在《WPF 4 DataGrid 控件(基本功能篇)》中我們已經學習了DataGrid 的基本功能及使用方法。本篇將繼續介紹自定義DataGrid 樣 式的相關內容,其中將涉及到ColumnHeader、RowHeader、Row、Cell 的各種樣式設置。
ColumnHeaderStyle 屬性
一般來講列表頭是用戶首先注意的內容,那麼如何在DataGrid 中設計一個美觀的表頭呢。我們既可以在<DataGrid>中通過 <DataGrid.ColumnHeaderStyle>來全局定義;也可以針對個別列在<DataGrid.Columns>中通過 <DataGridColumn.HeaderStyle>定義。
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False"
SelectionUnit="CellOrRowHeader" IsReadOnly="True">
<DataGrid.ColumnHeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="Yellow" Offset="0.5"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontSize" Value="13" />
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}">
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="SkyBlue" Offset="0.5"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Width" Value="80"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="ToolTip" Value="Sort by Column"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Age" Binding="{Binding Age}">
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="LightGreen" Offset="0.5"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Width" Value="50"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridComboBoxColumn Header="Sex"
SelectedItemBinding="{Binding Sex}"
ItemsSource="{Binding Source={StaticResource sexEnum}}">
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="LightPink" Offset="0.5"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Width" Value="70"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridComboBoxColumn>
<DataGridCheckBoxColumn Header="Pass Exam?" Width="100"
Binding="{Binding Pass}"/>
<DataGridHyperlinkColumn Header="Email" Width="150"
Binding="{Binding Email}"/>
</DataGrid.Columns>
</DataGrid>
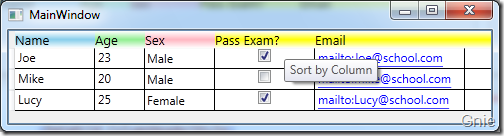
其效果如下圖所示,Name、Age、Sex 列會按各自的樣式顯示。未定義樣式的Pass Exam 和Email 列將按 <DataGrid.ColumnHeaderStyle>全局定義顯示,並且當鼠標移置到這兩列上方時會有“Sort by Column”提示信息。

RowHeaderStyle 屬性
列表頭介紹完了下面再來看看行表頭,其定義方式與列表頭相同,直接在<DataGrid>中加入<DataGrid.RowHeaderStyle> 進行全局定義,見如下代碼:
... ...
<DataGrid.RowHeaderStyle>
<Style TargetType="DataGridRowHeader">
<Setter Property="Content" Value=" ·¤"/>
<Setter Property="Width" Value="10"/>
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="White" Offset="0"/>
<GradientStop Color="SkyBlue" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="ToolTip" Value="Select this Row"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.RowHeaderStyle>
... ...
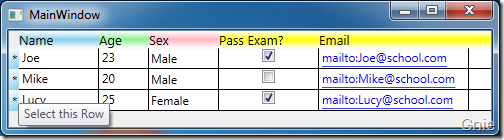
效果圖:

RowStyle 屬性
接下來我們來為行設置樣式,使每行的顏色變為藍色,並且當鼠標移至行上方時,其背景顏色會變為灰色,文字顏色變為白色。
... ...
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="Background" Value="LightBlue" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="LightGray"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.RowStyle>
... ...
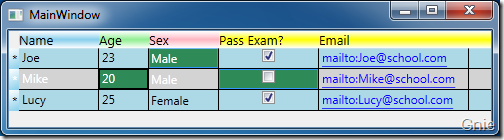
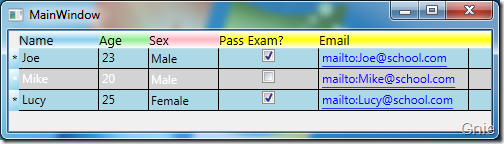
效果圖:

CellStyle 屬性
單元格部分我們繼續制作一個動態樣式,當鼠標點擊單元格後,其背景色將變為綠色。
... ...
<DataGrid.CellStyle>
<Style TargetType="DataGridCell">
<Style.Triggers>
<Trigger Property="IsSelected" Value="True">
<Setter Property="Background" Value="SeaGreen"/>
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.CellStyle>
... ...
效果圖: