概述
在本實驗中,您將了解如何使用 Visual Studio 2010 工具在 WPF 4.0 中創建和自定義大綱/細節業務表。
目標
完成此實驗後,您將學會:
如何在 WPF 項目中使用“Data Sources”窗口創建初始支架,以綁定您應用程序的數據
如何使用“Data Sources”窗口在現有 WPF 控件中“繪制”數據綁定
如何使用“Data Sources”窗口創建大綱/細節支架
如何自定義“Data Sources”窗口的輸出,在 Visual Studio 2010 屬性浏覽器中使用數據綁定表達式生成器創建自定義視圖
如何使用標記擴展智能感知,創建數據綁定表達式
如何使用 Visual Studio 2010 中的提取資源功能將常見外觀提取到資源中
如何使用 Visual Studio 2010 的資源選擇器功能將常見外觀應用於控件
方案
本實驗中構建的應用程序是一種應用程序的只讀表示方式,這種應用程序可用於管理和查看房地產代理商辦公室內的各個業務項目。所使用的技術可應用於幾乎所有的數據驅動客戶端應用程序方案。
練習
本次動手實驗由以下練習組成:
創建應用程序的數據支架
創建主大綱/細節支架
創建和使用資源
完成本實驗的估計時間:45 分鐘。
先決條件
在開始本次實驗之前,您應對以下產品或技術具有基本的了解:
數據驅動應用程序 UI 開發
Windows Presentation Foundation
系統要求
您必須擁有以下工具才能完成本實驗:
Visual Studio 2010
.NET Framework 4
初始材料
這次動手實驗包括以下初始材料。
Visual Studio 解決方案:本練習為您提供了一個 Visual Studio 解決方案,您可以使用此解決方案作為實驗練習的起點。您可以在以下位置找到該解決方案:%TrainingKitInstallFolder%\Labs \WPF4DataDrivenMasterDetailBusinessForm\Source\Ex01-CreatingTheAppDataScaffolding\begin\C#
◦ Southridge.sln:本解決方案包含一個簡單的 WPF 應用程序,該應用程序可用作練習 1 和後續練習的起點。
注意:每個練習都有一個 End 文件夾,其中包含完成練習後生成的解決方案。
如果您希望在此實驗中使用代碼片段,請啟動 %TrainingKitInstallFolder%\Labs\WPF4DataDrivenMasterDetailBusinessForm\Setup 下的 WPF4DataDriven.vsi 文件
詳細信息
請觀看以下構建應用程序的視頻:
“Microsoft Visual Studio 2010 中針對 Microsoft Silverlight 和 Microsoft Windows Presentation Foundation (WPF) 開發人員的新增功能”
http://videos.visitmix.com/MIX09/T73M
“Windows Presentation Foundation (WPF) 4 中的新增功能”
http://videos.visitmix.com/MIX09/T39F
安裝
使用 Dependency Checker 驗證本實驗的所有先決條件。要確保正確配置所有內容,請按照以下步驟進行:
注意: 要執行安裝步驟,您需要使用管理員權限在命令行窗口中運行腳本。
1.如果之前沒有執行,運行 Training Kit 的 Dependency Checker。為此,運行位於 %TrainingKitInstallationFolder%\Labs\WPF4DataDrivenMasterDetailBusinessForm\Setup 文件夾下的 CheckDependencies.cmd 腳本。安裝先決條件中沒有安裝的軟件(如有必要請重新掃描),並完成向導。
注意: 為了方便,本實驗中管理的許多代碼都可用於 Visual Studio 代碼片段。CheckDependencies.cmd 文件啟動 Visual Studio 安裝程序文件安裝該代碼片段。如果在編寫解決方案時無法找到該片段,請確保在 Visual Studio 2010 Code Snippets Repository 中安裝了該代碼片段。
下一步
練習 1:創建應用程序的數據支架,進行基本的自定義
練習 1:創建應用程序的數據支架,進行基本的自定義
在本練習中,您將創建應用程序的數據綁定支架,並顯示第一個數據。您還將對數據源窗口的輸出進行一些初始的自定義。
任務 1 –使用數據源向項目添加數據庫
1.導航到 Start | All Programs | Microsoft Visual Studio 2010 | Microsoft Visual Studio 2010。
2.選擇 File | Open | Project/Solution…菜單命令。在 Open Project 對話框中,導航到 %TrainingKitInstallFolder%\Labs\WPF4DataDrivenMasterDetailBusinessForm\Source\Ex01-CreatingTheAppDataScaffolding\begin\C# 並選擇 Southridge.sln 文件。
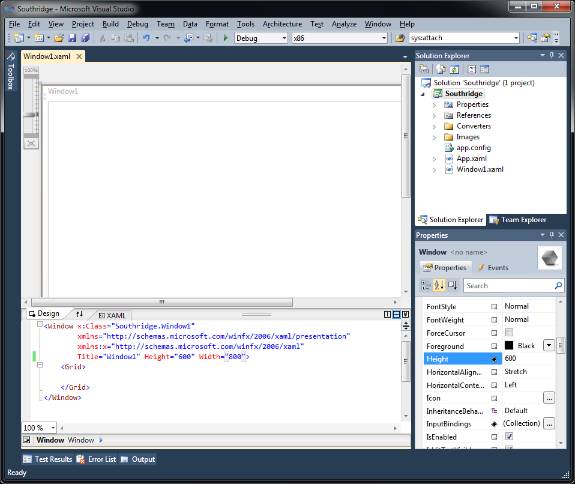
3.雙擊 Solution Explorer 中的文件,打開 Window1.xaml 文件。
4.選擇根窗口(注意,您選擇的是窗口不是表格 - 您可以通過 Visual Studio 中的屬性浏覽器窗口或文檔大綱窗口來進行選擇)。使用屬性浏覽器將窗口的寬度設置為 800,高度設置為 600。

圖 1
更新 Window1 的高度和寬度
5.單擊 Data | Show Data Sources 打開“Data Sources”窗口
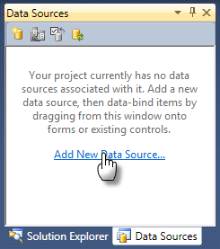
6.單擊 Add New Data Source…創建一個新的數據源

圖 2
數據源
7.選擇 Database 作為數據源類型。單擊 Next。
8.選擇 DataSet 作為數據庫模型,並單擊 Next。
9.單擊 New Connection…並選擇以下選項:
a.Data source:Microsoft SQL Server Database File
b.Database file name:%TrainingKitInstallFolder%\Labs\WPF4DataDrivenMasterDetailBusinessForm\Source\Assets\Southridge.mdf
c.Log on to server:Use Windows Authentication
10.單擊 Next。單擊 Yes 將文件復制到您的本地項目。
11.單擊 Next,保留默認連接字符串名稱。
12.在 Choose Your Database Objects 屏幕上:
a.在 Tables | Listings 下,選中 MLS、Title、Price 和 PrimaryPhoto
b.選擇 Tables | Neighborhoods
c.選擇 Tables | Viewings
13.單擊 Finish。
14.您現在應可以看到 Data Sources 窗口中已經填充了數據庫架構。您也可以在 Solution Explorer 中看到相關的 XSD 強類型數據集。
15.編譯解決方案–應不會看到任何編譯錯誤
任務 2 –使用數據源在窗口中添加數據綁定控件
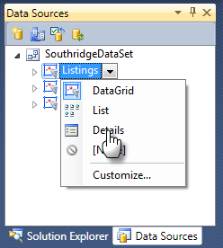
1.在 Data Sources 窗口中,單擊 Listings 下拉列表,並選擇 Details。

圖 3
Listings 詳細信息
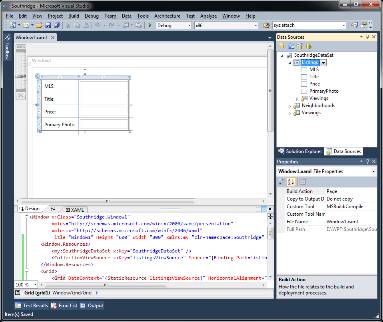
2.將 Listings 下拉列表拖放到 Windows1 上
3.注意,這會自動創建數據綁定和控件。檢查創建的 XAML 並觀察其與 SouthridgeDataSet 數據源的關系。

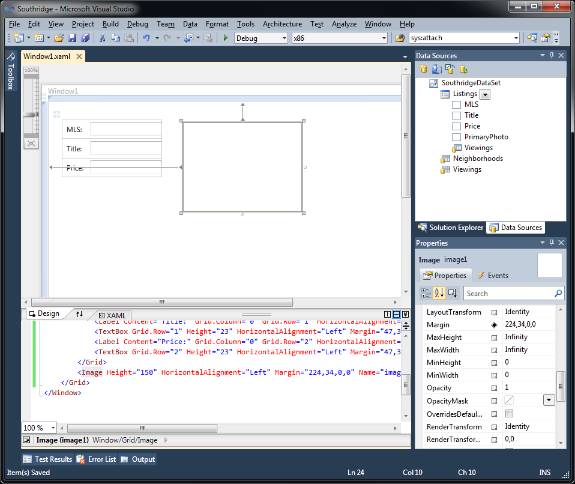
圖4
WPF Designer 中 Listings 詳細信息
4.在 Design 窗格中,刪除 Primary Photo Label 和 Textbox。
5.將 Toolbox 中的 Image 拖放到詳細信息表格的右側。
6.在 Data Sources 窗口中,展開 Listings 表格,將 PrimaryPhoto 字段拖放到 Image 控件上。這將在控件上“繪制”數據綁定信息。

圖 5
添加 Image 控件
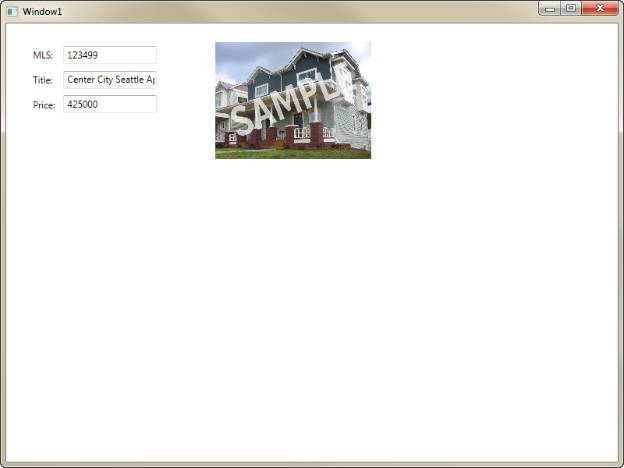
7.按 Ctrl-F5 運行應用程序。您將看到一張圖片,以及數據庫第一行中的數據。

圖 6
運行應用程序
下一步
練習 2:創建大綱/細節數據支架,進行更詳細的自定義
練習 2:創建大綱/細節數據支架,進行更詳細的自定義
在本練習中,將在窗口中添加其他一些詳細信息。您還將為用戶提供一種方法來在列表中前後導航。為了更好地顯示數據,我們還將改寫一個默認模板,並以可視方式指示列表是否繼續進行操作。
任務 1 –在窗口中添加列表詳細信息表格
1.對於此練習,您可以繼續使用練習 1 中的解決方案,也可以打開以下位置中的初始解決方案:%TrainingKitInstallFolder%\Labs \WPF4DataDrivenMasterDetailBusinessForm\Source\Ex02- CreatingMasterDetailDataScaffolding\begin\C#。您需要編譯解決方案(單擊 Build | Build Solution),然後設計器才會顯示我們在練習 1 中執行的 WPF 工作。
2.如果 Data Sources 窗口未顯示,單擊 Data | Show Data Sources。

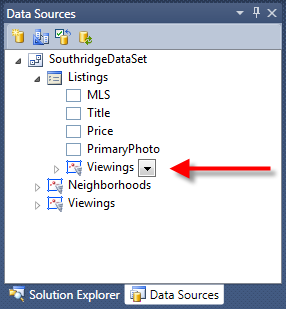
圖 7
Data Sources 窗口中的 Viewings
3.將 Data Sources 窗口中 Listings 下的 Viewings 外鍵表拖放到 Window 中,以制定一個大綱/細節視圖。注意,Data Sources 窗口中包含保持兩個視圖同步的所有詳細信息,並會創建一個 DataGrid,將所有字段包含在不同的列中:

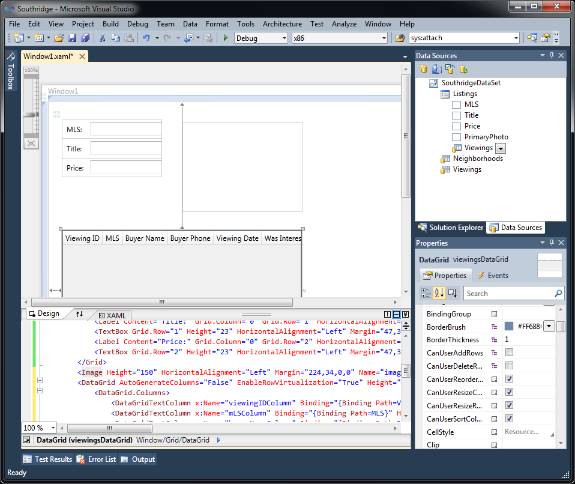
圖8
在設計器中添加 Viewings
任務 2 –設計前後導航按鈕
1.將 2 個新的按鈕從工具箱拖放到設計界面上
2.將第一個按鈕的 Name 設置為 forwardButton。
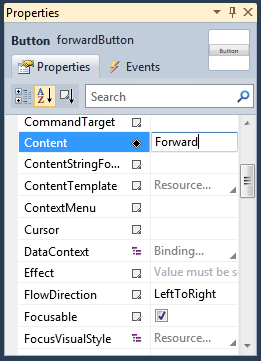
3.將 forwardButton 的 Content 屬性設置為 Forward。

圖9
前進按鈕屬性
4.雙擊設計器界面上的 forwardButton。Visual Studio 將切換到代碼視圖並為該按鈕添加一個單擊處理程序。
5.將以下代碼插入到該單擊處理程序中。
(代碼片段 – WPF 大綱/細節實驗–練習 2 ForwardClickHandler C#)
C#
CollectionViewSource cvs = (this.FindResource("listingsViewSource"))
as CollectionViewSource;
cvs.View.MoveCurrentToNext();
6.右鍵單擊代碼編輯器,選擇 View Designer 切換回視圖設計器。
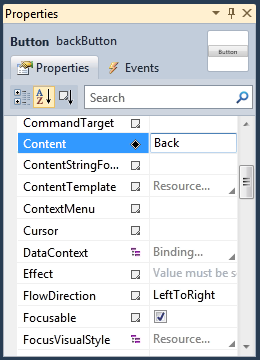
7.將第二個按鈕的 Name 設置為 backButton。
8.將 backButton 的 Content 屬性設置為 Back。

圖 10
後退按鈕屬性
9.雙擊設計器界面上的 backButton。Visual Studio 將切換到代碼視圖並為該按鈕添加一個單擊處理程序。
10.將以下代碼插入到該單擊處理程序中。
(代碼片段 – WPF 大綱/細節實驗–練習 2 BackClickHandler C#)
C#
CollectionViewSource cvs = (this.FindResource("listingsViewSource"))
as CollectionViewSource;
cvs.View.MoveCurrentToPrevious();
11.單擊 Debug | Start without Debugging(或按 Ctrl-F5)運行應用程序。注意,您可以在數據集中前後浏覽,查看所選項的詳細信息。
任務 3 –在列表 DataGrid 中顯示數據
在本任務中,對剛創建的 DataGrid 進行更加詳細的自定義設置。目的在於將顯示 CheckBox 控件的某一列更改為顯示一個簡單的紅/綠交通燈樣式的矩形指示器。為此,我們將使用項目中已創建的 BooleanToBrushConverter,將列中的 Boolean 值轉換為紅色或綠色的刷子。
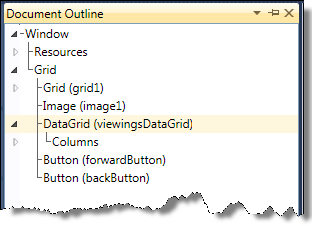
1.在設計器界面上,單擊 DataGrid 控件將其選中。右鍵單擊設計器界面,並選擇 Document Outline。

