上一篇《WPF 4 DataGrid 控件(自定義樣式篇)》中,我們掌握了DataGrid 列表頭、行表頭、行、單元格相關的自定義樣式方法,本 篇我們繼續對自定義樣式進行一些高級設置。
DataGridTemplateColumn 類
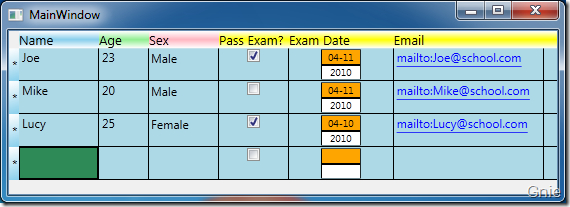
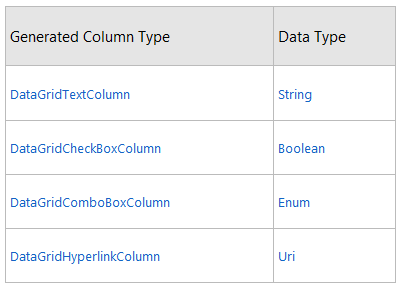
除了下表所示的列類型外,我們還可以通過DataGridTemplateColumn 自定義列樣式,為DataGrid 添加更完美的數據顯示方式。

首先我們在類中添加ExamDate 用來在DataGrid 中顯示學生考試日期,並為相應學生賦值。
public class Member
{
public string Name { get; set; }
public string Age { get; set; }
public SexOpt Sex { get; set; }
public bool Pass { get; set; }
public DateTime ExamDate { get; set; }
public Uri Email { get; set; }
}
… …
ObservableCollection<Member> memberData = new ObservableCollection<Member>();
… …
memberData.Add(new Member()
{
Name = "Lucy", Age = "25",
Sex = SexOpt.Female, Pass = true,
ExamDate = new DateTime(2010, 4, 10),
Email = new Uri("mailto:[email protected]")
});
dataGrid.DataContext = memberData;
… …
接下來要在<Window.Resources> 中定義兩種DataTemplate 樣式模板(如下代碼),第一個用來設置日期列的顯示方式:
<DataTemplate x:Key="DateTemplate" >
<StackPanel Width="40" Height="30">
<Border Background="Orange" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding ExamDate, StringFormat={}{0:MM-dd}}"
FontSize="10" HorizontalAlignment="Center"/>
</Border>
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding ExamDate, StringFormat={}{0:yyyy}}"
FontSize="10" HorizontalAlignment="Center"/>
</Border>
</StackPanel>
</DataTemplate>
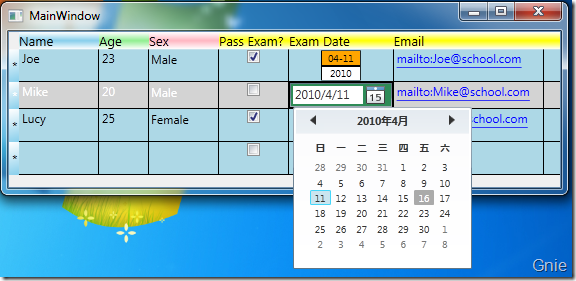
第二個用來設置日期列的編輯方式,這裡將用到DataPicker:
<DataTemplate x:Key="EditingDateTemplate">
<DatePicker SelectedDate="{Binding ExamDate}"/>
</DataTemplate>
模板設置完成後,就要在<DataGrid>中加入DataGridTemplateColumn 列顯示學生的考試日期。
... ...
<DataGridTemplateColumn Header="Exam Date"
CellTemplate="{StaticResource DateTemplate}"
CellEditingTemplate="{StaticResource EditingDateTemplate}"/>
... ...
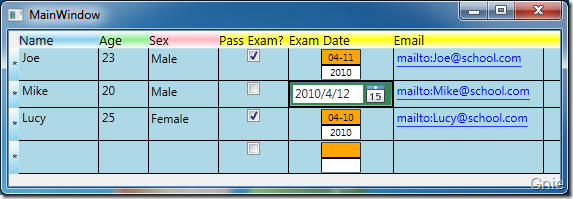
在XAML 代碼中設置CellTemplate 和CellEditingTemplate 屬性後便可運行程序測試一下效果。

如上圖所示,若對Exam Date 列進行修改時,其顯示方式將變為DataPicker,用戶可以方便的選擇相應的日期進行修改。

修改後恢復原狀: