什麼是ListView數據控件?
1) ListView數據控件用來顯示數據集合。
2) 繼承自ItemsControl。
3) 大多數情況是縱向顯示數據,顯示的數據通常是排序過的。
4) 在切換到Snap View(貼靠視圖)時,通常使用ListView顯示數據集合。

如何構建ListView數據控件?
首先我們需要了解一下ListView控件中一些重要屬性和事件:
1) IsItemClickEnabled屬性:獲取或設置點擊列表項是否會觸發Click事件;
2) SelectionMode屬性:獲取或設置選擇的模式;
3) HeaderTemplate屬性:獲取或設置列表標題的模版,改變標題的外觀;
4) GroupStyle屬性:獲取GroupStyle對象集合,定義每組的外觀;
5) SelectionChanged事件:當選擇的項改變時觸發;
6) ItemClick事件:當點擊列表項,並且IsItemClickEnabled屬性值為true時,將觸發該事件;
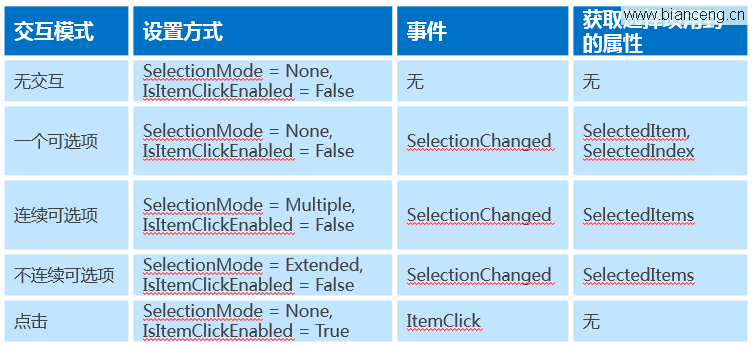
另外我們在使用ListView進行數據呈現的時候,需要考慮ListView控件的交互模式:

ListView的SelectionMode屬性為枚舉類型,其中包含值有:
1) None:沒有已選擇項;
2) Single:只有一項可選擇;
3) Multiple:有多項可選擇;
4) Extended:有多項可選擇並且選擇項可以不連續;
下面我們來看一下幾種常用ListView呈現數據的樣式效果:
效果一:靜態列表。

那麼我們如何在應用程序中實現這種ListView樣式呢?
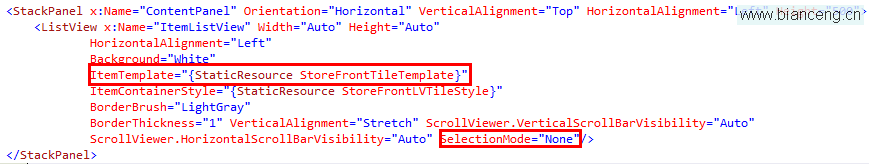
XAML代碼中:

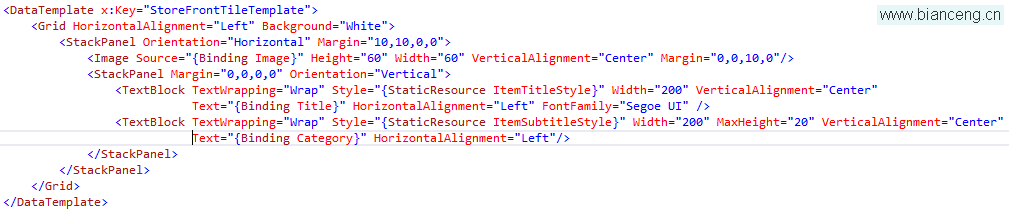
可以看到ListView控件中ItemTemplate引用了名字為StoreFrontTitleTemplate的靜態資源,並且設置SelectionMode值為None。StoreFrontTitleTemplate的靜態資源代碼如下:

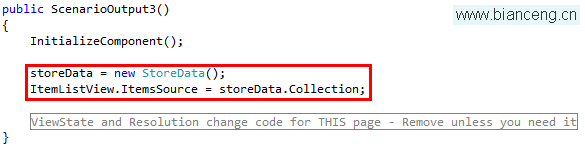
C#代碼中將數據綁定到ListView控件上,代碼如下:

