本文討論:
Visual Studio 2008 新增功能
為 Outlook 創建自定義窗體區域
連接數據源
添加搜索功能
本文使用了以下技術:
Visual Studio 2008
到目前為止,我敢確定您已經聽說了一些有關 Visual Studio® 2008 的趣聞,它具有一些強大的功能,如支持 LINQ、改進了 Web 開發以及與 Windows Vista® 和 SharePoint® 緊密集成等等。不過 Visual Studio 2008 真正突出的一個特點是支持 Microsoft® Office 解決方案開發。
您也可下載 VSTO Second Edition 開發 Office 2003 應用程序和 2007 Microsoft Office 系統的解決方案。但是,在 Visual Studio 2008 中包含了所有的 VSTO 項目模板。
可以使用 Visual Studio 2008,尤其是 VSTO 3.0 來開發 Microsoft Outlook® 自定義,這是本文的內容。我將向您顯示用稱為窗體區域(可以是現有 Outlook 窗體上的專門區域)的新型窗體開發技術可以做的工作。也將向您顯示如何將 Windows® Presentation Foundation (WPF) 支持添加到窗體區域,以幫助提高其外觀、印象和交互性。
用自定義窗體區域擴展 Outlook 2007
VSTO 3.0 在 Visual Studio 2008 中提供了一個基於 Windows 窗體的設計環境,可用於在一個開發環境中設計和編碼新的 Outlook 窗體區域,並為 Outlook 的托管環境帶來許多 Windows 窗體的有利條件。例如,可以創建一個連接到 Web 服務的 VSTO 窗體區域,以采集顧客關系管理 (CRM) 數據並在網格中加以顯示。甚至可以將一個自定義的“功能區”添加到將托管自定義窗體區域的 Outlook 2007 檢查器中,並向其中添加代碼,使其與區域中的控件進行交互。
請注意,有四種類型的 Outlook 2007 窗體區域供您使用:
相鄰 出現在第一個 Outlook 窗體頁面中目標 Outlook 窗體的底部和/或 Outlook 閱讀窗格的底部。
單獨 向窗體添加新的頁面。
替換 它們用窗體區域替換 Outlook 窗體第一個窗體頁面中的所有內容(所有現有窗體頁面都原地保留)。
全部替換 它們用窗體區域替換 Outlook 窗體的第一個窗體頁面中的所有內容,並刪除窗體的所有其他窗體頁面。
每一個這樣的窗體區域都能以有趣的方式豐富 Outlook,這裡我主要說明“替換”窗體區域。“替換”窗體區域可用於為自定義消息類創建一個自定義窗體。與為現有 Outlook 消息,如“郵件消息”(IPM.Note)、“聯系人”(IPM.Contact) 和“約會”(IPM.Appointment) 類創建的“相鄰”和“單獨”窗體區域不同,選擇“替換”(或“全部替換”)窗體區域時,創建了一個從現有 Outlook 消息類之一派生的自定義消息類。例如,在示例中,我將演示從“郵件消息”類型派生的名為 CustomersSalesData 的自定義消息類,因此其結果是名為 IPM.Note.RecentSales 的消息類。
構建第一個自定義窗體區域
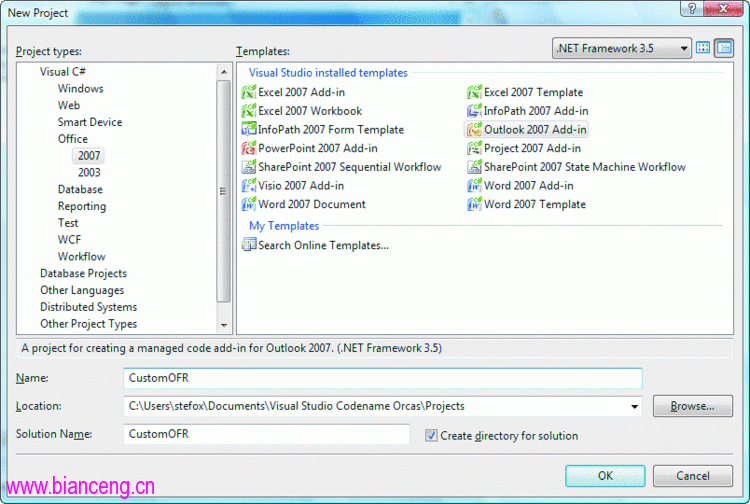
要創建此自定義“替換”窗體區域,使用 Visual Studio 2008 創建一個 Outlook 2007 加載項項目(請參見圖 1)。將項目命名為 CustomOFR 並使用默認的項目位置。此時,Visual Studio 創建一個 Outlook 2007 加載項項目外殼。即意味著在構建並部署加載項(將包含自定義的 Outlook 窗體區域)時,Visual Studio 將在加載 Outlook 時自動載入加載項。

