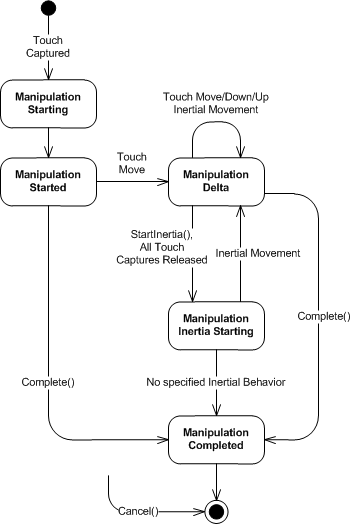
在上一篇中我們對基礎觸控操作有了初步了解,本篇將繼續介紹觸碰控制的高級操作(Manipulatioin),在高級操作中包含了一些特殊 的觸屏手勢:平移、縮放、旋轉,當然在WPF 中無需自行開發這些手勢,只需將UI 控件的IsManipulationEnabled 屬性激活,並通過以下 四種事件完成各種觸屏手勢操作:ManipulationStarting、ManipulationStarted、 ManipulationDelta、ManipulationInertiaStarting、 ManipulationCompleted,下圖為各事件之間的工作順序及關系。

創建項目
新建項目在XAML 程序中寫入下面代碼,為<Canvas>設置ManipulationStarting、ManipulationDelta、 ManipulationCompleted 事件,並在其中添加三張圖片,將Image 的IsManipulationEnabled 屬性均為"True",同時所有的Image 都添加了 <MatrixTransform>對象,用於組合平移、縮放、旋轉操作。
<Window x:Class="WpfManipulation.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="500" Width="600">
<Grid>
<Canvas x:Name="touchPad" Background="Gray"
ManipulationStarting="image_ManipulationStarting"
ManipulationDelta="image_ManipulationDelta"
ManipulationCompleted="image_ManipulationCompleted">
<Image Canvas.Top="52" Canvas.Left="34" Width="200"
IsManipulationEnabled="True" Source="Images/P1.jpg">
<Image.RenderTransform>
<MatrixTransform></MatrixTransform>
</Image.RenderTransform>
</Image>
<Image Canvas.Top="75" Canvas.Left="339" Width="200"
IsManipulationEnabled="True" Source="Images/P2.jpg">
<Image.RenderTransform>
<MatrixTransform></MatrixTransform>
</Image.RenderTransform>
</Image>
<Image Canvas.Top="243" Canvas.Left="168" Width="200"
IsManipulationEnabled="True" Source="Images/P3.jpg">
<Image.RenderTransform>
<MatrixTransform></MatrixTransform>
</Image.RenderTransform>
</Image>
</Canvas>
</Grid>
</Window>

當觸碰到Image 圖 片時,image_ManipulationStarting 事件將會自動觸發,首先需要定義ManipulationContainer(即為touchPad<Canvas>),該容器 的主要用於定義參考坐標,圖片的任何操作均以參考坐標為准。ManipulationModes 設置可以限制哪些手勢操作是程序允許的,如果沒有特 殊情況可設置為"All"。
private void image_ManipulationStarting(object sender, ManipulationStartingEventArgs e)
{
e.ManipulationContainer = touchPad;
e.Mode = ManipulationModes.All;
}
ManipulationDelta 事件會在手勢操作開始時觸發,並且該手勢需持續進行不得間斷。通過FrameworkElement 獲得接受操 作的圖片控件,將圖片透明度降低到0.5,創建Matrix 用於控制圖片MatrixTransform,利用Point 獲得圖片中心坐標點,通過ScaleAt、 RotateAt、Translate 執行縮放、旋轉、平移操作。
private void image_ManipulationDelta(object sender, ManipulationDeltaEventArgs e)
{
FrameworkElement element = (FrameworkElement)e.Source;
element.Opacity = 0.5;
Matrix matrix = ((MatrixTransform)element.RenderTransform).Matrix;
var deltaManipulation = e.DeltaManipulation;
Point center = new Point(element.ActualWidth / 2, element.ActualHeight / 2);
center = matrix.Transform(center);
matrix.ScaleAt (deltaManipulation.Scale.X, deltaManipulation.Scale.Y, center.X, center.Y);
matrix.RotateAt (e.DeltaManipulation.Rotation, center.X, center.Y);
matrix.Translate(e.DeltaManipulation.Translation.X, e.DeltaManipulation.Translation.Y);
((MatrixTransform)element.RenderTransform).Matrix = matrix;
}
最後,當手指離開觸摸屏即操作結束,image_ManipulationCompleted 事件觸發,將圖片透明度重新調整為1。
private void image_ManipulationCompleted(object sender, ManipulationCompletedEventArgs e)
{
FrameworkElement element = (FrameworkElement)e.Source;
element.Opacity = 1;
}
源碼下載地址:http://cid-c75f4e27adfe5bbc.office.live.com/self.aspx/GnieTech/WpfManipulation.zip
出處:http://www.cnblogs.com/gnielee/