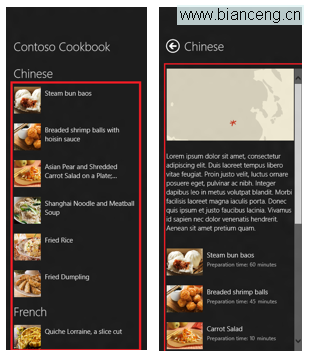
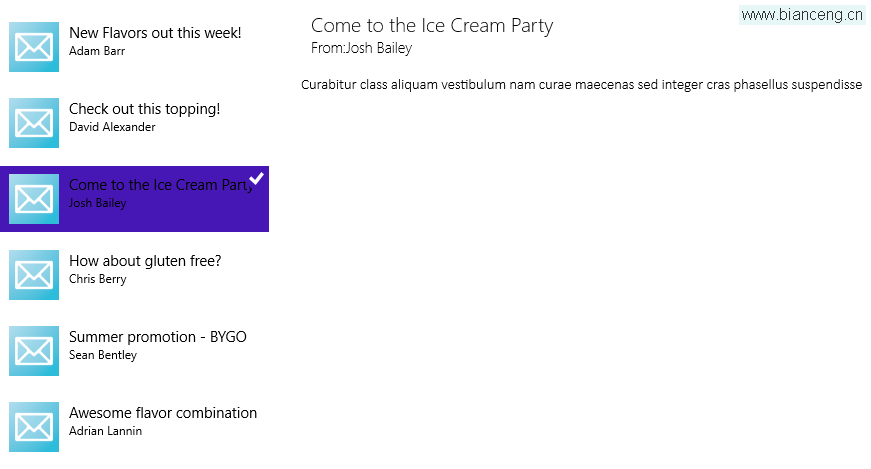
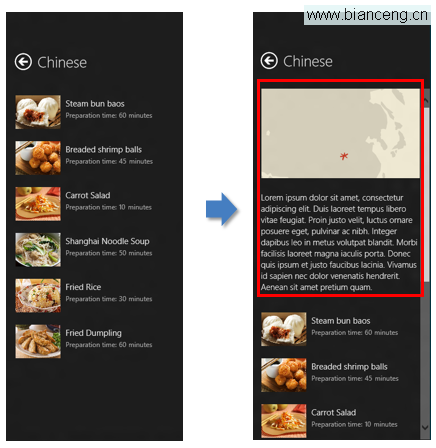
效果二:點擊左側列表某一項,右側顯示詳細信息。

這種效果是點擊左邊列表中某一項,右邊顯示該項的詳細信息,那麼我們如何在代碼中實現這種樣式效果呢?
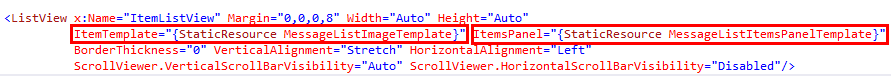
首先我們來看左側列表實現ListView的XAML代碼:

其中設置ListView控件的ItemTemplate為名稱為MessageListImageTemplate的靜態資源,ItemPanel為名稱為MessageListItemsPanelTemplate的靜態資源。
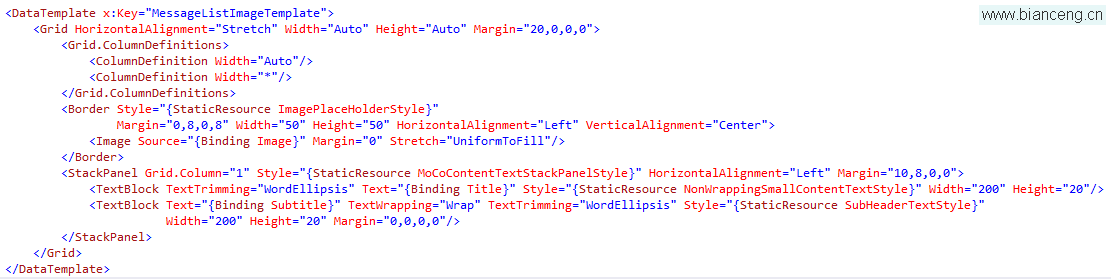
MessageListImageTemplate靜態資源XAML代碼如下:

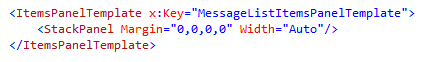
MessageListItemsPanelTemplate靜態資源XAML代碼如下:

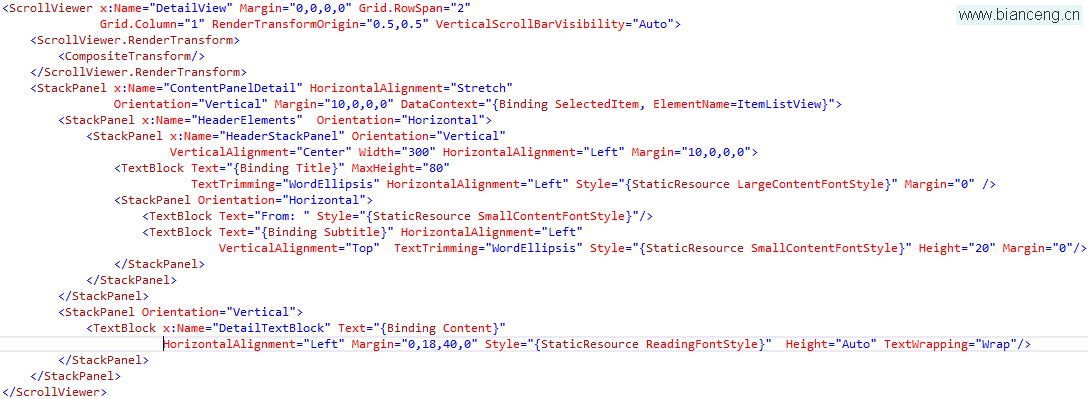
我們了解了如何實現ListView的XAML後,下面來看一下效果圖中右側XAML代碼是如何實現的。