圖 1 選擇 Outlook 加載項項目模板
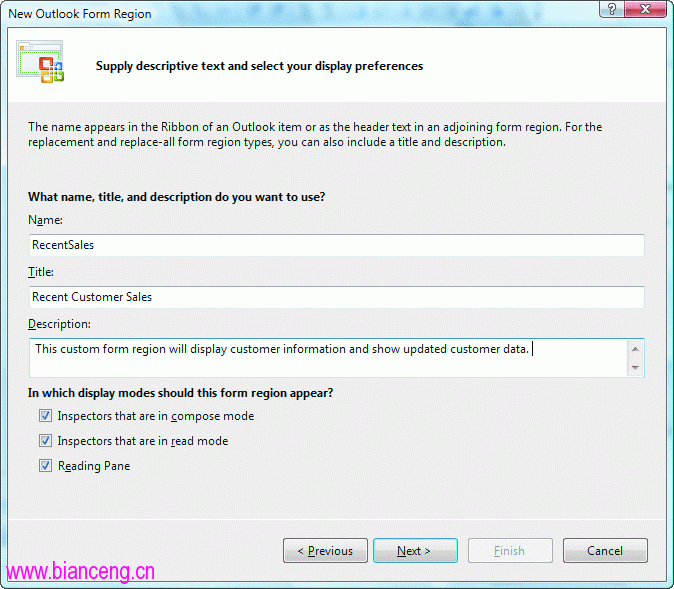
創建項目外殼後,繼續向它添加一個自定義 Outlook 窗體區域。在“Add New Item”(添加新項目)對話框中選擇“Outook Form Region”(Outlook 窗體區域),並將其命名為 SalesData。它調用“新建 Outlook 窗體區域向導”,該向導包含創建“替換”窗體區域的多個步驟。在第一步中,指示是要設計一個新的窗體區域還是要導入一個現有的窗體區域(.ofs 文件)。在本示例中,要創建一個新的窗體區域,因此繼續進行並單擊“Next”(下一步)。然後要求選擇要創建的窗體區域的類型。選擇“替換”類型,然後單擊“Next”(下一步)。現在為窗體設置一些屬性,具體而言,即名稱、標題、描述和以及窗體區域的顯示模式(請參見圖 2)。輸入這些信息後,單擊“Next”(下一步)。

圖 2 自定義窗體區域屬性
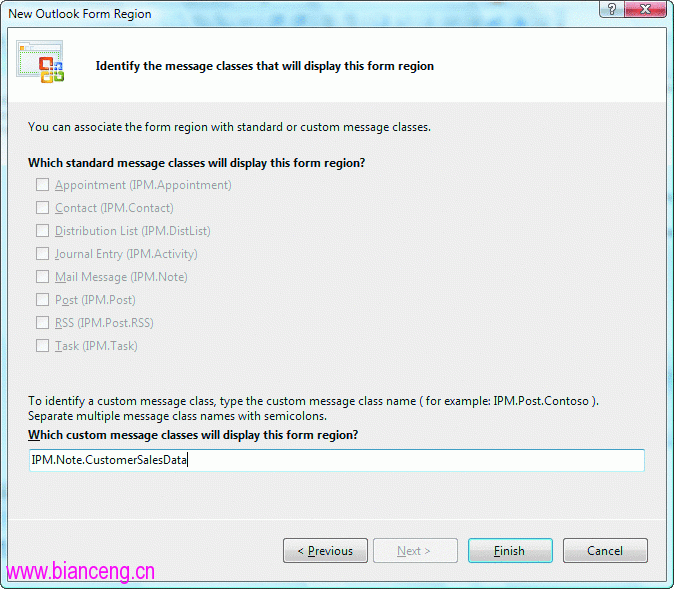
在最後一步中,要將窗體區域與特定的消息類相關聯。如前所述,因為它是“替換”窗體區域,因此必須創建自定義消息類而不是使用 Outlook 附帶的常備消息類。請注意,在此例中這一步驟將所有的常備消息類選項都變灰了,並且此步驟唯一可用的字段是對話框底部的自定義消息類文本框(請參見圖 3)。在此字段中我已經輸入了 IPM.Note.CustomerSalesData,即表示要從 Outlook IPM.Note 消息類類型派生自己的自定義消息類(實際上是創建繼承常備“郵件消息”類中所有相同功能的自定義消息類)。

圖 3 輸入自定義消息類的類型
所有窗體區域都以 Outlook 環境中的一個或多個具體的消息類為目標。這些消息類直接與 Outlook 項目類型相關聯。標准的消息類有八個(請參見圖 3),理論上有無限量的自定義消息類。也可從其他類型的自定義類派生自己的自定義類。輸入自定義消息類的派生和名稱後,單擊“Finish”(完成)。單擊“Finish”(完成)按鈕時將驗證名稱。
完成向導中的步驟後,會將一個窗體區域添加到 Outlook 加載項項目中。在我的示例中,會在項目中添加下列三個項目:
窗體區域的主類文件 RecentSales.cs。
包含一些窗體區域默認代碼的設計器文件 RecentSales.Designer.cs。
顯示窗體區域所必需的 XML 文件 RecentSales.rexs。
現在開始自定義。創建窗體區域後,Visual Studio 中的默認視圖將是窗體區域設計器模式。如果不是,則右鍵單擊 RecentSales.cs 並選擇“View Designer”(視圖設計器)。現在可以開始向窗體添加控件。
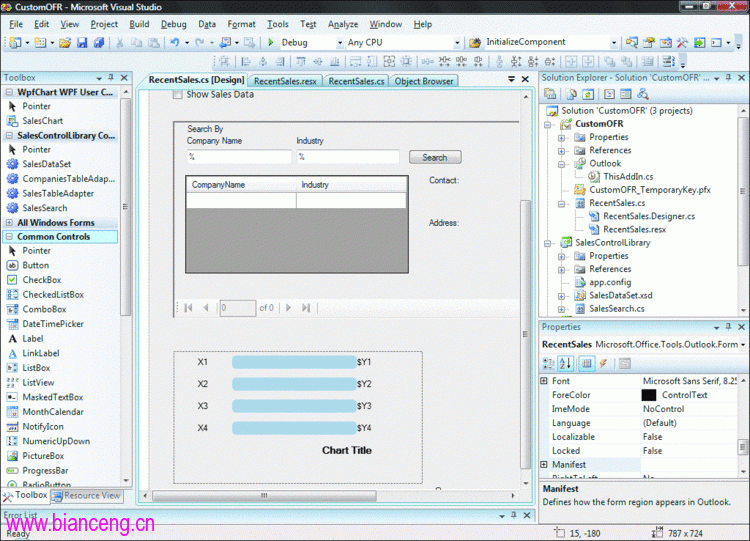
為了盡量簡化,將三個主要控件添加到我自定義的“替換”窗體區域中:一個列出客戶信息的搜索控件、一個顯示更新的銷售數據的 WPF 控件以及一個控制用戶控件顯示狀態的復選框。圖 4 說明了已添加到 Visual Studio IDE 上下文環境項目中的控件。

圖 4 窗體區域設計器
顯示銷售數據和客戶搜索
窗體區域顯示設計圖面並支持從“工具箱”向設計圖面拖放控件。因此將一個復選框拖到設計圖面中,並將其“名稱”屬性設置為 showChart,將“文本”屬性設置為“顯示銷售數據”。然後雙擊復選框控件並添加下列代碼,調用 UpdateChart 方法,此方法將更新數據和 WPF 銷售圖表的可見性:
