為什麼使用FlipView控件?
如果我們開發一個購物類應用,希望在產品詳細頁面中顯示產品的多個圖像,對於這種小型數據集合可以使用FlipView控件。
如果我們開發一個房地產類應用,希望針對每間房屋顯示許多圖像,以展示各個房間,對於這種中型數據集合可以包括FlipView控件,以便讓用戶可以跳轉到特定的照片。
什麼是FlipView控件?
FlipView數據控件用來顯示數據集合,用戶可以通過滑動在其子窗體間切換,當然也可以點擊左右或者上下兩側的切換按鈕在其子窗體間切換。FlipView控件繼承自ItemsControl類。

下面我們來看FlipView控件中幾個重要屬性和事件:
1) ItemsSource屬性:獲取或設置生成其內容的對象源;
2) ItemTemplate屬性:獲取或設置顯示項的模版;
3) ItemTemplateSelector屬性:選擇生效的模版(一般在定義了多個ItemTemplate時使用);
4) ItemsPanel屬性:獲取或設置放置內容的面板(通常用來改變FlipView控件的切換方向);
5) SelectionChanged事件:當選擇的項改變時觸發;
如何使用FlipView控件?
對於我們開發者如何在應用程序中使用FlipView控件呈現數據呢?
讓我們看一下三種常用的FlipView呈現數據效果和如何在代碼中如何實現這些效果:
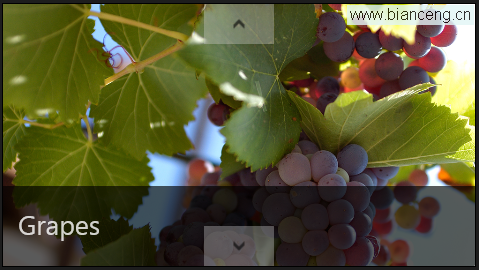
1) 默認方式,左右浏覽數據。

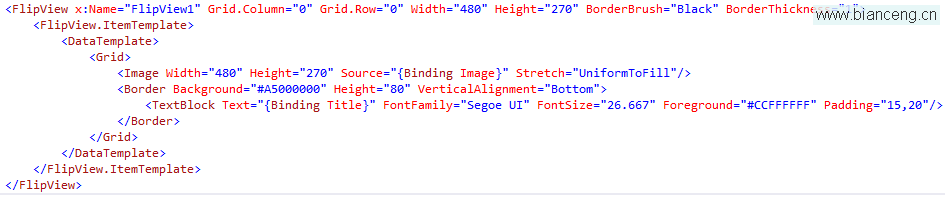
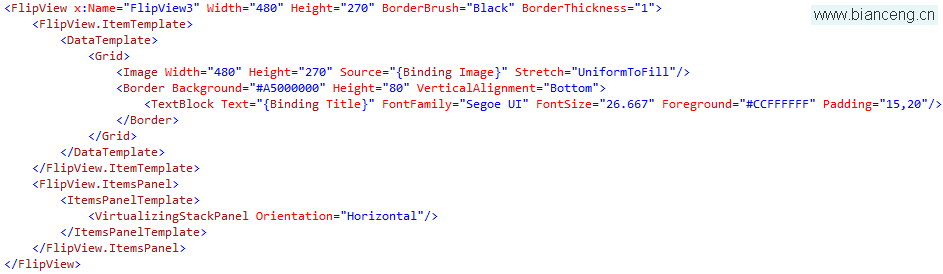
XAML中聲明FlipView控件,設置DataTemplate,其中Image控件用於顯示圖片、TextBlock控件用於顯示圖片的標題。具體代碼如下:

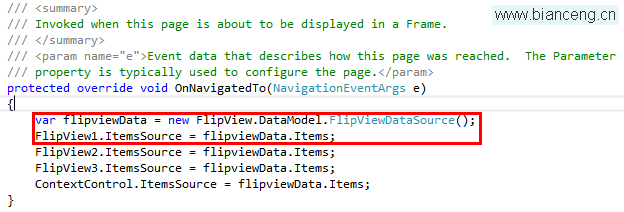
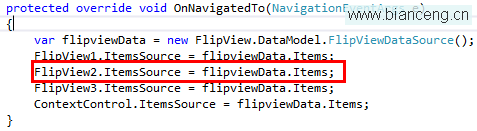
C#代碼中將數據綁定到FlipView控件的ItemSource屬性上。具體代碼如下:

2) 上下浏覽數據

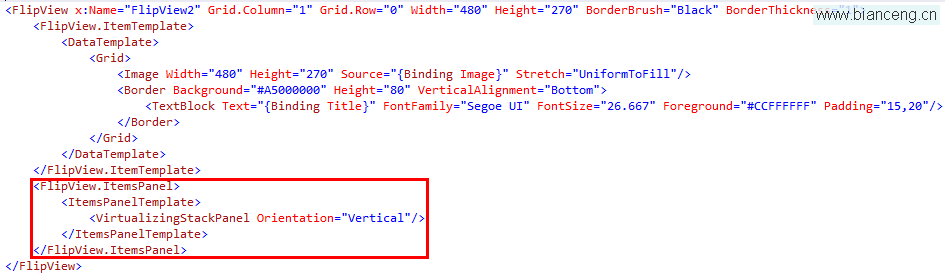
XAML中在聲明的FlipView控件中設置ItemsPanel屬性,值為vertical。具體如何設置如下圖代碼中所示:

C#代碼中將數據綁定到FlipView控件的ItemSource屬性上。具體代碼如下:

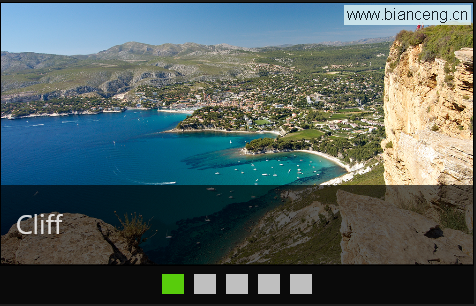
3) 添加上下文指示器控件,以便用戶可以直接跳轉到特定的項目

XAML中首先需要聲明一個FlipView控件,關於FlipView中屬性並沒有特別的設置,基本和上面代碼相同。具體代碼如下:

此處唯一特殊之處是還需要聲明一個ListBox控件,用來呈現指示器的效果。
![]()
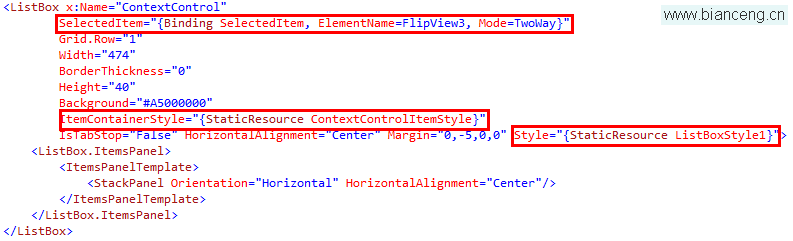
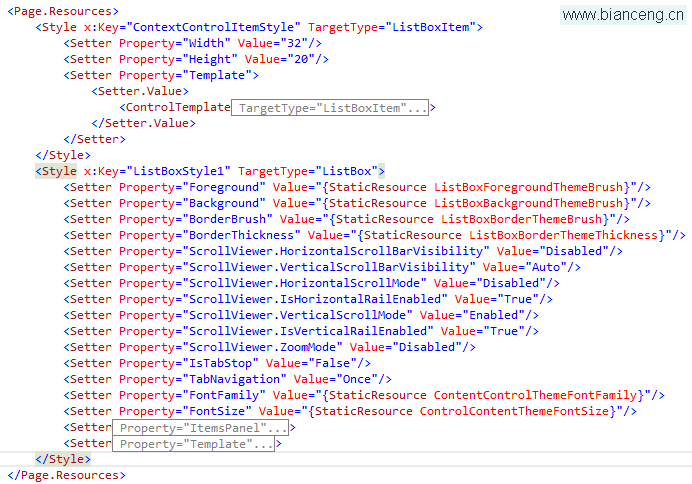
聲明的ListBox控件如下,需要注意的是SelctedItem進行了一個雙向綁定,是將FlipView3的SelectedItem屬性值綁定到ListBox的SelctedItem屬性上,其中ListBox控件的ItemContainerStyle屬性引用了一個名字為ContextControlItemStyle靜態資源,Style屬性引用了一個名字為ListBoxStyle1靜態資源。

靜態資源定義在<Page.Rescource>中,具體代碼如下:

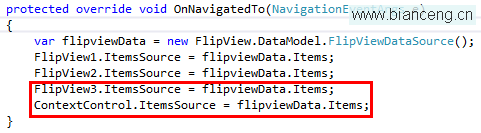
C#代碼中將數據綁定到FlipView控件的ItemsSource屬性上和ListBox的ItemsSource屬性上。具體代碼如下:

FlipView控件最佳實踐
建議:
1) 當集合中的項不能提供足夠的上下文信息讓用戶知道他們當前在哪個集合中時,使用上下文指示器提示用戶。
2) 給用戶指示,提醒他們在集合中的當前項。
3) 裁剪有提示項的數量和特定的場景。
4) 允許用戶跳轉到指定的項。
避免:
1)不要使用FlipView呈現大型的集合,可使用ListView和GridView控件來呈現。
本文出自 “王祖康” 博客,請務必保留此出處http://wzk89.blog.51cto.com/1660752/988856