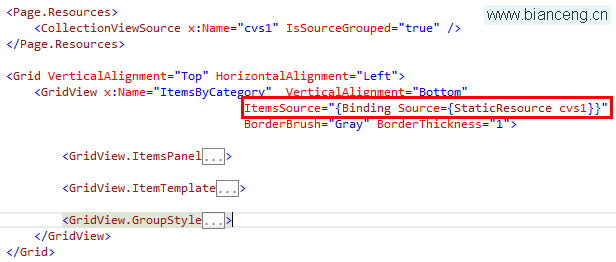
XAML代碼中聲明GridView數據控件,並設置ItemsSource屬性綁定為名稱為cvs1的CollectionViewSource上,同時設置ItemsPanel,ItemTemplate和GroupStyle屬性。具體代碼如下:

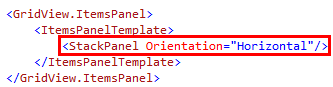
設置GridView的ItemsPanel屬性,來控制數據顯示的方向,具體代碼如下:

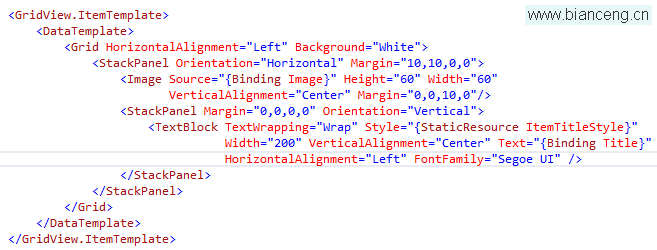
設置GridView的ItemTemplate屬性,來控制顯示數據的樣式等,具體代碼如下:

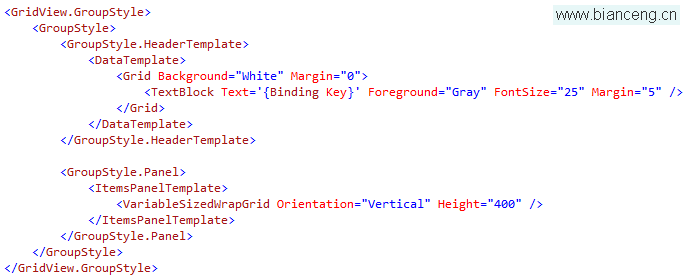
設置GridView的GroupStyle屬性,來控制顯示數據組的樣式,同時也可以控制組中數據項顯示的方向,具體代碼如下:

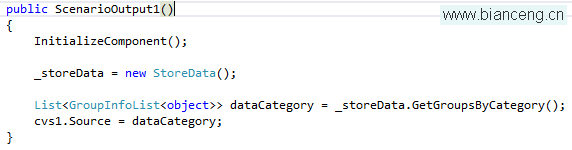
C#代碼中將數據綁定到名稱為cvs1的CollectionViewSource上,具體代碼如下:

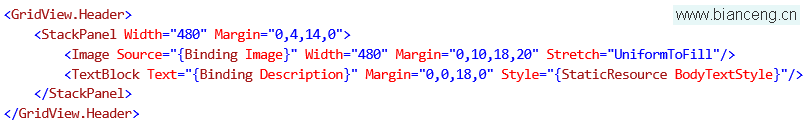
最後我們也可設置GridView控件的Header屬性來呈現不同的樣式效果,例如:

呈現的效果可以為:

本文出自 “王祖康” 博客,請務必保留此出處http://wzk89.blog.51cto.com/1660752/994807