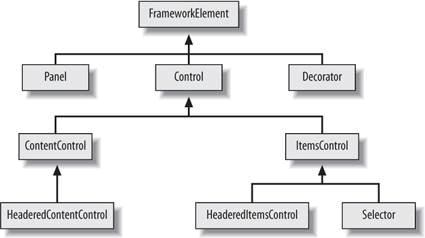
WPF提供了很多類,當創建一個自定義元素時,你可以從這些類中派生。圖9-1顯示了一組可能作為類 ——可能是合適的基類,並且說明了他們之間的繼承關系。注意到,這決不是完整的繼承關系圖,只是簡 單的顯示了一些你應該考慮的可能的基類。
無論你選擇了哪一個基類,你的元素都會直接或間接地從FrameworkElement派生。這將提供routing事 件,高級屬性處理,動畫,數據綁定,外觀上的支持,樣式,以及邏輯樹的集成。
派生於FrameworkElement並不是絕對的需要。第7章討論了底層可視化圖形API,雖然該章的示例派生 自FrameworkElement,你也可以直接派生於Visual,當使用底層繪圖API的時候。然而,如果你這麼做了 ,你將會損失由FrameworkElement提供的全部服務。對派生於底層的元素,你只能在特別專業的環境使用 到。
圖9-1

直接派生自FrameworkElement,對於一個被設計為組合到其他元素的元素而言,是恰當的。例如,考 慮一個綁定到數據源而且生成數據圖表的元素。你可能使之派生自Control。盡管如此,未經加工的圖形 繪制的元素,通常協力於其他元素如TextBlock,從而為這個圖形和其軸提供標簽。因此,將graph分成圖 形繪制可能是有意義的,這將合並到一個外觀中,包含著任意數量的不同控件。
將一個控件放在另一個控件的模板內部是可行的。但是一旦你發現純粹是在寫一個自定義控件,並放 在另一個控件的模板內,你可能需要回顧一下你選擇的基類了。
如果你寫一個表現自定義外觀邏輯的元素,你應該派生於Panel,從而與內嵌外觀元素保持一致。
如果你寫一個包著另一個元素的元素——在某些方面的增強,要考慮派生於Decorator。很多內嵌元素 都是派生於Decorator。例如,Border,在元素的外面添加了一個邊框;還有Viewbox,可以自動伸縮被其 包著的元素,填充有效的空間。如果你希望提供一種包裝器,在內容外添加功能,要考慮派生於 Decorator。
如果你的元素提供了行為,或支持用戶交互動作——不能使用內嵌組件,這時派生於Control就是恰當 的了,以直接或間接的方式。例如,如果你想制作一個交互式的圖表組件,用戶可以在上面點擊圖表中的 數據項來檢查它們,或者放大,這可以被典型地寫為一個控件(同時可能要使用你先前寫的表現底層圖像 的元素)。
Control提供了很多派生類,增強了基礎控件的功能性。如果你寫了一個控件,提供了空白區域,用戶 可以在上面防止一些內容(如一個標題),你應該派生於ContentControl,這個基類提供了支持內容模型 的控件。如果你的控件支持在頭標題以及主區域(如分頁TabPage)的中的內容,要考慮派生於 HeaderedContentControl。
如果你需要表現多個子元素,首先要考慮ListBox和數據綁定以及數據樣式的聯合是否滿足你的需求。 數據綁定和樣式支持WPF的ListBox處理寬范圍的場景,這些都是Win32和Windows Forms的ListBox所不適 合的。一旦你需要額外的功能——內嵌的列表控件並不支持,你應該考慮派生於你的自定義元素類型,如 Selector或其基類,如ItemControl。ItemControl對包含了列表項的控件提供了基本支持,包括可選的數 據綁定功能。Selector增強了跟蹤當前一個或一組選項的功能。