在講求個性化的今天,什麼都要求個性化,自定義,都強調一個大大的i。所以這才有了iGoogle的自定義頁面,Windows Live的自定義個性主頁。作為程序員們天天使用的開發工具Visual Studio,為了順應這種自定義、個性化的潮流,也引入了自定義開始頁的功能。
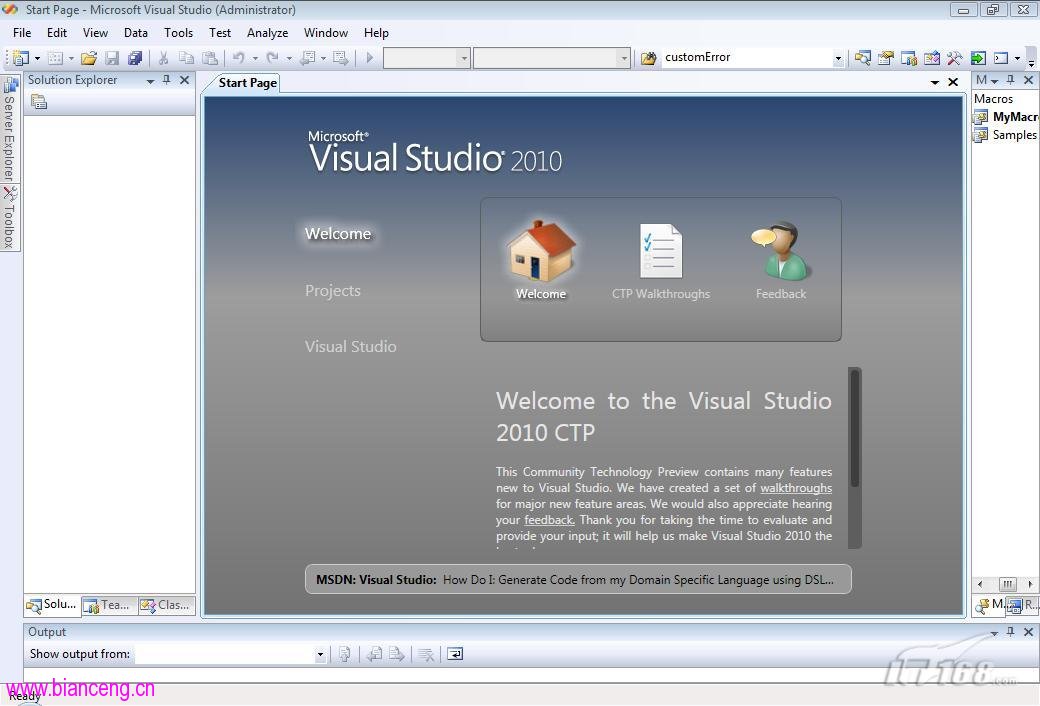
Visual Studio 2010的開始頁由一個StartPage.xaml文件控制,通過編輯這個文件,我們可以在我們的這“一畝三分地”上任意耕種,我們可以添加內容,添加按鈕執行某些功能,甚至可以添加一些自定義的控件完成一些特殊的任務等等。總之,自定義的開始頁很好很強大,可以說,自定義開始頁是Visual Studio 2010帶個程序員們的一份見面禮。下面是Visual Studio 2010默認的開始頁,其中我們可以查看新聞,打開項目文檔,反饋問題,打開項目等等。

圖1,Visual Studio 2010的默認開始頁
俗話說,好的開始是成功的一半。自定義開始頁是如此強大,可以幫助我們完成很多常見的任務,給我們的開發工作帶來極大的便利。下面我們就來對開始頁進行一些自定義,完成一些特殊的功能。
1. 創建一個開始頁文件StartPage.xaml
我們可以從零開始創建一個開始頁文件StartPage.xaml,但是更省力的方法是利用Visual Studio 2010給我們提供的開始頁模板,直接在上面修改以形成我們自己的自定義開始頁。
從Visual Studio 2010的安裝目錄下\Common7\IDE\StartPages\en\,復制StartPage.xaml和StartPage.csproj 到用戶目錄..\\Visual Studio 10\StartPages\。如果你的用戶目錄下沒有這個文件夾,則需要自己創建。
當Visual Studio 2010啟動的時候,會查找用戶目錄下的StartPage.xaml文件。如果這個文件存在,就加載這個用戶自定義的開始頁;如果文件不存在,則使用系統默認的開始頁。
2. 刪除一個功能按鈕
通過編輯StartPage.xaml文件,我們可以在開始頁上刪除或者添加功能按鈕,以執行某些自定義的命令。下面我們首先來看看如何刪除一個按鈕,使得開始頁更加簡潔一些。
利用Visual Studio 2010打開我們上一步復制過來的項目StartPage.csproj,然後找到項目中的StartPage.xaml文件,注釋掉其中的如下代碼:
<!-- <vs:TrayGroupItem Content="CTP Walkthroughs" ImageSource="pack://application:,,,/
Microsoft.VisualStudio.Shell.UI;
Component/Packages/StartPage/Images/02_ctpwalkthroughs.png"
Command="{x:Static vs:StartPageToolWindow.ExecuteCommand}"
CommandParameter="{StaticResource Links.CTPWalkthroughs}"
x:Uid="Walkthroughs_Item" />
保存修改後的StartPage.xaml後,當我們重新啟動Visual Studio 2010,我們就可以發現開始頁中間的“CTP Walkthroughts”按鈕已經消失了。看看,自定義開始頁面就是這麼簡單。
3. 添加一個功能按鈕
要在開始頁上添加一個按鈕也非常簡單,只要按照開始頁模板中代碼添加自己的功能就可以了。復制如下的代碼到剛才我們注釋掉的代碼前面,就可以添加一個功能按鈕了:
<vs:TrayGroupItem Content="Create GUID"
ImageSource="C:\Users\Public\Documents\CTPWalkthroughs\Visual Studio\Samples\Start Page\Heart.png"
Command="{x:Static vs:VSCommands.ExecuteCommand}"
CommandParameter="Tools.ExternalCommand1" />
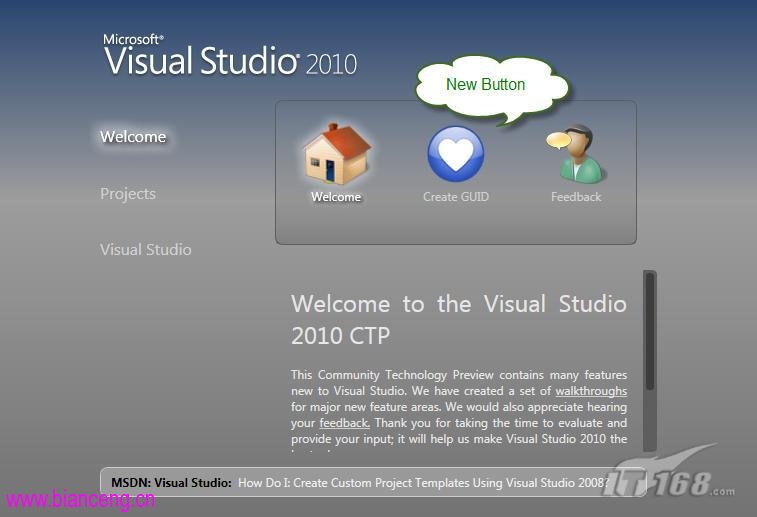
這段代碼可以創建一個功能按鈕,點擊這個按鈕後,將執行Tools菜單中定義的第一個外部功能,默認情況下是創建GUID的工具。當然,在這裡我們還可以執行很多命令,例如創建新項目,復制文件等等。至於更加具體的命令,大家可以參考MSDN。

圖2,添加創建GUID的按鈕
4. 創建用戶控件
在前面的文章中,我們介紹了如果創建一個自定義開始頁,以及如何在其中刪除添加按鈕。實際上更加重要的是,開始頁可以支持自定義的用戶控件,以完成更加復雜的任務。下面我們就介紹如何在開始頁中添加一個自定義用戶控件,來訂閱此我的blog“有間客棧”的RSS。
◆創建控件項目
在我們剛剛使用的StartPage解決方案中,添加一個Visual C#項目imccBlog,項目模板選擇WPF User Control Library。項目創建完成後,為項目添加下列dll的引用:
C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\Microsoft.VisualStudio.Shell.UI.dll
通過添加此dll的引用,我們可以在XAML中執行Visual Studio的內部命令。
◆編輯UserControl1.xaml
編輯UserControl1.xaml的內容如下,以讀取RSS並顯示在開始頁中:
<UserControl x:Class="imccBlog.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vs="clr-namespace:Microsoft.VisualStudio.PlatformUI;assembly=
Microsoft.VisualStudio.Shell.UI">
<Grid>
<Grid.Resources>
<XmlDataProvider x:Key="imccBlog" XPath="rss/channel"
Source="http://imcc.blogbus.com/index.rdf" />
</Grid.Resources>
<Border BorderBrush="Black" BorderThickness="1"
CornerRadius="10" Padding="4" Margin="0,0,0,10" >
<ItemsControl DataContext="{StaticResource imccBlog}"
ItemsSource="{Binding XPath=item}"
BorderBrush="Transparent" Padding="6" >
<ItemsControl.ItemTemplate>
<DataTemplate>
<TextBlock Margin="0,0,0,6">
<Image Source="C:\Users\Public\Documents\CTPWalkthroughs\Visual Studio\Samples\Start Page\greendot.png" Height="10" Margin="0,0,5,0" />
<Hyperlink Foreground="White" Command="
{x:Static vs:VSCommands.Browse}"
CommandParameter="{Binding XPath=link}">
<TextBlock FontSize="12" Text="{Binding XPath=title}" />
</Hyperlink></TextBlock>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Border>
</Grid>
</UserControl>
◆編譯並復制到目標路徑
完成代碼的編輯後,我們編 譯這個新的控件項目,然後將編譯結果imccBlog.dll復制到..\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\StartPageAssemblies\下. (如果沒有此目錄,則創建此目錄),這樣,這個新創建的用戶控件就可以被StartPage.xaml使用了。
◆使用新控件
跟前面介紹的添加按鈕的方法一樣,我們編輯StartPage.xaml文件,添加如下的代碼創建一個按鈕,當點擊這個按鈕後,Visual Studio將訪問用戶控件中定義的RSS源,並在開始頁中顯示出來。
<vs:TrayGroupItem Content="imcc's Blog" ImageSource="http://www.microsoft.com/china/community /images/MVPs/chenliangqiao.jpg" InnerContentUri=" imccBlog;Component/UserControl1.xaml" />
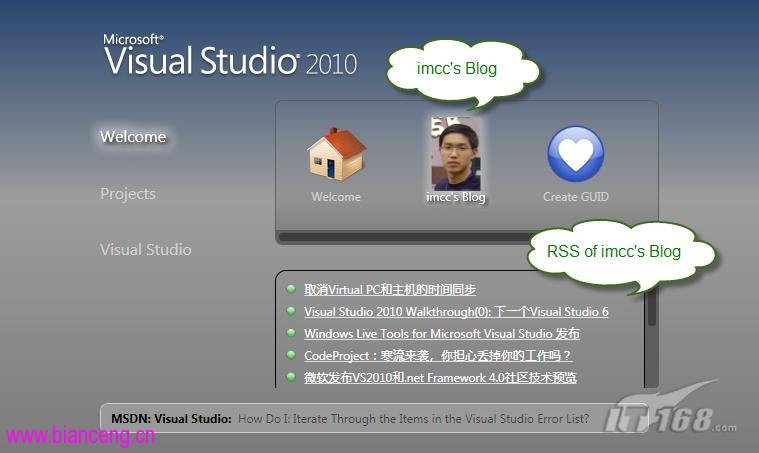
班級完成後,整個開始頁的效果如下圖所示。歡迎感興趣的朋友訂閱此Blog :)

圖3,通過開始頁訂閱RSS
通過上面的演示,大家是不是已經對Visual Studio 2010的自定義開始頁有了深刻的印象呢?以前我們只是被動地使用微軟給我們定義好的Visual Studio,現在,通過自定義開始頁,可以讓我們的Visual Studio更加個性,更加便利。在Visual Studio開始頁的這塊地盤上,我們也可以當家作主了!
恩,趕緊把女友的照片放到開始頁上!