終於,看明白了,已經是凌晨1:39分。
這本書這一節寫得實在是不好,一個local搞得我糊裡糊塗,於是,准備按照他的思路,按照我的理解 ,改寫一遍,包括源代碼。
首先,這句話WPF新版本已經不用了:
<?Mapping XmlNamespace="local" ClrNamespace="DataBindingDemo" ?>,這裡 DataBindingDemo是例子的命名空間。
然後Window標簽中這個屬性設置
xmlns:local="local"——改為:
xmlns:local="clr-namespace:DataBindingDemo",這裡把命名空間DataBindingDemo與命名空間local 進行mapping。clr-namespace是固定語法,這能這麼寫。
接下來,在<Window.Resources>中設置資源:
<local:Nicknames x:Key="XX">
<local:Nickname Name="Don" Nick="Naked" />
<local:Nickname Name="Martin" Nick="Gudge" />
<local:Nickname Name="Tim" Nick="Stinky" />
</local:Nicknames>
這裡local等價於DataBindingDemo,所以有NickName類,我們聲名一個該類下的對象叫做XX,我們要 做的是給XX增加一些資源,就是Nickname對象,於是有了相應的三筆數據。
*注,x:Key用於獲取創建對象的名字。
然後在DockPanel中進行綁定,直接指到XX資源,這個剛才定義並賦值的對象:
<DockPanel DataContext="{StaticResource XX}">
這樣,相應的後台構造函數改動為:
public Window1()
{
InitializeComponent();
this.addButton.Click += addButton_Click;
// get names collection from resources
this.names = (Nicknames)this.FindResource("XX");
// no need to make data available for binding here
//dockPanel.DataContext = this.names;
}
可以看到,初始化和綁定按鈕事件沒有改變,下面這句話是關鍵:
this.names = (Nicknames)this.FindResource("XX");
也就是說,找到前台axml的XX對象,拆箱後轉給names私有變量。不用再給dockPanel綁定數據了,因 為前台xaml已經實現綁定了。
——例子討論完畢。
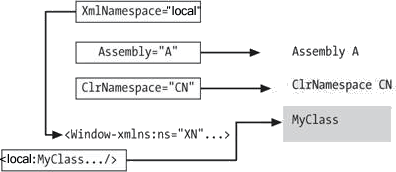
最後再討論一下xaml的Mapping語法:重畫一下那張圖吧(原圖有問題):