圖 11
Document Outline 中的 DataGrid
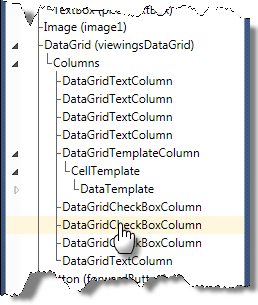
2.展開 Document Outline 中的 DataGrid 節點,找到 DataGrid 中從底往上第三列。此列是一個 DataGridCheckBoxColumn,並且您將注意到 XAML 編輯器會突出顯示相關代碼。

圖 12
Document Outline 中的 DataGridCheckBoxColumn
3.在 XAML 編輯器中,注釋 DataGridCheckBoxColumn 並插入下面的 DataGridTemplateColumn。
XAML
<!-- <DataGridCheckBoxColumn Binding="{Binding Path=Proceeding}"
Header="Proceeding" Width="SizeToHeader" /> -->
<DataGridTemplateColumn Header="Proceeding" Width="SizeToHeader">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Rectangle />
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
4.將光標放在 <Rectangle /> 代碼上,Properties 窗格將顯示該矩形的屬性。
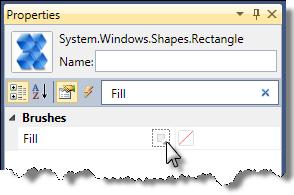
5.在 Properties 窗口中,使用 Search 字段查找 Fill 屬性。

圖 13
矩形的 Fill 屬性
6.單擊 Fill 旁邊的黑色小方塊。單擊 Apply Data Binding。
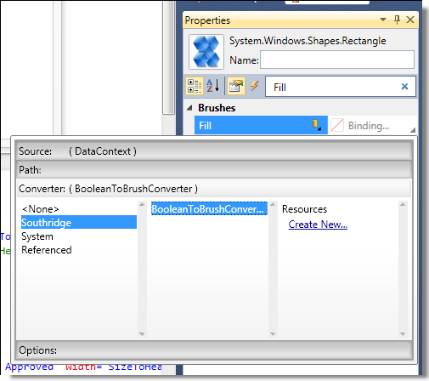
7.在 Data Binding 窗口中,單擊 Converter 窗格並選擇 Southridge、BooleanToBrushConverter 和 Create New…

圖 14
添加 BooleanToBrushConverter
8.在 Create Resource 對話框中單擊 OK,保留 Key 的默認值。
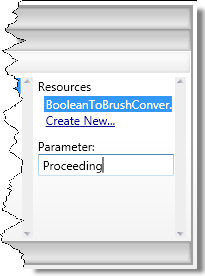
9.在 Parameter 字段中鍵入 Proceeding。這將通知 Converter 在當前的行中獲取哪個字段的值。

圖 15
BooleanToBrushConverter 參數
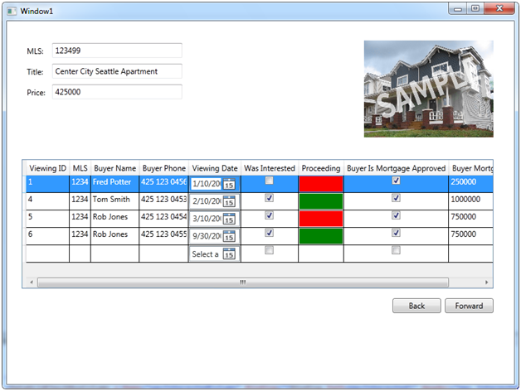
10.單擊 Debug | Start without Debugging(或按 Ctrl-F5),將會在 Proceeding 列中看到紅綠交通燈!