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
UpdateChart();
}
我稍後將在本文章中探討此方法。
“銷售搜索”用戶控件允許輸入某些搜索條件,並浏覽在控件中動態更新的小型客戶信息數據庫。為了啟用此搜索功能,我已經將一個名為 SalesControlLibrary(“Windows 窗體控件庫”項目)的新項目添加到 CustomOFR 解決方案中,然後從“工具箱”中將搜索控件添加到窗體區域中。解決方案的 SalesControlLibrary 項目中有兩個主要部件:一個數據源連接和將用於自定義“替換”窗體區域中的用戶控件。
連接數據源
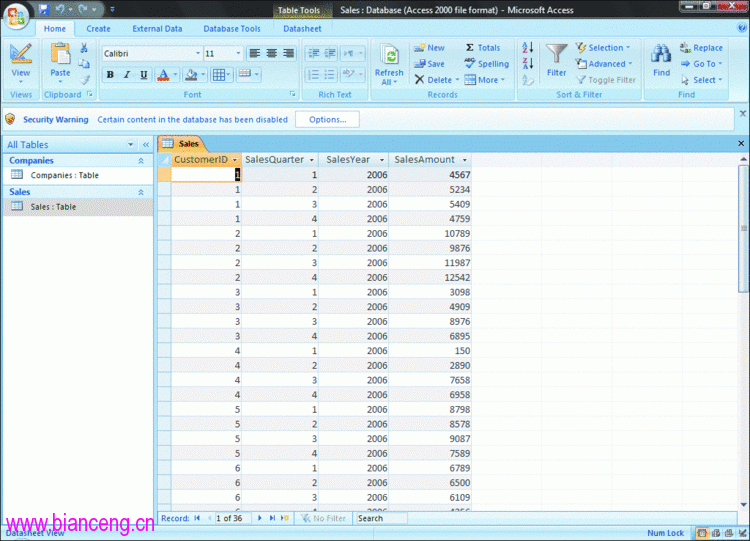
將新項目添加到解決方案後,即可通過單擊“Data”(數據)和“Add New Data Source”(添加新數據源)來添加數據源。如您所料,這會顯示“Add New Data Source Wizard”(添加新數據源向導),首先提示定義和配置一個數據源(數據庫)的簡單連接。在本示例中,我使用了一個名為 Sales.mdb(包含在下載的代碼中)的 Access 數據庫,它具有以下四個架構元素(如圖 5 所示):CustomerID 是客戶的唯一 ID、SalesQuarter 代表銷售的財務季度、SalesYear 代表已記錄銷售的財務年、SalesAmount 是銷售額(美元)。

圖 5 客戶和銷售數據
如果要將此加載項和業務線 (LOB) 系統集成,以便將此應用程序歸類為 Office 業務應用程序 (OBA),則您會使用 Windows Communication Foundation (WCF) 服務代理來管理與 LOB 系統的連接和通信。使用服務作為 LOB 系統的代理是繞過復雜的系統接口,或將特定的業務數據直接引入客戶普通 office 應用程序上下文中的最好方法。
在考慮組織構建 OBA 時添加的特定值時,一個主要優點當然是能夠利用 Office UI 來集成 LOB 數據。這樣就不必對 Office 固有的功能做自定義開發。最重要的是它使最終用戶處於適宜和熟悉的環境中(考慮 Excel® 2007 中數據的本機格式和可視化)。要了解 OBA 常規領域的詳細信息,請訪問 msdn2.microsoft.com/aa905528。
客戶數據搜索窗體
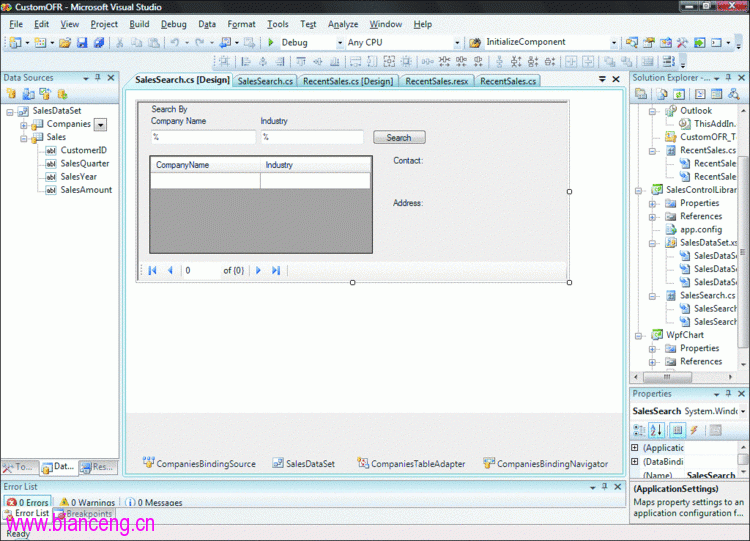
將數據源添加到 SalesControlLibrary 項目後,即可以設計搜索客戶數據的組件。在我的銷售搜索窗體設計器中,已經向項目中添加了多個控件,包括一些標簽、字段、連接“銷售”數據庫的數據網格、一些顯示客戶聯絡信息(與數據網格中選定項目對應)的字段。圖 6 顯示了已添加所有控件的完整窗體。請注意,雖然大部分控件是直接添加的,但是對於數據網格視圖,需要首先打開數據源窗格,右鍵單擊“Sales”(銷售)數據源並選擇詳細信息,然後將“Sales”(銷售)記錄拖放到數據網格視圖中。然後右鍵單擊控件,選擇“Edit Columns”(編輯列)並刪除 SalesYear 和 SalesAmount(如果只對在數據網格視圖中顯示 CustomerID 和 SalesQuarter 感興趣)。

圖 6 構建客戶數據用戶控件
此時,已經將新的控件添加到窗體中,並准備向控件添加一些代碼。因此讓我們看看添加到此窗體的一些關鍵代碼。首先要看的是添加到 SalesSearch 類的聲明。具體地說,為“公司”和“銷售”聲明了一個表適配器,並為所有銷售數據更改創建了一個事件處理程序:
namespace SalesControlLibrary
{
public partial class SalesSearch : UserControl
{
private SalesDataSetTableAdapters.CompaniesTableAdapter
companiesAdapter;
private SalesDataSetTableAdapters.SalesTableAdapter
salesAdapter;
public event EventHandler<SalesSearchEventArgs>
SalesDataChangeEvent;
...
{
}
要觸發的主要事件是 executeSearch_click 事件,在單擊“Search”(搜索)按鈕時啟動。它可在 SalesSearch 類中找到,如圖 7 所示。
Figure 7 由搜索按鈕觸發的執行搜索
private void executeSearch_Click(object sender, EventArgs e)
{
try
{
companiesAdapter = new
SalesDataSetTableAdapters.CompaniesTableAdapter();
CompaniesBindingSource.DataSource =
companiesAdapter.GetDataByCompanyAndIndustry(
companyNameText.Text,
industryText.Text);
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Sales Add-in", MessageBoxButtons.OK);
}
}
可以看到它創建了一個 companiesAdapter 的新實例,並調用 GetDataByCompanyAndIndustry 方法,根據用戶在搜索字段中輸入的參數檢索數據(圖 8 中的百分號表示一個通配符搜索)。此數據然後用於填充“Contact”(聯系人)和“Address”(地址)字段,以顯示客戶的信息。
Figure 8 處理 BindingSource 更改
private void CompaniesBindingSource_CurrentChanged(object sender,
EventArgs e)
{
DataRowView company = (DataRowView)(CompaniesBindingSource.Current);
try
{
string[] xData = new string[4];
double[] yData = new double[4];
if (company != null)
{
salesAdapter = new SalesDataSetTableAdapters.SalesTableAdapter();
SalesDataSet.SalesDataTable sales =
salesAdapter.GetDataByCustomerID((int)(company["ID"]));
DataTableReader rdr = sales.CreateDataReader();
int i = 0;
while ((rdr.Read()) && (i < xData.Length) && (i < yData.Length))
{
xData[i] = String.Format("Q{0} {1}",
rdr["SalesQuarter"].ToString(), rdr["SalesYear"].ToString());
