園子裡的高人太多了,第2章遺留下來的Property DefaultValueAttribute問題解決掉了,感謝Colin Han的幫助,我對DefaultValueAttribute的理解有點誤解了,msdn中對DefaultValueAttribute的說明為 : “可視化設計器可以使用默認值重置成員的值。代碼生成器也可使用默認值確定是否為成員生成代碼 ”,我把其理解為了創建Component時,對標示有DefaultValueAttribute的Property產生默認值,Colin Han的解釋為:“這個特性可以幫助IDE減少Code生成的工作,如果設計時某個標示有 DefaultValueAttribute的Property的值和DefaultValue的值一樣,IDE將不會為這個屬性生成代碼;否則 ,IDE會自動在InitializeComponent中添加的代碼”
舉例說明:
Customer Component有個Age Property,聲明如下
[Description("Customer's Age"), DefaultValue(20)]
public int Age
{
get { return _age; }
set { _age = value; }
}
有個窗體Form1,在Form1上貼有一個Customer類型的customer1,在設計時對Age設值為20,Form1的 InitializeComponent()為
private void InitializeComponent()
{
this.customer1 = new Components.Customer();
//
// customer1
//
this.customer1.Address = null;
this.customer1.CreateTime = new System.DateTime(((long)(0)));
this.customer1.Id = null;
this.customer1.Sex = null;
}
如果在設計時對Age設值為40,Form1的InitializeComponent()為
private void InitializeComponent()
{
this.customer1 = new Components.Customer();
//
// customer1
//
this.customer1.Address = null;
this.customer1.Age = 40;
this.customer1.CreateTime = new System.DateTime(((long)(0)));
this.customer1.Id = null;
this.customer1.Sex = null;
}
第二種情況比第一種多了句this.customer1.Age = 40;
本來這章准備講Component Designer的,但是在第3章的評論中chnking朋友問我,用戶自定義 Property Editor中如何調試的問題,我原來在開發Component的過程都是用MessageBox來彈出信息,但是 lichdr提出了個更好的辦法,監視進程,這樣就能對用戶自定義的Property Editor進行調試,我在vs 6.0裡用這種方法調試過,但是在.net環境上我從來我想到過,我想很多朋友在開發過程也可能會遇到這 樣的問題,至少我是遇到了,而且走了很多的彎路,所以把它作為單獨的一章進行講解下,在這裡再次謝 謝lichdr。
下面我用第三章的源代碼進行演示下:http://www.bianceng.net/dotnet/201212/662.htm
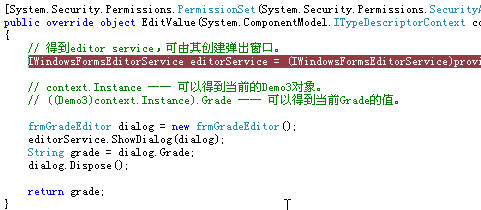
先打開一個vs 2005的IDE(IDE1),在IDE1中打開WindowsApplication9解決方案,在 Components.Demo3.cs中設置如下斷點

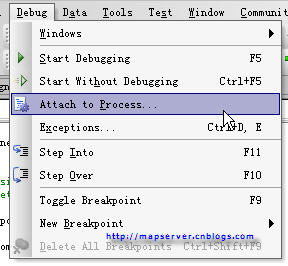
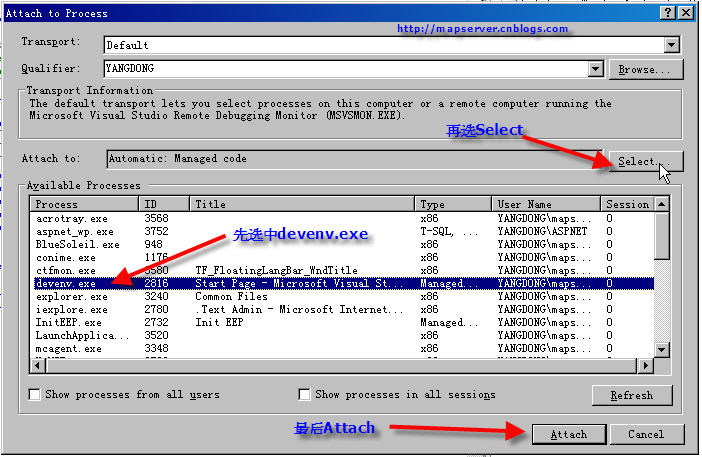
再打開一個vs 2005的IDE(IDE2),在IDE1做如下的操作:


在IDE2中打開WindowsApplication9解決方案,並對Demo3的Grade Property設值時,IDE1中會發生斷 點調試中斷。