Msdn上對DesignerActionList和DesignerAction的介紹為:DesignerAction 功能允許組件和控件顯示 區分大小寫的信息和命令。DesignerAction 功能可被視為設計器謂詞的替代項,因為 DesignerActionItem 可顯示在智能標記面板中,也可顯示在與組件或控件相關聯的快捷菜單中。對於要 在自定義組件和控件中添加智能標記支持的開發人員,DesignerActionList 類表示主交互點。 DesignerActionList 是一個基類,組件開發人員可從中派生類來填充智能標記面板。智能標記面板將智 能標記表示為類似於菜單的用戶界面 (UI)。
DesignerActionItem為智能面板上的一項,我們要向智能面板上添加一項,只要實例化一個 DesignerActionItem,DesignerActionList類裡有個可以被override的方法GetSortedActionItems()返回 類型為DesignerActionItemCollection,它實際上就是返回智能面板上項的集合,我們只要把 DesignerActionItem實例添加到GetSortedActionItems()的返回值即可。
在.net中DesignerActionMethodItem、DesignerActionPropertyItem、DesignerActionTextItem、 DesignerActionHeaderItem繼承於DesignerActionItem,它們的成員大部分都是相同的, DesignerActionMethodItem主要在智能面板上生成一個方法項,點擊這個項會去執行相應的方法; DesignerActionPropertyItem則把Component的屬性顯示在智能面板上,用戶可以在職能面板上對 Component的屬性進行設置和修改;DesignerActionTextItem是在智能面板上生成一個文本項;而 DesignerActionHeaderItem是繼承於DesignerActionTextItem,但它多了分組的功能。
代碼演示如下:
using System.Collections.Generic;
using System;
using System.Drawing;
using System.Collections;
using System.ComponentModel;
using System.ComponentModel.Design;
using System.Text;
using System.Reflection;
using System.Windows.Forms;
namespace ClassLibrary1
{
[Designer(typeof(CustomerDesigner), typeof(IDesigner))]
public class Customer : Component
{
private string _id;
private Sex _sex;
private string _address;
public string Id
{
get { return _id; }
set { _id = value; }
}
public Sex Sex
{
get { return _sex; }
set { _sex = value; }
}
public string Address
{
get { return _address; }
set { _address = value; }
}
}
public enum Sex
{
男 = 0,
女 = 1
}
public class CustomerDesigner : ComponentDesigner
{
private DesignerActionListCollection actionLists;
// 只有get,沒有set。
public override DesignerActionListCollection ActionLists
{
get
{
if (null == actionLists)
{
actionLists = new DesignerActionListCollection();
actionLists.Add(
new CustomerActionList(this.Component));
}
return actionLists;
}
}
private void OnClick2(object sender, EventArgs e)
{
MessageBox.Show("Click2.");
}
// 添加了一個謂詞(在右鍵菜單中出現)。
// 如果重寫了DesignerActionList,則此謂詞不會加在智能標記中。
public CustomerDesigner()
{
DesignerVerb verb2 = new DesignerVerb("Click2", new EventHandler (OnClick2));
this.Verbs.Add(verb2);
}
}
// DesignerActionList:智能標記面板上的項列表
public class CustomerActionList : DesignerActionList
{
private Customer customer;
public CustomerActionList(IComponent component) : base(component)
{
this.customer = component as Customer;
}
/**//*
TypeDescriptor —— 通過類型來獲取Component的Attribute、Property、Event。
*/
public string Id // 注1
{
get
{ return customer.Id; }
set
{ TypeDescriptor.GetProperties(typeof(Customer))["Id"]
.SetValue(customer, value);
}
}
public Sex Sex
{
get
{ return customer.Sex; }
set
{ TypeDescriptor.GetProperties(typeof(Customer))["Sex"]
.SetValue(customer, value); }
}
public void OnClick1()
{
MessageBox.Show("Click1.");
}
public override DesignerActionItemCollection GetSortedActionItems()
{
DesignerActionItemCollection items = new DesignerActionItemCollection();
// HeaderItem
// 創建智能面板上項的分類。
DesignerActionHeaderItem hInfo = new DesignerActionHeaderItem ("Customer's Info", "Info");
items.Add(hInfo);
DesignerActionHeaderItem hAction = new DesignerActionHeaderItem ("Customer's Action", "Action");
items.Add(hAction);
DesignerActionHeaderItem hDescription = new DesignerActionHeaderItem ("Description");
items.Add(hDescription);
// PropertyItem
// DesignerActionPropertyItem("Id" —— 注1位置的Property
// , "Id" —— 顯示在智能面板上的名稱
// , "Info" —— 智能面板上的分類
// ,"Customer's id") —— 補充說明文本
items.Add(new DesignerActionPropertyItem("Id", "Id", "Info", "Customer's id"));
items.Add(new DesignerActionPropertyItem("Sex", "Sex", "Info", "Customer's sex"));
// 添加一個MethodItem。
// 此MethodItem會默認向Component的右鍵菜單中添加一項。
items.Add(new DesignerActionMethodItem(this, "OnClick1", "Click1", "Action", true));
// 添加一個TextItem.
items.Add(new DesignerActionTextItem("http://mapserver.cnblogs.com", "Description"));
return items;
}
}
}
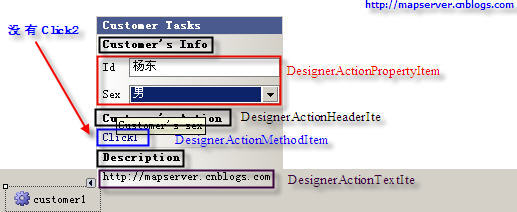
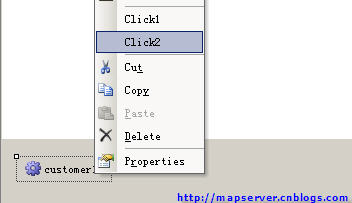
效果如下:


如果大家有什麼問題,請給我留言、或者評論。