yData[i] = Convert.ToDouble(rdr["SalesAmount"]);
i++;
}
OnSalesDataChanged(company["CompanyName"].ToString(),
xData, yData);
}
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "Sales Add-in", MessageBoxButtons.OK);
}
}
在此窗體後面的代碼中,還有幾個幫助程序函數。例如,已經在 CompaniesBindingSource 對象上添加了一個事件,以處理用戶通過控件中的銷售數據窗體進行浏覽的情況(請參見圖 8)。
另外,我還添加了一個事件處理程序以處理對銷售數據的任何更改。例如,下列代碼顯示如果綁定源中選擇的當前記錄發生更改時,所調用 OnSalesDataChanged 方法:
protected virtual void OnSalesDataChanged(string companyName,
string[] x, double[] y)
{
if (SalesDataChangeEvent != null)
SalesDataChangeEvent(this,
new SalesSearchEventArgs(companyName, x, y));
}
選擇發生更改時,OnSalesDataChanged 事件有針對當前記錄的公司名稱、年份和銷售的參數。
添加 WPF 銷售用戶控件
現在看看如何創建 WPF 控件並將其添加到自定義 Outlook 窗體區域中。將 WPF 用戶控件添加到自定義 Outlook 替換窗體區域中需要兩個步驟。首先創建 WPF 用戶控件,接著是將其添加到“替換”窗體區域中(它是稍早前創建的 RecentSales 窗體區域)。
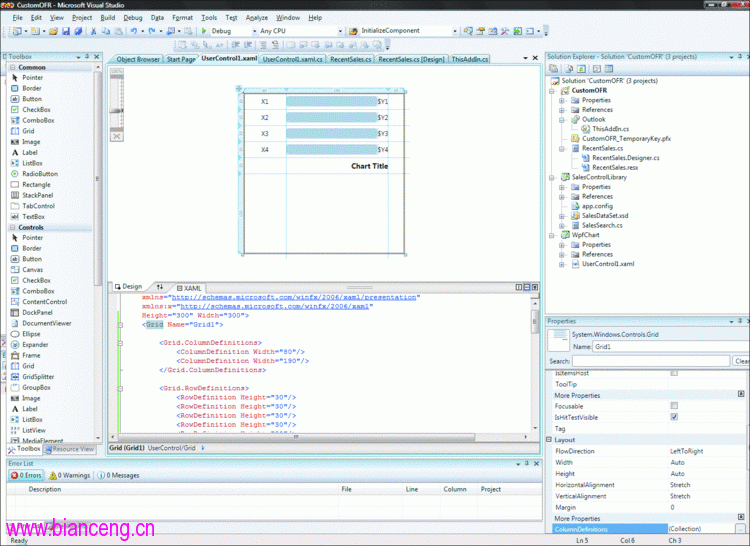
要創建窗體,請將一個新的“WPF 用戶控件庫”項目添加到解決方案中。Visual Studio 將創建一個默認的控件並顯示 XAML 編輯器。此時,可以設計 WPF 圖表控件並添加事件處理程序。圖 9 顯示了 Visual Studio 2008 XAML 設計器中的 WPF 控件。

圖 9 WPF 圖表控件
由於已經添加了新的項目,因此將具有一些默認的 XAML 代碼,但是設計器中只有空容器。因此,需要在此添加一些 XAML 代碼來創建圖表。為了對您有所幫助,圖 10 顯示了用於為窗體區域創建小型 WPF 銷售圖表的 XAML 代碼。代碼相當直接了當地創建了一個小控件,具有兩列五行並將占位符文本放在圖表上。此文本在運行時將被“銷售”數據庫中的數據更新。請注意,XAML 會根據在 XAML 代碼頭行的聲明與 SalesChart 類相關聯。
Figure 10 XAML 代碼
<UserControl x:Class="WpfChart.SalesChart" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="300" Width="300"> <Grid Name="Grid1"> <Grid.ColumnDefinitions> <ColumnDefinition Width="80"/> <ColumnDefinition Width="190"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="30"/> <RowDefinition Height="30"/> <RowDefinition Height="30"/> <RowDefinition