昨晚看到南柯之石的WPF BUG之四:點擊RadioButton的空白沒有反應,就做了簡單的驗證,之後發表了一些分析和看法,
但是那個分析不夠准確和充分,會誤導別人的想法。在此表示歉意。這裡我會從頭做分析。
由於南柯之石已經描述過bug,這裡只是簡單說一下:就是在GroupBox的Header上放一個RadioButton,此時鼠標點擊RadioButton的某些空白區域沒有反應。
下面言歸正傳,開始對這個bug的探索:
首先這裡給出出現bug的xaml片段(這個從南柯之石的blog轉帖過來的,我做了部分修改,方便重現bug):
BUG in XAML
<GridMargin="12" TextBlock.FontSize="36"> <Grid.RowDefinitions> <RowDefinitionHeight="1*"/> <RowDefinitionHeight="5*"/> <RowDefinitionHeight="4*"/> </Grid.RowDefinitions> <TextBlockMargin="0,0,0,5"TextWrapping="Wrap"> <RunFontWeight="Bold">BugDescription:</Run> </TextBlock> <Borderx:Name="dummyContainer"BorderBrush="Red"BorderThickness="1"Grid.Row="1"> <GroupBoxx:Name="targetGroupBox"Padding="9"BorderBrush="CadetBlue"BorderThickness="10"Background="Red"> <GroupBox.Header> <RadioButtonx:Name="targetRadioButton"Content="HeaderRadioButton"GroupName="header"/> </GroupBox.Header> <GroupBox.Content> <StackPanel> <RadioButtonContent="CommonRadioButton"/> <RadioButtonContent="CommonRadioButton"/> </StackPanel> </GroupBox.Content> </GroupBox> </Border> <GroupBoxPadding="9"Grid.Row="2"> <GroupBox.Header> <RadioButtonContent="HeaderRadioButton"GroupName="header"/> </GroupBox.Header> <GroupBox.Content> <StackPanel> <RadioButtonContent="CommonRadioButton"/> <RadioButtonContent="CommonRadioButton"/> </StackPanel> </GroupBox.Content> </GroupBox> </Grid>
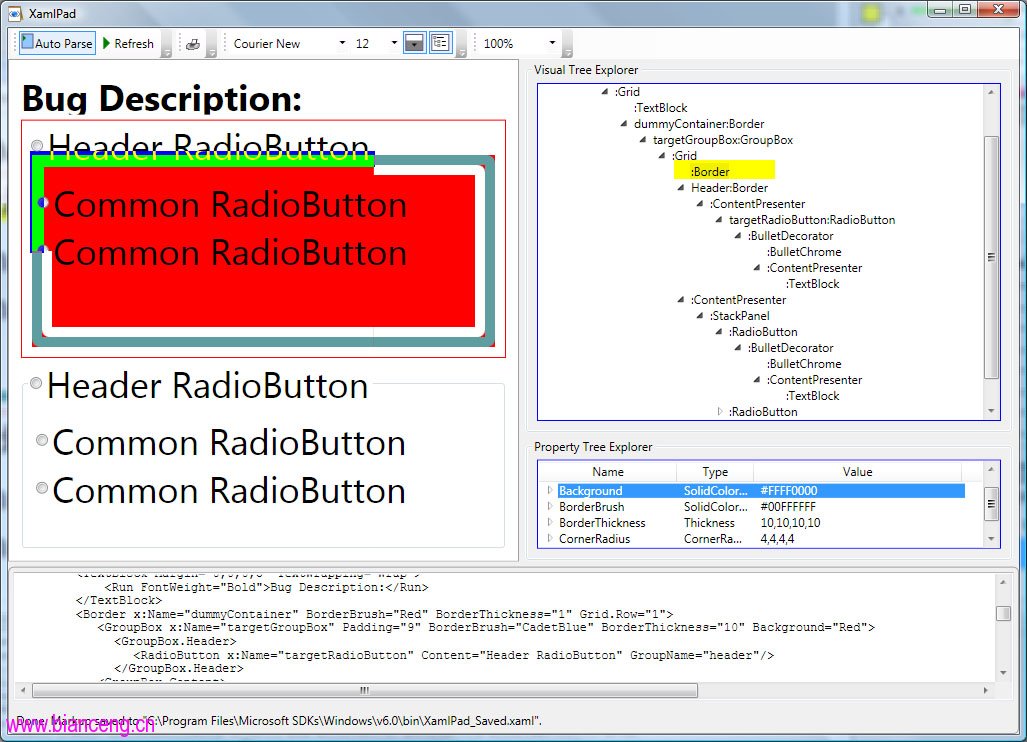
這裡鼠標Click或者Hover GroupBox的Header區域上的RadioButton的某些地方,你會發現沒有任何響應。在WPF中,UI出的問題,很多都是VisualTree上的,所以我拿XAMLPad看了看這個片段生成的VisualTree,如下圖:

在這個圖上,我標記了兩個地方:
1、我為targetRadioButton的VisualTree裡藏著的Border區域做了標記(采用黃色覆蓋,然後和背景色的反色)在這個反色區域,鼠標都是不響應的。
2、在VisualTree上,我標記除了那個在targetRadioButton裡隱藏的Border,下面的屬性浏覽器可以看到他的屬性:背景是透明的,白色邊框刷子,邊框寬度每個邊為10,圓角半徑是4……
通過這個圖,還有GroupBox的Theme樣式可以得知,這個Border是在最上面的,界面不可見,但消息卻不是透明,當鼠標響應在這些區域,消息就不會到達後面的RadioButton和其他控件了。
有興趣的朋友可以自己試試看。
結論:
1、這個實際是GroupBox的bug,實際測試在這樣的區域了,放置的UI都有問題。
2、在WPF下,很多的bug看起來很隱蔽,不妨看看它的VisualTree。