在我眼裡,每天馬路上的紅綠燈閃呀閃的,也是一個流程,這個流程是一個反復的流程。這個流程算從紅燈開始吧,然後是黃燈,然後 是綠燈,然後又是黃燈,接著回到紅燈。這個流程是反復的。黃燈是個過度,時間相對較短,紅燈和綠燈時間較長,所以,很多人稱交通燈 為紅綠燈,而不是紅黃綠燈。這個例子使用WPF和 WF模擬交通燈的功能。主要為了說明WPF和WF是如何交互的。先看效果,在講述一下如何 實現,最後總結。
這個示例的流程為:紅燈顯示5秒,黃燈顯示2秒,綠燈顯示5秒 ,黃燈顯示2秒,紅燈顯示5秒。如此反復。
效果:
啟動為紅燈:

5秒之後紅綠燈變黃

2秒之後變綠燈

5秒之後又變成黃燈,接著2秒之後變紅燈,如此來回反復下去。
實現篇:
新建一個wpf應用程序,在MainWindow.xaml中添加下面xaml代碼用於模擬紅綠燈:
<Grid>
<Border Background="AntiqueWhite"
CornerRadius="10"
BorderBrush="Gray"
BorderThickness="2">
<StackPanel VerticalAlignment="Center" Orientation="Horizontal" >
<StackPanel.Resources>
<Style TargetType="{x:Type Ellipse}">
<Setter Property="Width"
Value="100" />
<Setter Property="Height"
Value="100" />
<Setter Property="Fill"
Value="LightGray" />
<Setter Property="Stroke"
Value="Gray" />
<Setter Property="StrokeThickness"
Value="2" />
<Setter Property="Margin"
Value="4" />
</Style>
</StackPanel.Resources>
<Ellipse Fill="{Binding variable1, UpdateSourceTrigger=PropertyChanged}" />
<Ellipse Fill="{Binding variable2, UpdateSourceTrigger=PropertyChanged}" />
<Ellipse Fill="{Binding variable3, UpdateSourceTrigger=PropertyChanged}" />
</StackPanel>
</Border>
</Grid>
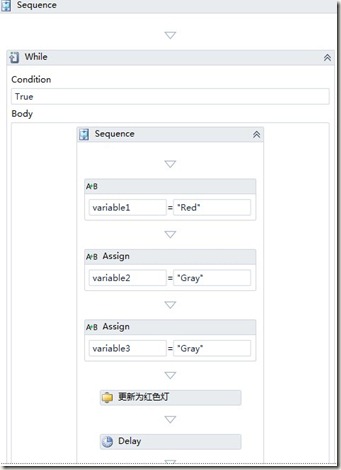
定義流程:
定義三個變量variable1、variable2、variable3表示三種燈的顏色。流程的一部分,初始值variable1為紅色,variable2、variable3 為灰色。“更新為紅色燈”活動用於更新WPF應用程序中的一個綁定屬性,Delay用於暫停流程,延時5秒

在MainWindow中添加個屬性:
WorkflowDataContext _workflowContext;
public WorkflowDataContext WorkflowContext
{
get { return _workflowContext; }
set
{
this.Dispatcher.BeginInvoke(DispatcherPriority.Normal,
(Action)delegate() { this.DataContext = value; });
_workflowContext = value;
}
}
WorkflowContext就是流程中需要更新的屬性。
在構造函數中添加啟動流程的代碼:
_application1 = new WorkflowApplication(new Activity1());
_application1.Completed = (workflowApplicationCompletedEventArgs) =>
{
this.Dispatcher.Invoke(DispatcherPriority.Normal,
(Action)delegate()
{
this.DataContext = null;
_isWorkflowStarted = false;
}
);
};
_application1.Extensions.Add(this);
_application1.Run();
_isWorkflowStarted = true;
如果窗體關閉的時候,流程還沒有結束,在窗體關閉事件中添加下面代碼:
private void Window_Closed(object sender, EventArgs e)
{
if (_application1 != null && _isWorkflowStarted == true)
_application1.Terminate("Main Window closed");
}
總結:
這個例子很簡單,主要是為了說明WPF和WF的另一種交互方式。本系列前面也提出了一種WPF和WF交互的方式:WF4.0實戰(六):控制WPF動 畫,這個例子中wpf應用程序通過WF的擴展的方式將WPF窗體傳遞給流程的,方式為:
_application1.Extensions.Add(this);