Height="30"/> <RowDefinition Height="30"/> </Grid.RowDefinitions> <TextBlock Name="Category1" Text="X1" Grid.Column="0" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Center"/> <TextBlock Name="Category2" Text="X2" Grid.Column="0" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Center"/> <TextBlock Name="Category3" Text="X3" Grid.Column="0" Grid.Row="2" VerticalAlignment="Center" HorizontalAlignment="Center"/> <TextBlock Name="Category4" Text="X4" Grid.Column="0" Grid.Row="3" VerticalAlignment="Center" HorizontalAlignment="Center"/> <TextBlock Name="Title" FontSize="14" FontWeight="Bold" Text="Chart Title" Grid.Column="1" Grid.Row="4" VerticalAlignment="Center" HorizontalAlignment="Right"/> <Rectangle Name="Bar1" Fill="LightSteelBlue" RadiusX="5" RadiusY="5" HorizontalAlignment="Left" Grid.Column="1" Grid.Row="0" Width="170" Height="18"/> <Rectangle Name="Bar2" Fill=" LightSteelBlue" RadiusX="5" RadiusY="5" HorizontalAlignment="Left" Grid.Column="1" Grid.Row="1" Width="170" Height="18"/> <Rectangle Name="Bar3" Fill=" LightSteelBlue" RadiusX="5" RadiusY="5" HorizontalAlignment="Left" Grid.Column="1" Grid.Row="2" Width="170" Height="18"/> <Rectangle Name="Bar4" Fill=" LightSteelBlue" RadiusX="5" RadiusY="5" HorizontalAlignment="Left" Grid.Column="1" Grid.Row="3" Width="170" Height="18"/> <TextBlock Name="Label1" Text="$Y1" Grid.Column="1" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Right"/> <TextBlock Name="Label2" Text="$Y2" Grid.Column="1" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Right"/> <TextBlock Name="Label3" Text="$Y3" Grid.Column="1" Grid.Row="2" VerticalAlignment="Center" HorizontalAlignment="Right"/> <TextBlock Name="Label4" Text="$Y4" Grid.Column="1" Grid.Row="3" VerticalAlignment="Center" HorizontalAlignment="Right"/> </Grid> </UserControl>
