前一篇文章介紹了常用的設計時Attribute。其中BrowsableAttribute,CategoryAttribute, DescriptionAttribute,DefaultPropertyAttribute,DefaultEventAttribute都是比較簡單的,也是可 有可無,但是為了提供更好的用戶體驗這些Attribute最好不要省掉,如果你對這些Attribute還不熟悉, 可以參考我前一篇文章的描述或者查看MSDN,這裡我就不在贅述了。
下來我們主要介紹一下DesignerSerializationVisibilityAttribute和TypeConverterAttribute。
DesignerSerializationVisibilityAttribute的功能是指示一個屬性是否串行化和如何串行化,它的 值是一個枚舉,一共有三種類型Content,Hidden,Visible。Content指示代碼生成器為對象包含的內容 生成代碼,而不是為對象本身,Hidden指示代碼生成器不為對象生成代碼,visible指示代碼生成器為對 象生成代碼。假如你的控件有一個集合屬性,又想在設計時自動將集合屬性的內容生成代碼,那麼就使用 這個Attribute,並將值設為DesignerSerializationVisibility.Content。
TypeConverterAttribute的作用就更大一些,也稍微復雜一些。TypeConverterAttribute主要的目的 是為屬性指定一個類型轉換器,這個轉化器可以將屬性的值轉換城其它的類型。.NET框架已經為大部分常 用的類型都提供了類型轉換器,比如Color就有ColorConverter,枚舉類型就有EnumConverter,等等,所 以一般情況下你沒有必要寫類型轉換器,如果你的屬性的特殊的類型或者自定義的類型那麼就必須要寫了 。類型轉換器都是從System.ComponentModel.TypeConverter派生出來的,你需要重寫其中的一些方法來 達到轉換的目的,在我們開發的過程中,其實只關心屬性的值如何轉換成字符串(因為屬性的值需要在屬 性浏覽器裡顯示出來,屬性浏覽器裡顯示的都是字符串)和源代碼(需要自動為屬性的值生成源代碼以實 現持久化),當然反過來,也要將字符串和源代碼轉換成屬性的值。另外使用TypeConverter也可以實現 子屬性,讓屬性的子屬性也顯示在屬性浏覽器裡,並且可以折疊。
接下來我就寫一個簡單的控件來演示一下這個控件。代碼如下:
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows.Forms;
using System.Drawing;
using System.ComponentModel;
using System.Collections;
namespace CustomControlSample
{
public class MyListControl:System.Windows.Forms.Control
{
private List<Int32> _list = new List<Int32>();
public MyListControl()
{
}
[Browsable(true)]
public List<Int32> Item
{
get
{
return _list;
}
set
{
_list = value;
}
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics g = e.Graphics;
//繪制控件的邊框
g.DrawRectangle(Pens.Black,new Rectangle(Point.Empty,new Size
(Size.Width-1,Size.Height-1)));
for (Int32 i = 0; i < _list.Count; i++)
{
g.DrawString(_list[i].ToString(), Font, Brushes.Black,1, i *
FontHeight);
}
}
}
}
我創建了一個簡單的List控件,將用戶輸入的數據顯示在控件中,效果圖如下:

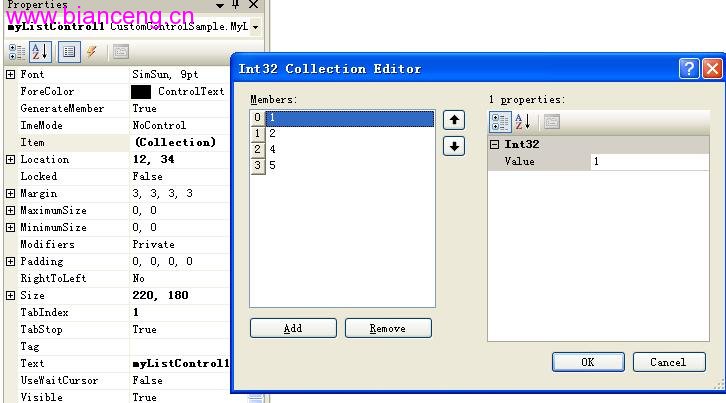
在這個控件中,我聲明了一個集合屬性Item供用戶輸入要顯示的整型數值。我們按照WinForm控件制作 教程(二)中的方法將控件加到ToolBox裡,然後拖到Form設計器中,然後選中控件,在屬性浏覽中查看 控件的屬性,屬性中有一個Item的屬性,屬性右邊的值顯示為Collection,當你點擊這個值的時候,值的 右邊出現一個小按鈕,點擊這個小按鈕,就會出現彈出一個Collection Editor窗口,你可以在在這個編 輯器裡添加你想顯示的整型值,如圖:

添加完以後,關閉Collection Editor。現在我們看看Form設計器為我們生成了什麼代碼。對於用戶在 Form設計器中設計的內容,設計器的代碼生成器會將代碼生成到窗口類的InitializeComponent()方法 中,對於vs2005來說,這個方法位於***.Designer.cs文件中,在我當前的工程中位於Form1.Designer.cs 文件中。在solution浏覽器中雙擊打開這個文件,看看Form設計器為我們生成了什麼代碼:
//
// myListControl1
//
this.myListControl1.BackColor =
System.Drawing.SystemColors.ActiveCaptionText;
this.myListControl1.Item =
((System.Collections.Generic.List<int>)(resources.GetObject("myListControl1.Item")));
this.myListControl1.Location = new System.Drawing.Point(12, 34);
this.myListControl1.Name = "myListControl1";
this.myListControl1.Size = new System.Drawing.Size(220, 180);
this.myListControl1.TabIndex = 1;
this.myListControl1.Text = "myListControl1";
設計器將Item的內容串行化到了資源文件裡。現在我們修改控件的代碼,讓設計器將Item的內容串行 化到源代碼裡。我們為Item屬性添加DesignerSerializationVisibilityAttribute,代碼片斷如下:
[Browsable(true)]
[DesignerSerializationVisibilityAttribute
(DesignerSerializationVisibility.Content)]
public List<Int32> Item
{
get
{
return _list;
}
set
{
_list = value;
}
}
編輯完以後,Build控件工程,回到測試工程裡,將Item屬性裡的值,刪掉重新添加,添加完以後,我 們再來看看設計器生成的代碼:
// // myListControl1 // this.myListControl1.BackColor = System.Drawing.SystemColors.ActiveCaptionText; this.myListControl1.Item.Add(1); this.myListControl1.Item.Add(2); this.myListControl1.Item.Add(3); this.myListControl1.Item.Add(6); this.myListControl1.Item.Add(8); this.myListControl1.Item.Add(9); this.myListControl1.Location = new System.Drawing.Point(12, 34); this.myListControl1.Name = "myListControl1"; this.myListControl1.Size = new System.Drawing.Size(220, 180); this.myListControl1.TabIndex = 1; this.myListControl1.Text = "myListControl1";
現在設計器將Item的內容串行化到源代碼裡了。
時間有限,今天就寫到這裡,下一篇文章我來介紹TypeConverterAttribute。