在前幾篇文章中已經介紹了觸屏操作的多種模式,並對其開發方式也有了進一步了解。細心的朋友應該會發現在上一篇文章中,如果拖 動圖片過快它會因慣性效果飛出程序窗口外,也就是說還需要對其進行邊界限制等相關開發。而且無論是哪種觸屏操作都需要開發者逐行逐 句的編寫代碼,本篇將為大家介紹一種高效的多點觸屏開發模式。
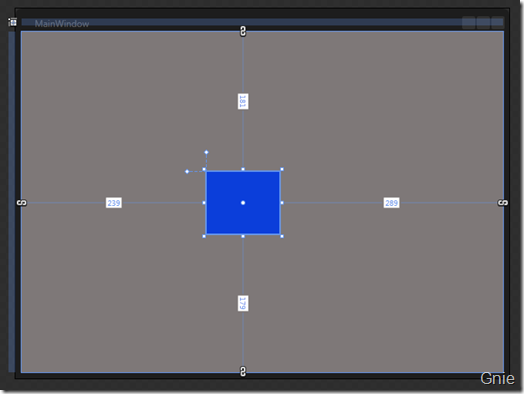
其實我們只需利用CodePlex 中的Multi-Touch Manipulation 項 目即可,該程序不僅支持WPF,還可以進行Silverlight 和Windows Phone 7 的項目開發。下載並安裝程序,打開Blend 4 新建項目,在設 計窗口繪制一個矩形。

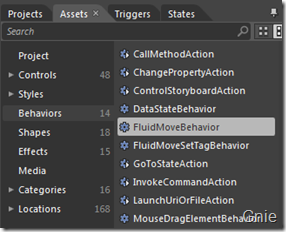
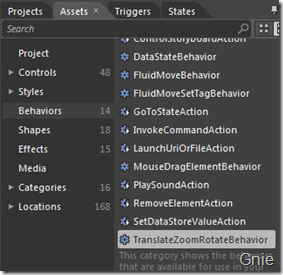
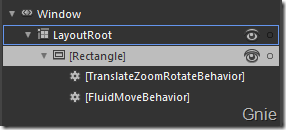
在Behaviors 菜單中可以找到FluidMoveBehavior和 TranslateZoomRotateBehavior 兩個選項,並將其拖入Rectangle 中使矩形具有觸 屏操作特性。



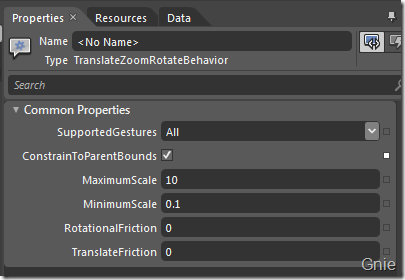
選擇TranslateZoomRotateBehavior 可以進行相關設置,勾選ConstrainToParentBounds 防止矩形飛出程序外。

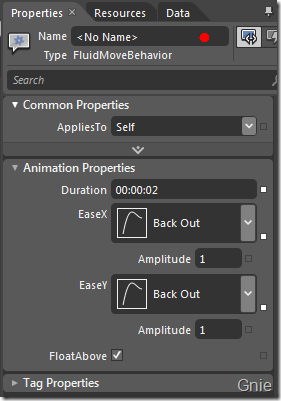
在FluidMoveBehavior 中可以設置矩形移動的模式及持續時間等屬性。

相關設置完成後看看生成的代碼,可見XAML 其實也很簡單。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity"
xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions"
x:Class="WpfMT.MainWindow" x:Name="Window" Title="MainWindow"
Width="640" Height="480">
<Grid x:Name="LayoutRoot" Background="#FF7E7878">
<Rectangle Fill="#FF0B3EDA" Margin="239,181,289,179" Stroke="Black">
<i:Interaction.Behaviors>
<ei:TranslateZoomRotateBehavior ConstrainToParentBounds="True"/>
<ei:FluidMoveBehavior Duration="0:0:2">
<ei:FluidMoveBehavior.EaseY>
<BackEase EasingMode="EaseOut"/>
</ei:FluidMoveBehavior.EaseY>
<ei:FluidMoveBehavior.EaseX>
<BackEase EasingMode="EaseOut"/>
</ei:FluidMoveBehavior.EaseX>
</ei:FluidMoveBehavior>
</i:Interaction.Behaviors>
</Rectangle>
</Grid>
</Window>