創建 WPF 圖表後,過程的最後一步是確保創建方法,以便隨著數據的更改而更新圖表。在 SalesChart 類中,UpdateWPFChart 方法主要以 chart title(公司名稱)和代表銷售數據的兩個字符串數組作為參數,根據此數據調整圖表並更新圖表的文本和條形指示器,如圖 11 所示。
Figure 11 更新圖表的代碼
public void UpdateWPFChart(string chartTitle,
string[] xVals, double[] yVals)
{
double maxY = 0;
foreach (double y in yVals)
{
if (y > maxY)
maxY = y;
}
try
{
for (int i = 0; i < 4; i++)
{
if ((i >= xVals.Length) || (i >= yVals.Length))
break;
else
{
TextBlock xText = (TextBlock)(FindName(
String.Format("Category{0}", i + 1)));
if (xText != null)
xText.Text = xVals[i];
TextBlock yText = (TextBlock)(FindName(
String.Format("Label{0}", i + 1)));
if (yText != null)
yText.Text = yVals[i].ToString();
Rectangle bar = (Rectangle)(FindName(
String.Format("Bar{0}", i + 1)));
bar.Width = (yVals[i] / maxY) *
Grid1.ColumnDefinitions[1].Width.Value;
}
}
Title.Text = chartTitle;
}
catch (Exception ex)
{
MessageBox.Show(ex.Message, "SalesChart", MessageBoxButton.OK);
}
}
此時即完成了窗體區域的所有控件,因此現在可以返回到 Outlook 替換窗體區域設計器,添加剛剛創建的控件並將它們連接到自定義窗體區域。
添加結尾
最後一步是將控件添加到窗體區域,然後將自定義 Outlook 替換窗體區域中的代碼連接到 SalesSearch 控件和 WPF 圖表控件。要將 SalesSearch 控件和 WPF 控件添加到窗體區域中,請在項目中構建所有組件,此操作將控件添加到工具箱中,以便可以將它們拖到設計圖面中。將 SalesSearch 控件和 WPF 圖表控件拖到窗體區域的設計圖面中所需的位置。控件就位後,現在可以創建代碼,將這些控件與窗體區域相連接並彼此連接。
首先,我在 RecentSales 類中已經添加了一些代表銷售(年份和銷售額)和公司數據的重要變量聲明:
partial class RecentSales
{
string[] currentXData;
double[] currentYData;
string currentCompany;
...
