提到DataGrid 不管是網頁還是應用程序開發都會頻繁使用。通過它我們可以靈活的在行與列間顯示各種數據。本篇將詳細介紹WPF 4 中DataGrid 的相關功能。
自定義列
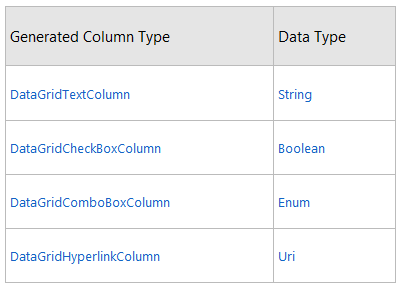
默認情況下,當我們為DataGrid 控件設置ItemSource 屬性後,DataGrid 會根據數據類型自動生成相應的列,下表列出DataGrid 支持 的四種列及其數據類型。

在創建DataGrid 時可以通過AutoGenerateColumns 屬性設置列是否自動生成,從而加入自定義列。如果DataGrid 中同時包含“自動生 成列”與“用戶自定義列”,則首先創建“用戶自定義列”。下面代碼實例中分別創建這四種列:
<Window x:Class="WPF4ControlTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPF4ControlTest"
xmlns:assembly="clr-namespace:System;assembly=mscorlib"
Title="MainWindow" Height="200" Width="500">
<Window.Resources>
<ObjectDataProvider x:Key="sexEnum" MethodName="GetValues"
ObjectType="{x:Type assembly:Enum}">
<ObjectDataProvider.MethodParameters>
<x:Type Type="local:SexOpt"/>
</ObjectDataProvider.MethodParameters>
</ObjectDataProvider>
</Window.Resources>
<Grid>
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Width="80" Binding="{Binding Name}"/>
<DataGridTextColumn Header="Age" Width="50" Binding="{Binding Age}"/>
<DataGridComboBoxColumn Width="80" Header="Sex"
SelectedItemBinding="{Binding Sex}"
ItemsSource="{Binding Source={StaticResource sexEnum}}"/>
<DataGridCheckBoxColumn Header="Pass Exam?" Width="100"
Binding="{Binding Pass}"/>
<DataGridHyperlinkColumn Header="Email" Width="150"
Binding="{Binding Email}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
其中每列都包含各自的數值類型,在C# 中創建Member 類及SexOpt 枚舉,並將memberData 數據綁定到DataGrid:
using System;
using System.Windows;
using System.Collections.ObjectModel;
namespace WPF4ControlTest
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
ObservableCollection<Member> memberData = new ObservableCollection<Member>();
memberData.Add(new Member()
{
Name = "Joe", Age = "23", Sex = SexOpt.Male,
Pass = true, Email = new Uri("mailto:[email protected]")
});
memberData.Add(new Member()
{
Name = "Mike", Age = "20",
Sex = SexOpt.Male, Pass = false,
Email = new Uri("mailto:[email protected]")
});
memberData.Add(new Member()
{
Name = "Lucy", Age = "25",
Sex = SexOpt.Female, Pass = true,
Email = new Uri("mailto:[email protected]")
});
dataGrid.DataContext = memberData;
}
}
public enum SexOpt { Male, Female };
public class Member
{
public string Name { get; set; }
public string Age { get; set; }
public SexOpt Sex { get; set; }
public bool Pass { get; set; }
public Uri Email { get; set; }
}
}
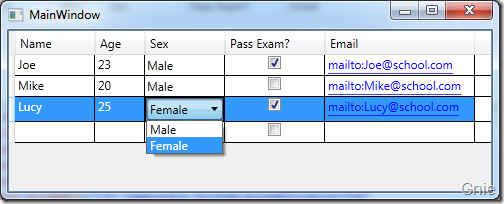
這樣我們就可以通過自定義列的方式創建出DataGrid:

選擇模式
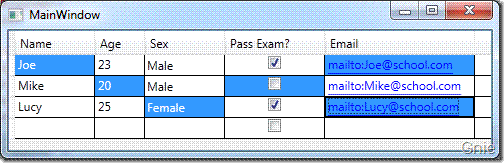
默認情況下,DataGrid 的選擇模式為“全行選擇”,並且可以同時選擇多行(如下圖所示),我們可以通過SelectionMode 和 SelectionUnit 屬性來修改DataGrid 的選擇模式。

SelectionUnit:包含Cell、FullRow 和CellOrRowHeader 三種單元選擇模式。
· Cell:選擇單元格;
· FullRow:選擇全行;
· CellOrRowHeader:可選擇單元格,也可以通過點擊行首選擇全行;
SelectionMode:分為Extended 和Single 兩種模式。
· Extended:選擇多個單元(單元格或全行,由SelectionUnit 定義);
· Single:選擇唯一單元(單元格或全行,由SelectionUnit 定義);
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False"
SelectionUnit="Cell" SelectionMode="Extended">… …
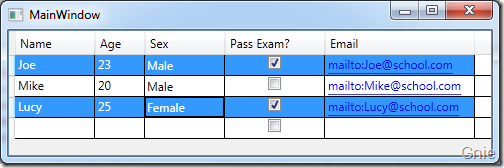
設置SelectionUnit 和SelectionMode 後的實例效果:

編輯
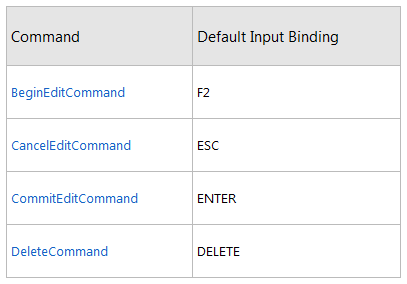
默認情況下,我們可以直接在DataGrid 中編輯數據(下表為相關的編輯命令),當然也可以通過IsReadOnly 屬性將DataGrid 設置為 只讀方式。
<DataGrid x:Name="dataGrid" ItemsSource="{Binding}" AutoGenerateColumns="False"
SelectionUnit="Cell" SelectionMode="Extended" IsReadOnly="True">… …