用WF4.0實現自動訪問’機器人’,聽起來有點不可思議。還是老方式,看效果,在講述一下如何實現,最後總結,附代碼下載。
這篇文章用這個’機器人’玩轉了一回博客園。包括:機器人登錄,機器人回帖,機器人推薦文章,機器人定時回帖,機器人定時推薦 文章。
這篇文章中,我為大家准備了4個流程。
第一個流程,google搜索
這個流程很簡單,啟動流程Workflow1之後,Workflow1會打開你的IE浏覽器,並且導航到google主頁,然後流程自動在搜索框中輸入搜 索關鍵字:“朱祁林”,並自動地點擊搜索。
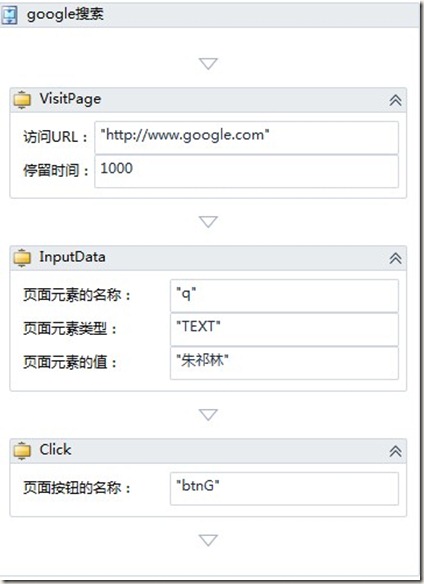
第一個流程流程如下圖:

第一步,自動打開google主頁

第二步,在搜索框中自動輸入“朱祁林”

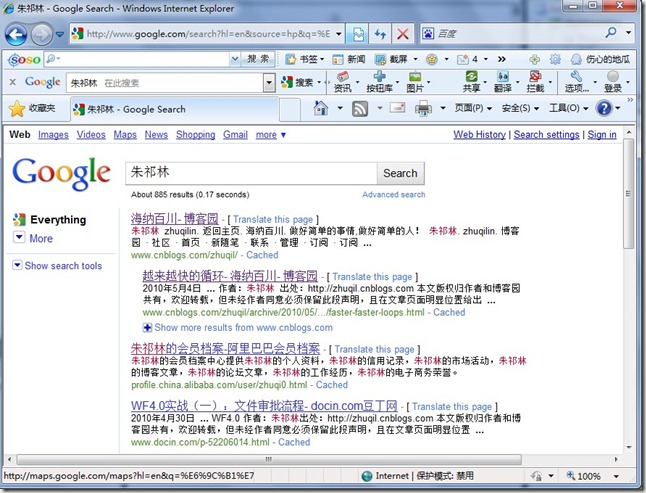
第三步,自動點擊google search搜索,搜索結果如下:

第一個就是俺的博客園海內百川博客。
第二個流程,博客園登錄
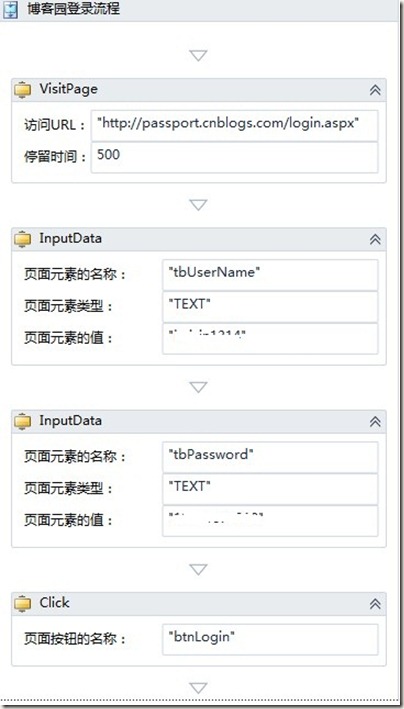
流程如下圖:

第一步,自動打開博客園登錄頁面:http://passport.cnblogs.com/login.aspx

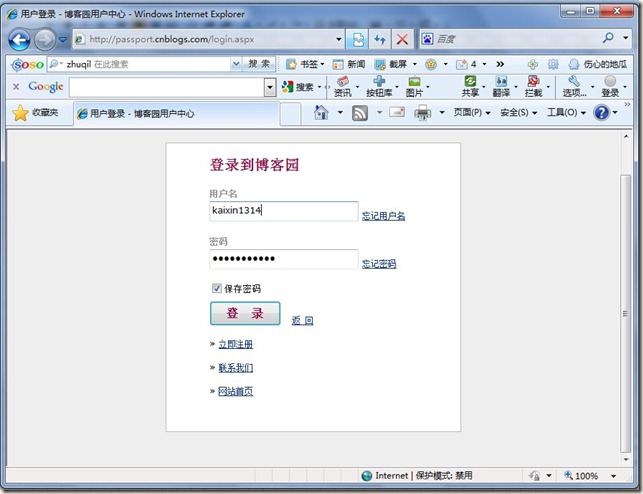
第二步,輸入用戶名、密碼、保存密碼打勾

第三步,點擊登錄,登錄成功,如下圖:

這樣就成功地登錄博客園了。
第三個流:博客園留言與推薦
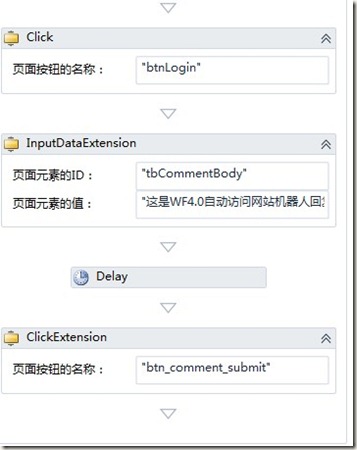
流程圖,在第二個流程下面加上下面這段:

效果1,留言:

效果2,推薦:

最後一個流程:
在流程3的基礎上加個循環,這樣就可以不停的回復和推薦了,為了防止網站拒絕頻繁回復留言,還可以加了一個Delay活動,定時、定 期的回復,比如五分鐘回復一次。哈哈,做什麼用的大家都知道吧。最後一個流程就不演示了,詳見附件代碼。
實現篇:
需要寫了三種WF4.0自定義活動:
1、訪問網站的VisitPage活動
[Designer(typeof(VisitPageDesigner))]
public sealed class VisitPage : CodeActivity
{
public InArgument<string> Url
{
get;
set;
}
public InArgument<int> WaitTime
{
get;
set;
}
protected override void Execute(CodeActivityContext context)
{
object missing = System.Reflection.Missing.Value;
Browser.TheInstance.Navigate(Url.Get(context), ref missing, ref missing, ref missing, ref missing);
Browser.TheInstance.Visible = true;
while (Browser.TheInstance.Busy)
Thread.Sleep(WaitTime.Get(context));
}
}
有兩個屬性:訪問頁面的Url和持續的時間WaitTime
2、向網頁中輸入數據的InputData活動,這裡以InputDataExtension為例。
[Designer(typeof(InputDataExtensionDesigner))]
public sealed class InputDataExtension : CodeActivity
{
private const string INPUT_TYPE_TEXT = "TEXT";
private const string INPUT_TYPE_RADIO = "RADIO";
private const string INPUT_TYPE_CHECK = "CHECKBOX";
public InArgument<string> Type
{
get ;
set ;
}
public InArgument<string> InputID
{
get;
set;
}
public InArgument<string> Value
{
get;
set;
}
protected override void Execute(CodeActivityContext context)
{
IHTMLDocument2 doc = Browser.TheInstance.Document as IHTMLDocument2;
IHTMLElement body = doc.body;
IHTMLElementCollection children = body.all as IHTMLElementCollection;
foreach (IHTMLElement child in children)
{
if (child == null)
continue;
if (child.id != null && child.id == InputID.Get(context))
{
child.innerText = Value.Get(context);
}
}
}
}
3、點擊頁面按鈕的Click活動,這裡以ClickExtension活動為例:
[Designer(typeof(ClickDesigner))]
public sealed class ClickExtension : CodeActivity
{
public InArgument<string> ClickName
{
get ;
set ;
}
protected override void Execute(CodeActivityContext context)
{
IHTMLDocument2 doc = Browser.TheInstance.Document as IHTMLDocument2;
IHTMLElement body = doc.body;
IHTMLElementCollection children = body.all as IHTMLElementCollection;
foreach (IHTMLElement child in children)
{
if (child == null)
continue;
if (child.id != null && child.id == ClickName.Get(context))
{
child.click();
}
else if (child.className != null && child.className == "diggit")
{
child.click();
}
}
}
}
總結一下上網:你無非是動動鼠標,動動鍵盤。現在InputData和Click都幫你定制好了。你只需動動你的眼睛去看了,用大腦去思考就 行了。:)
總結:
這篇文章使用WF4.0去定制一些用戶的動作,你可能說這個沒什麼大的用處吧,最多是玩新了點花樣,對實際開發沒有多大用處。其實在 這篇文章之前,我已經寫了一篇:WF4.0實戰(五):實現一個直觀易擴展的自動測試框架,這篇文章是對一個簡單的windowform制定了一個 測試流程。本篇文章,你完全可以利用這篇文章,定制一些測試流程,去測試你的網站。
WF4.0是不是有有趣呢。那就開始學習吧。有趣,別忘了推薦哈。:)
本文配套源碼