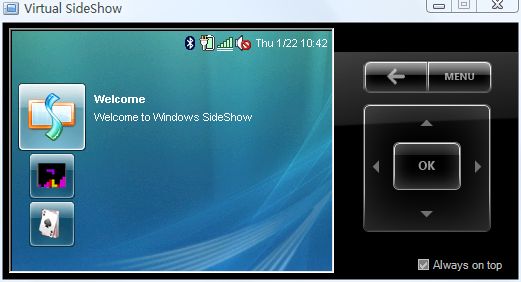
SideShow的Gadget分為兩類,一類是本地Gadget,一類是常規Gadget。所謂的本地Gadget就是編譯 SideShow工程時,直接集成到該工程的組件。如下圖所示,這些組件不像常規Gadget,它無需連接PC,就 天生俱有。

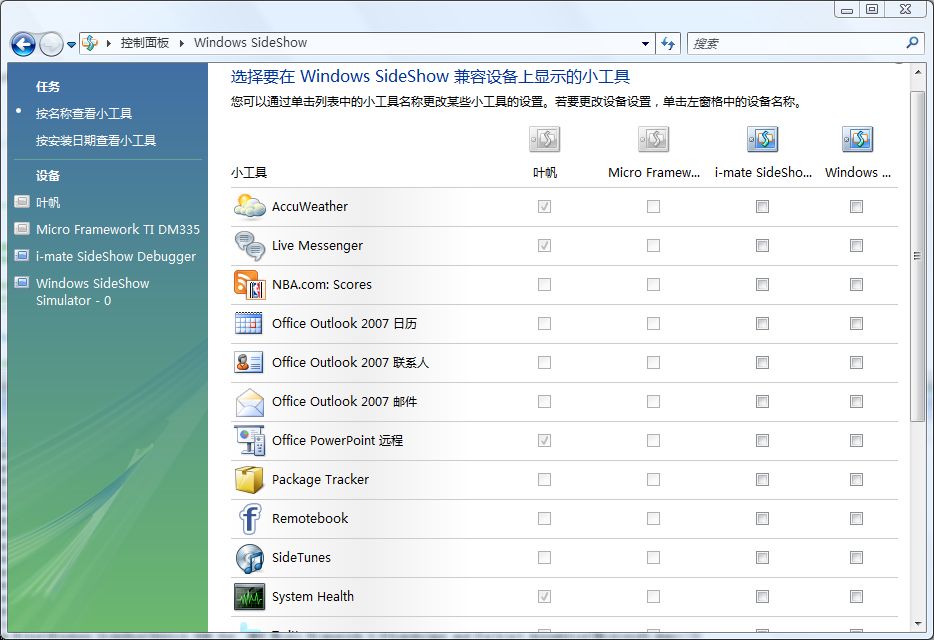
不過這種Gadget普通用戶可能無法編寫(需要下載SideShow SDK,修改其中的OEM工程),一般由提供 SideShow設備的廠家定制。而我們常說的Gadget就是在Vista控制面板中SideShow Gadget,如下圖所示。

本章暫不介紹常規Gadget的開發方法,對此有興趣的朋友可以先看看網上的同類文章《開始學習編寫 用於 Windows SideShow 設備的小工具》。
在說本地Gadget之前,先說一下SideShow的宿主平台,最早SideShow是運行在.Net Micro Framework 平台之上的(可以說SideShow是MF最值得稱傲的典型應用),不過經過SideShow開發團隊的努力,目前 SideShow已經移植到Windows Mobile平台上來了,相關文章請參見:《Windows SideShow for Windows Mobile嘗鮮》。
我所說的本地Gadget就是基於.Net Micro Framework平台之上的Gadget。其實本地Gadget和常規 Gadget有本質區別,常規Gadget有些類似網頁,SideShow設備從PC機下載基於簡單內容格式 (SCF)協議的 數據,然後在設備上呈現相關畫面(類似HTTP),並且可以和PC上的Gadget Server進行交互。而本地 Gadget其實說白了就是一段實現規定接口的.Net Micro Framework的C#應用程序。
我們知道在.Net Micro Framework僅且僅能運行一個應用程序,SideShow就是這麼一個應用程序,所 以留給本地Gadget的也只能是該應用程序的一個實現指定接口的DLL了(怎麼有些拗口?!)。
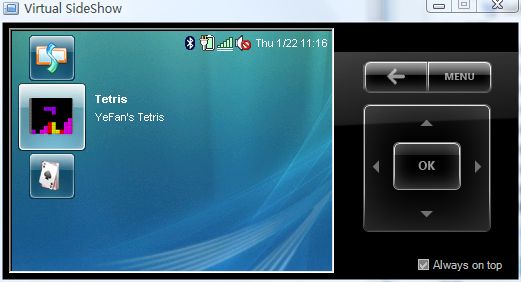
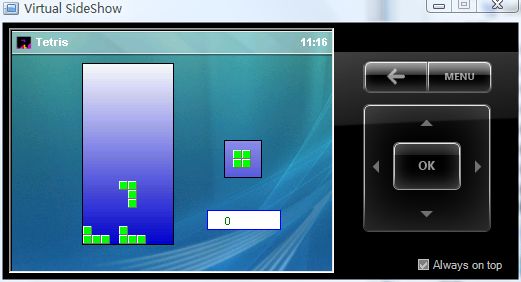
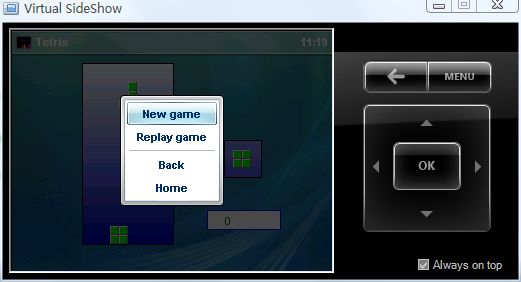
我以前為MF編寫的俄羅斯方塊程序,由於主體程序都不需要改寫,僅實現相關接口即可,所以我花了 不到一個小時的時間,就把該程序移植到SideShow上了(如下圖所示)。

