1,問題描述:
在為Binding提供驗證模板時,我們需要使用一個ControlTemplate來為驗證控件提供驗證反饋,即是當驗證失敗時在被驗證控件的旁邊或外圍提供一個具有明顯視覺效果的UI元素以提醒用戶(一個普遍的做法,比如文本框外圍出現一個紅色線框),這也就是傳說中的Validation.ErrorTemplate。按照正常人的思維:ErrorTemplate(紅色線框)的可見性應該隨著被驗證控件(文本框)的可見性的改變而動態改變。但目前事實並非如此,即便是用WPF默認的ErrorTemplate。這讓人很抓狂,在用戶看來這將是一個可笑而又弱智的錯誤。
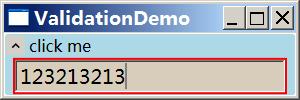
讓用戶輸入點什麼:

出錯了,顯示一個紅線框以提醒:

點擊Expander將文本框隱藏起來,當紅線框依然存在:

2,解決方案
2.1 思路
先看看我們的ErrorTemplate是如何編寫的:
<ControlTemplate x:Key="validationTemplate"> <Border BorderBrush="Red" BorderThickness="2"> <AdornedElementPlaceholder x:Name="holder" /> </Border> </ControlTemplate>
其中AdornedElementPlaceholder 是一個占位符,表示修飾控件相對於ControlTemplate中其它元素所放置的位置(這個示例中用於文本框的占位),而Border則是我們的紅線框。那麼很自然地(這讓我想起中學數學中的”同理可證、所以、顯然“)我們可以將Border 的可見性與AdornedElementPlaceholder.AdornedElement(這裡是我們文本框) 的可見性Binding起來而解決這個問題,的確如此
2.2 容易寫出的錯誤代碼:
<ControlTemplate x:Key="validationTemplate">
<Border BorderBrush="Red"
BorderThickness="2"
Visibility="{Binding ElementName=holder,Path=AdornedElement.Visibility}>
<AdornedElementPlaceholder x:Name="holder" />
</Border>
</ControlTemplate>
錯誤的原因是,Visiblity屬性是不能向下傳遞的。意思是說:假設一個grid中包含一個textBox,開始時兩者均可見(Visibility == Visibility.Visible),當將grid.Visibility設置為Hiden後其它時並不會影響textBox.Visibility,雖然textBox的確看不見了。
2.3 正確的方式:
事實上你應該根據UIElement.IsVisible屬性來檢測元素是否可見(只讀屬性),通過UIElement.Visibility 來設置元素的可見性。(雖然這讓人感覺如此之混亂)
<BooleanToVisibilityConverter x:Key="bvConverter" />
<ControlTemplate x:Key="validationTemplate">
<Border BorderBrush="Red"
BorderThickness="2"
Visibility="{Binding ElementName=holder,Path=AdornedElement.IsVisible, Converter={StaticResource bvConverter}}">
<AdornedElementPlaceholder x:Name="holder" />
</Border>
</ControlTemplate>
Done!