}
其次,在 RecentSales_FormRegionShowing 方法(在 Outlook 加載自定義窗體區域時主要調用所添加的任何代碼)中,已經將 WPF 銷售圖表的可見性設置為在 Outlook 加載窗體區域時默認隱藏:
private void RecentSales_FormRegionShowing(object sender,
System.EventArgs e)
{
salesChart1.Visibility = System.Windows.Visibility.Hidden;
}
隨後,UpdateChart 方法(在以上提到的方法)使用銷售和公司數據調用 UpdateWPFChart 方法並更新銷售圖表(指示銷售額的 WPF 形式條形圖)中出現的數據。請注意,我們還構建了一個事件處理程序,響應復選框中的單擊事件並調用 UpdateChart 方法。圖 12 顯示了 UpdateChart 方法和復選框的 CheckChanged 事件的代碼。
Figure 12 UpdateChart 方法和 CheckChanged 事件
private void UpdateChart()
{
if (showChart.Checked)
{
if ((currentXData != null) && (currentYData != null))
{
salesChart1.UpdateWPFChart(
currentCompany, currentXData, currentYData);
salesChart1.Visibility = System.Windows.Visibility.Visible;
}
else
{
salesChart1.Visibility = System.Windows.Visibility.Hidden;
}
}
else
{
salesChart1.Visibility = System.Windows.Visibility.Hidden;
}
}
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
UpdateChart();
}
最後,采用一個方法來處理 SalesSearch 控件上的數據更改事件。此方法更新銷售和公司數據,然後調用 UpdateChart:
private void salesSearch1_SalesDataChangeEvent(object sender,
SalesControlLibrary.SalesSearchEventArgs e)
{
currentCompany = e.CompanyName;
currentXData = e.XValues;
currentYData = e.YValues;
UpdateChart();
}
構建並運行自定義替換窗體區域
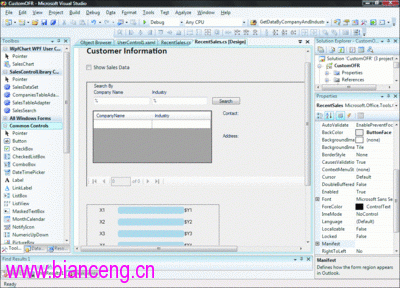
准備好代碼後,即可構建並運行項目。要構建並運行 Outlook 加載項,需要關閉 Outlook 所有運行的實例。如果從自定義窗體區域打開“設計器”視圖,應看到類似於圖 13 所示的內容。現在可構建並運行項目。Visual Studio 將構建解決方案,為此啟動 Outlook 並運行加載項程序集。

圖 13 最終的自定義替換窗體區域
要導航到自定義 Outlook 替換窗體區域,單擊“File”(文件)、“New”(新建)和“Choose Forms”(選擇窗體)。這將打開“Choose Forms”(選擇窗體)對話框,它列出安裝在該客戶端上的所有自定義替換窗體。在此情況下,將看到“Recent Sales”(最近的銷售)窗體在自定義替換窗體區域庫中是唯一可用的。要打開窗體區域,請將其選中並單擊“Open”(打開)。
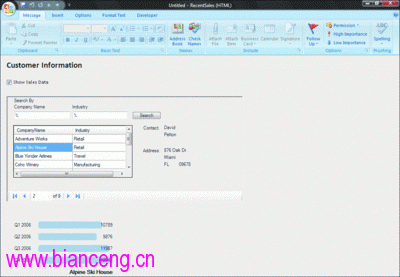
此時,Outlook 會打開窗體,將看到的內容與圖 14 類似。要測試窗體區域,請單擊“Search”(搜索)按鈕。它應將數據庫(或上述示例中為 Sales.mdb 數據庫)中的所有數據加載到數據網格中。然後可以單擊“Show Sales Data”(顯示銷售數據)復選框,顯示選定公司的銷售數據。請注意,可以在數據網格中直接選擇公司,也可使用 SalesSearch 控件底部的導航條來回浏覽數據。每次改變數據時,銷售圖表都自動更新。太酷了!

圖 14 最終的自定義 Outlook 替換窗體區域(WPF 圖表可見)
延伸閱讀
本文的所有代碼都向您介紹完畢了,您可以自由選擇時機試用它們。我們還創建了一個在線動手實驗室,逐步指導您完成類似本文所述的應用程序,為您提供一些有關如何構建 Outlook 窗體區域的說明性指導。可以在 msdn2.microsoft.com/aa905533 的“VSTO 開發人員門戶”中找到此動手實驗室。還建議您訪問 OBA 中心 (obacentral.com),它是一個專門從事 OBA 指導和培訓的門戶網站。另外,還請閱讀拙作《Programming Microsoft Office Business Applications》(Microsoft Office 業務應用程序編程)(Microsoft Press?, 2008),它提供了 OBA 開發和部署的深層信息。OBA 是 Office 開發中充滿活力的領域,將來一定會有它的更多信息。
最後,非常感謝 Lori Turner(幫助編寫代碼和在線實驗室)、Mike Morton 和 Andrew Whitechapel 審閱本文。
代碼:http://msdn.microsoft.com/zh-cn/magazine/cc164256(en-us).aspx