XPS是微軟的一個文檔標准,就像Adobe的PDF,現在網上也有很多的PDF文檔在線閱讀器,而XPS文檔閱讀器很少幾乎沒有。今天我將我制作的這個XPS文檔閱讀器拿出來跟大家分享,也順便期望某個高手能解決一些問題,共同進步。本XPS閱讀器可以實現的效果如下:可以完美還原原來文檔的原貌,添加頁面導航功能(類似於Word中標題導航,如果是外部URL的鏈接那麼將打開新頁面),添加了翻頁動畫效果(提供了屬性可以自定義翻頁動畫)。
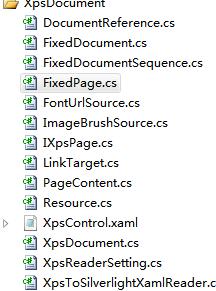
隨著Silverlight4 的發布,Silverlight版的XPS閱讀器也變的可行。其實國外牛人早在Silverlight3的時候就發布了XPS閱讀器,但卻是收費的。最主要的原因是Silverlight4以前的所有版本都不支持為Glyphs設置FontSource屬性。這樣導致了除非你另寫一套類庫來模擬 Glyphs不然只有購買第三方的類庫。可是現在Silverlight支持位Glyphs設置FontSource屬性了,所以現在我們可以設計制作一個Silverlight版的XPS閱讀器。唯一的遺憾是無法讀取直接由打印出來的XPS文檔,只能讀取由Office轉換過來的XPS文檔,問題出在當文檔時由打印獲得的XPS文檔的時候,無法獲取相關的資源(期望某位高手能解決)。下圖是本項目的類文件:

這裡幾乎所有的類文件都是按照XPS的文檔結構來建立的。我們可以隨便拿出一個由office轉換來的XPS文檔,然後將文件的後綴名改為zip格式,然後解壓文件就可以看到整個文檔的結構了。所有類中最重要的類有三個:XpsDocument這個類是承載文檔的(也就是流Stream),XpsToSilverlightXaml這個類是專門負責將XML轉換成Xaml(參考國外的一篇blog,名字忘了),FixedPage這個類是專門用來承載頁面的(負責顯示頁面),其他的類就是為了輔助以及配合文檔結構用的。
這裡為了區別是否是由Office轉換而來的,特意加了一個XpsDocumentType枚舉用來表示文檔類型。
其他的就不多說了,全都在源碼裡面。有什麼不明白的可以留言給我。
然後下面是XPS控件的用法:
1.首先在頁面中添加控件的引用xmlns:xps="clr-namespace:MyControl.XpsDocument; assembly=MyControl"
2.然後就是添加控件了
<ScrollViewer>
<StackPanel x:Name="LayoutRoot">
<xps:XpsDocument IsEnableAnima="True"
x:Name="xpsDocument"
IsEnableNavigate="True">
</xps:XpsDocument>
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center">
<xps:XpsControl x:Name="xpsControl"></xps:XpsControl>
<Button Content="Load"
Click="Button_Click"></Button>
</StackPanel>
</StackPanel>
</ScrollViewer>
其中屬性IsEnableAnima表示是否啟用翻頁動畫,如果啟用默認的是一個180度旋轉動畫,也可以通過自定義的方式為Xps控件添加翻頁動畫。屬性IsEnableNavigate表示是否啟用頁面導航功能。
3.為button添加事件,用來加載XPS文檔:
private void Button_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog opFile = new OpenFileDialog();
if (opFile.ShowDialog() == true)
{
var newStream = new StreamResourceInfo(opFile.File.OpenRead(), null);
xpsDocument.SetStream(newStream);
xpsControl.Document = xpsDocument;
}
}
至此一個XPS閱讀器就完成了。先點擊Load按鈕加載XPS文檔,然後下一頁就能顯示文檔了。如果要添加更多的功能,比如選擇文字,放大縮小,那就請各位自行添加了。
最後,唯一的遺憾是不能加載由打印獲取的XPS文檔,如果哪位牛人解決了這個問題還請麻煩告訴我下,不勝感激!