其實效果圖中右側定義了一個ScrollViewer控件,它的DataContext屬性值設置為ListView的SelectedItem屬性。
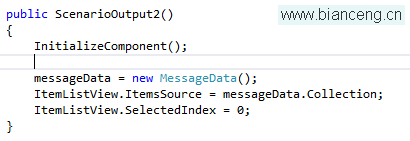
最後我們在C#代碼中將數據綁定到ListView控件上:

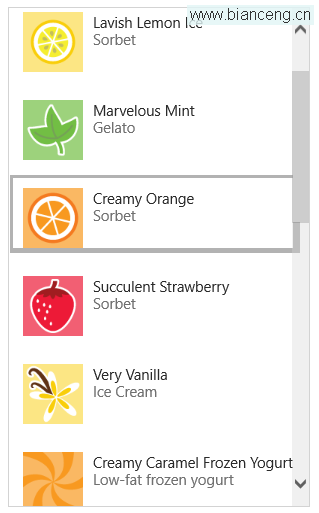
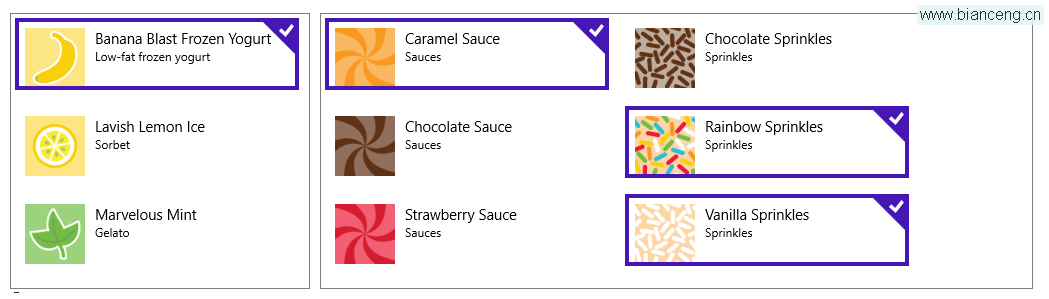
效果三:左側列表只能進行單選,右側列表可以進行多項選擇。

這裡我們想實現列表中項能夠進行單選或者多選,只需要設置ListView的SelectionMode屬性值為Single;Multiple或Extended。
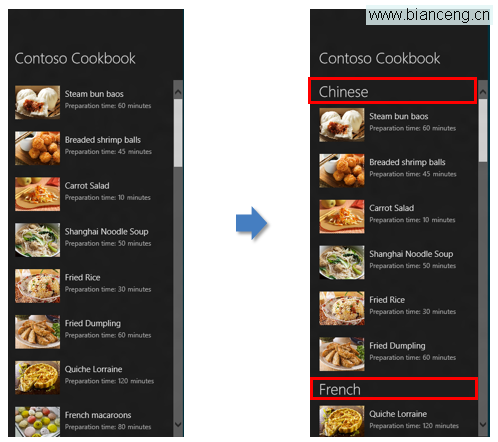
我們可以設置ListView列表中的Header,XAML代碼如下:

實現效果:紅色框體內是我們設定的ListView控件Hearder。

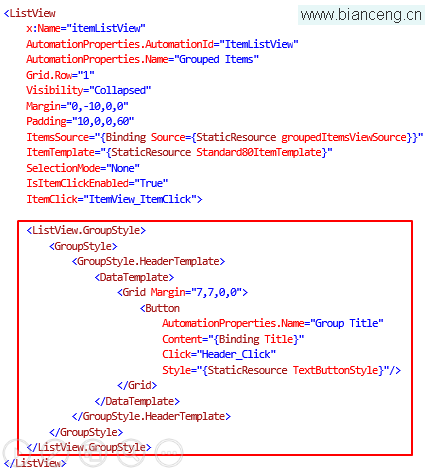
當然我們也可以將數據在ListView控件進行分組呈現。XAML代碼設置如下:

實現效果:紅色框體內是我們設定的ListView控件分組。

本文出自 “王祖康” 博客,請務必保留此出處http://wzk89.blog.51cto.com/1660752/990833