(主菜單,選中時變大,並顯示相關信息)

(操作界面)

(程序菜單)
下邊就說一下實現過程。
首先程序類必須要實現IDeviceApplication接口,只有實現類該接口,SideShow主程序才能正確加載 該DLL。
public interface IDeviceApplication
{
ApplicationForm GetForm();
GlanceData GetGlanceData();
void Install(IApplicationCache cache);
void SetShellAttributes(ShellAttributes attributes);
void Uninstall();
}
此外程序窗體必須派生於ApplicationForm類,該類負責為應用程序提供繪圖場景,相對應的接口代碼 如下:
public ApplicationForm GetForm()
{
if (form == null)
{
form = new ElsForm();
}
return form;
}
至於Install和Uninstall接口可以根據需要添加相關代碼即可,也可以為空函數。
1、圖標設置
細心的網友也許已經發現Gagget至少需要提供三套圖標才能完成相關界面配置,主界面菜單需要兩個 圖標(一大一小),大的48×48,選中時顯示,小的32×32,未選中時顯示,另一個16×16的圖標,就是 程序標題條上的圖標。
這些圖標不是ICON格式,就是普通BMP格式的圖片。相關接口代碼如下:
public void SetShellAttributes(ShellAttributes attributes)
{
attributes.Name = "Tetris"; //標題
attributes.Icon16Data = Resources.GetBytes (Resources.BinaryResources.ICON_16);
attributes.Icon32Data = Resources.GetBytes (Resources.BinaryResources.ICON_32);
attributes.Icon48Data = Resources.GetBytes (Resources.BinaryResources.ICON_48);
}
//主菜單上信息顯示
public GlanceData GetGlanceData()
{
GlanceData glance = new GlanceData();
glance.Primary = "YeFan's Tetris";
if (ElsGame.bGameRunFlag)
{
glance.Secondary = new string[] {"[Run]"};
}
return glance;
}
2、繪圖區設置
程序窗體派生ApplicationForm類後,會自動為你的窗體添加標題條等等信息,不過你的窗體也可以全 屏顯示,這需要設置窗體的類型
public enum Style
{
Default = 0,
TitleBar = 1,
FullScreen = 2,
SizeToContent = 4,
Frame = 8,
Centered = 16,
DimBackground = 32,
}
//圖形繪制和MF普通程序一樣
public override void OnRender(DrawingContext dc)
{
base.OnRender(dc);
els.Draw(dc);
}
3、菜單實現
//添加菜單項
public override ArrayList GetMenuItems()
{
ArrayList list = new ArrayList();
list.Add(new MenuItem("New game", 0));
list.Add(new MenuItem("Replay game", 1));
return list;
}
//菜單處理函數
public override void ExecuteMenuItem(MenuItem selected)
{
switch (selected.Id)
{
case 0:
ElsGame.bGameRunFlag = false;
els.Init(); //初始化
return;
case 1:
GameTimer.Start();
return;
case 2:
this.GoBack();
return;
}
}
如果你以前有MF圖形開發的經驗,開發這個一定會覺得很簡單。好了,本地Gadget先介紹到這,有時 間再介紹一下常規Gadget的開發。