圖 16
運行應用程序
下一步
練習 3:創建和使用資源
練習 3:創建和使用資源
任務 1 –通過按鈕的 Background 屬性創建資源
1.對此練習,您可以繼續使用練習 2 中的解決方案,也可以打開以下位置中的初始解決方案: %TrainingKitInstallFolder%\Labs\WPF4DataDrivenMasterDetailBusinessForm \Source\Ex03-CreatedAndUsingResources\begin\C#。您需要編譯解決方案(單擊 Build | Build Solution),然後設計器才會顯示我們在練習 2 中執行的 WPF 工作。
2.打開 Window1.xaml 並選擇在練習 2 中創建的 forwardButton。
3.在 Properties 窗口中,使用 Search 工具查找 Background 屬性。

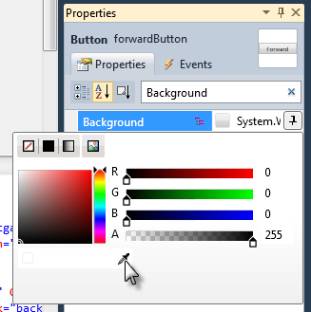
圖 17
設置 Background 屬性
4.單擊 Background 屬性後將出現畫筆編輯器。單擊取色器工具,從屏幕的任意位置選取一種顏色。您將看到背景發生了變化。
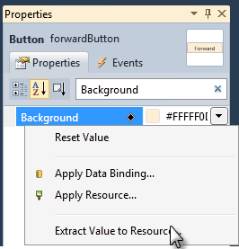
5.現在,在屬性浏覽器中單擊 Background 標簽旁邊的黑色方塊,選擇“Extract to Resource”選項。

圖 18
Extract Value to Resource
6.在 Create Resource 對話框中單擊 OK,接受默認值。可以在此窗口中將屬性值提取到可重用的資源中。在本例中,將在 Window1.xaml 中創建此資源。
7.查看 XAML 代碼編輯器,您會在 <Window.Resources /> 中找到 SolidColorBrush
XAML
<Window.Resources>
<!-- Additional Resources Omitted -->
<SolidColorBrush x:Key="LightOrangeBrushKey">#FFFFF0D0</SolidColorBrush>
</Window.Resources>
任務 2 –使用該資源更新另一個按鈕的 Background 屬性
1.選擇 backButton 並在屬性窗口中找到 Background 屬性。
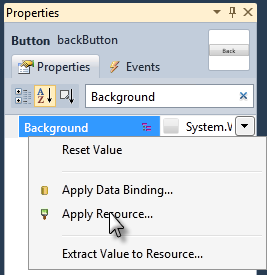
2.單擊屬性窗口中 Background 屬性標簽旁邊的黑色方塊,選擇 Apply Resource...

圖 19
Apply Resource
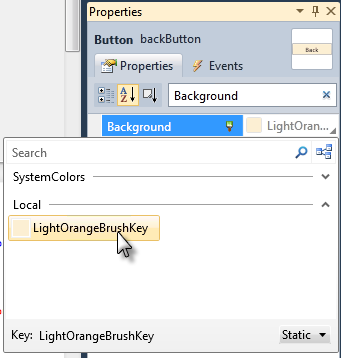
3.從 Local 擴展器中選擇資源

圖 20
Apply Resource
4.現在,forwardButton 和 backButton 共享相同的資源,定義 Background。
總結
在本實驗中,您學習了如何在 WPF 4.0 中創建和自定義大綱/細節業務表。您為應用程序創建了簡單的和大綱/細節數據支架。
對於其他功能,您還了解了如何通過屬性浏覽器使用數據綁定表達式來自定義數據源輸出,創建自定義視圖,並使用標記擴展智能感知創建數據綁定表達式。
另外,您還了解了如何將常見外觀提取到資源中並使用資源選取器對其進行應用。
Visual Studio 2010 最新版本中的所有這些工具、平台和語言都能夠幫助您創建一個強大的大綱/細節業務應用程序。