(Overlay Icon、Thumbnail Toolbar、Progress Bar)
在上一篇我們介紹了如何在WPF 4 中開發Windows 7 跳轉列表,本篇將繼續針對WPF 4 中任務欄其他功能:覆蓋圖標(Overlay Icon) 、進度條(Progress Bar)、縮略圖工具欄(Thumbnail Toolbar)進行研究。對於這些功能的API 開發可參考《Windows 7 任務欄開發系 列匯總》。
TaskbarItemInfo
在System.Windows.Shell 命名空間中,TaskbarItemInfo 類包含的上述所有Windows 7 任務欄開發功能,通過它我們可以自定義軟件 任務欄的各種功能,其類成員可參考:TaskbarItemInfo Members。
ThumbButtonInfo
同樣在System.Windows.Shell 命名空間中,ThumbButtonInfo 類為我們提供了開發縮略圖工具欄的功能,其類成員可參考: ThumbButtonInfo Members,使用方式在下文中將會介紹。
覆蓋圖標(Overlay Icon)
通過API 開發Overlay Icon 時,需要簡單調用SetOverlayIcon 方法即可。在WPF 4 中開發仍然很簡單,只需在XAML 中為 TaskbarItemInfo 類的Overlay 屬性賦上Icon 值便可實現,如下代碼所示:
<Window.TaskbarItemInfo>
<TaskbarItemInfo x:Name="taskBar"
Overlay="Resources/Question.ico"
Description="Taskbar Items Sample">
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
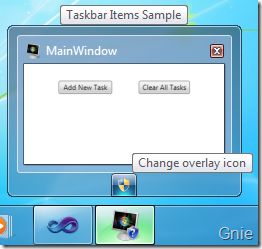
這樣就在程序圖標上增加了一個“問號圖標”:
![]()
縮略圖工具欄(Thumbnail Toolbar)
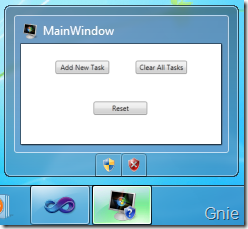
下面我們為程序增添一個縮略圖工具欄,向其中加入盾牌按鍵(Safe.ico),點擊後便更換掉上圖的“問號圖標”。首先在前面代碼的 基礎上增加ThumbButtonInfo 內容為工具欄裝載按鍵:
<Window.TaskbarItemInfo>
<TaskbarItemInfo x:Name="taskBar"
Overlay="Resources/Question.ico"
Description="Taskbar Items Sample">
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfo x:Name="changeIcon"
DismissWhenClicked="True"
Click="changeIcon_Click"
Description="Change overlay icon"
ImageSource="Resources/Safe.ico"/>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
在代碼中DismissWhenClicked 的作用是決定點擊按鍵後縮略圖窗口是否關閉(默認為False);Description 為按鍵描述; ImageSource 為按鍵圖標;Click 點擊時會觸發相應事件。下面代碼即為點擊後觸發的changeIcon_Click 事件:
private ImageSource IconToBitmapSource(Icon img)
{
Bitmap bitmap = img.ToBitmap();
IntPtr hBitmap = bitmap.GetHbitmap();
ImageSource bitmapSource =
Imaging.CreateBitmapSourceFromHBitmap(
hBitmap, IntPtr.Zero, Int32Rect.Empty,
BitmapSizeOptions.FromEmptyOptions());
return bitmapSource;
}
private void changeIcon_Click(object sender, EventArgs e)
{
taskBar.Overlay = IconToBitmapSource(Win7TaskbarDemo.Properties.Resources.Safe);
}
代碼中IconToBitmapSource 是將System.Drawing.Icon 轉換為System.Windows.Media.ImageSource 的函數,可將程序中的Icon 圖片 轉化為ImageSource 賦值給Overlay 使用。如果想取消Overlay 圖標,就將taskBar.Overlay 設為null。可見對於Overlay 的替換也是十 分簡便的。

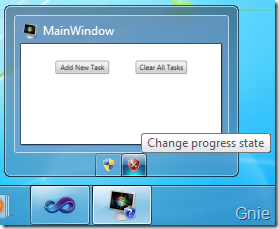
運行效果
![]()
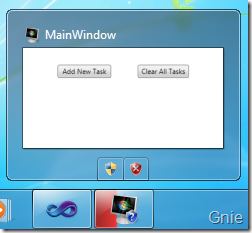
點擊後效果
進度條(Progress Bar)
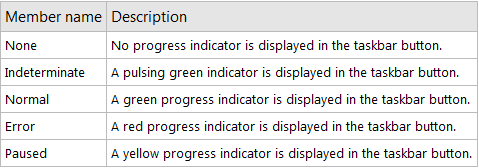
在WPF 4 中任務欄進度條狀態仍然是五種(如下表所示)。為了改變任務欄進度條狀態,我們再往縮略圖工具欄中加入一個按鍵,使其 在點擊時改變進度條顏色。

<Window.TaskbarItemInfo>
<TaskbarItemInfo x:Name="taskBar"
Overlay="Resources/Question.ico"
Description="Taskbar Items Sample">
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfoCollection>
<ThumbButtonInfo x:Name="changeIcon"
DismissWhenClicked="True"
Click="changeIcon_Click"
Description="Change overlay icon"
ImageSource="Resources/Safe.ico"/>
<ThumbButtonInfo x:Name="progressState"
DismissWhenClicked="False"
Click="progressState_Click"
Description="Change progress state"
ImageSource="Resources/Error.ico"/>
</ThumbButtonInfoCollection>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
為progressState_Click 事件增加一些內容,通過ProgressState 調整進度欄狀態;用ProgressValue 設置進度值:
private void progressState_Click(object sender, EventArgs e)
{
taskBar.ProgressState = TaskbarItemProgressState.Error;
taskBar.ProgressValue = 0.4;
}
點擊前後的對比圖:


縮略圖調整
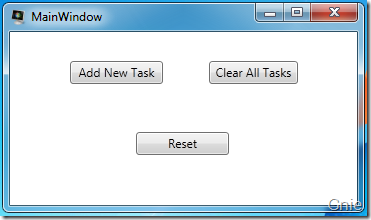
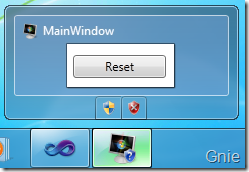
在新WPF 4 中我們可以通過TaskbarItemInfo 的ThumbnailClipMargin 屬性來調整程序窗口在縮略圖中顯示的內容。如下圖所示,默認 情況下縮略圖會顯示程序窗口全貌。下面通過在XAML 中設置ThumbnailClipMargin 值使縮略圖只顯示“Reset”按鍵部分。


<Window.TaskbarItemInfo>
<TaskbarItemInfo x:Name="taskBar"
ThumbnailClipMargin="120,90,120,40"
Overlay="Resources/Question.ico"
Description="Taskbar Items Sample" />
</Window.TaskbarItemInfo>
效果圖:

至此,在WPF 4 中開發Windows 7 任務欄的內容就介紹完了,後續將會介紹一些WPF 4 的其他新功能,敬請關注!下周的這個時候 VS2010 就正式發布了,到時大家也可以親身的體驗一下~
本文配套源碼