到目前為止,我們只看到簡單的點到點的動畫。我們使用了To和From屬性或者By屬性來設計動畫—— 相對於當前的屬性值。這很適合簡單的動畫,但是我們可以構造序列來創建更復雜的動畫,這可能是非常 麻煩的。幸運的是,這是沒有必要的。WPF提供了動畫對象,允許我們詳細指出一系列時間和值。
在影視中傳統的動畫中,這是普通的開始——通過繪制最重要的動畫步驟。這些關鍵幀定義了場景的 基本流程,捕獲了它的最重要的點。只要一旦這些關鍵幀是滿意的,是保留的幀繪圖。這些關鍵幀之間的 圖像並不要求非常創造性的輸入,它們只是簡單的打算添加進去,從一個關鍵幀到另一個。WPF優化了同 樣的概念。你可以考慮簡單的From和To方法——等價於提供兩個關鍵幀,一個“before”幀和一個 “after”幀——WPF會為你添加這兩個幀。關鍵幀動畫簡單的擴展了多個幀的概念。
作為最簡單的動畫類型,關鍵幀仍然一次性為屬性設定目標。因此它們並不與傳統動畫中關鍵幀一樣 ,每一幀組成了整個的繪圖。你不能提供兩個繪圖並告訴WPF從一個變換到另一個。
關鍵幀動畫類型使用了命名裝換TypeAnimationUsingKeyFrames。示例8-24顯示了一個簡單的動畫:一 個彈起的矩形,使用到了DoubleAnimationUsingKeyFrames。
示例8-24
<Window Text="Key Frames" Width="850" Height="300"
xmlns="http://schemas.microsoft.com/winfx/avalon/2005"
xmlns:x="http://schemas.microsoft.com/winfx/xaml/2005">
<Window.Storyboards>
<SetterTimeline TargetName="rect" Path="(Canvas.Left)"
RepeatBehavior="Forever" AutoReverse="True">
<DoubleAnimation From="0" To="800" Duration="0:0:10" />
</SetterTimeline>
<SetterTimeline TargetName="rect" Path="(Canvas.Top)">
<DoubleAnimationUsingKeyFrames Duration="0:0:2"
RepeatBehavior="Forever">
<DoubleAnimationUsingKeyFrames.KeyFrames>
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:0.5" />
<LinearDoubleKeyFrame Value="200" KeyTime="0:0:1" />
<LinearDoubleKeyFrame Value="50" KeyTime="0:0:1.5" />
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:2" />
</DoubleAnimationUsingKeyFrames.KeyFrames>
</DoubleAnimationUsingKeyFrames>
</SetterTimeline>
</Window.Storyboards>
<Canvas>
<Rectangle x:Name="rect" Fill="Red" Width="20" Height="20" />
</Canvas>
</Window>
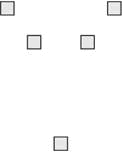
這裡有兩個timeline。第一個移動矩形從左到右,使用常規的DoubleAnimation,第二個通過使用 DoubleAnimationUsingKeyFrames控制了垂直的位置。這控制了5個幀,詳細指出了矩形的需要的垂直位置 ,在半秒的時間內。如圖8-12所示,這些關鍵幀顯示了這個矩形,在它的跳動的頂部和底部,伴隨著中途 的點比中間點稍微高一點,指出一段時間的速度漸變。WPF為我們在這些位置之間加入了新元素。
圖8-12

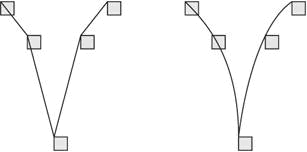
示例8-24中每個關鍵幀的值都使用LinearDoubleKeyFrame詳細指出。這說明了使用了線形添寫。改變 的速度是介於兩個幀之間的常量。這就引起了運動並不是特別平滑的。這個矩形在它下降時提高速度,而 速度上的改變發生在可見的“階段”——從動畫的一幕到下一幕。我們可以減少這種影響,通過添加更多 的關鍵幀,但是這裡有一條更容易的方式。不是圖8-13中左邊顯示的簡單線性插值,而是獲取一個曲線插 值如右邊顯示,提高了平滑度,而不需要添加更多的關鍵幀。
圖8-13

為了在我們想要的動畫速度上獲取更平滑的改動,我們可以使用SplineDoubleKeyFrame。帶有一個樣 條關鍵幀,一條貝塞爾曲線詳細指出了動畫值是應該如何改變的。可是,這種曲線使用的方式並不是完全 直接的。正如我們在第7章看到的,貝塞爾曲線可以用於定義曲線形狀。可是,使用動畫,我們不能簡單 地定義路徑。一個點沿示例中的貝塞爾曲線而行。這條曲線是一個二維的形狀,但是這個動畫對象僅修改 了y軸,這意味著它只在一個維度上產生影響。(記得示例8-24使用了2個SetterTimeline元素,每個都對 應一個維度。)
代替以定義點的路徑,貝塞爾曲線在一個樣條關鍵幀上定義了一個數學函數的形式。這個函數把它的 輸入理解為關鍵幀的流逝時間的比例。作為輸出,它提供了一個數字,指出之前的和當前的值混合在一起 的比例。這條曲線總是從(0,0)移動到(1,1),但是你定位這兩個控制點,決定了它的形狀在這些極限之間 。使用關鍵幀的KeySpline屬性設置這些值。
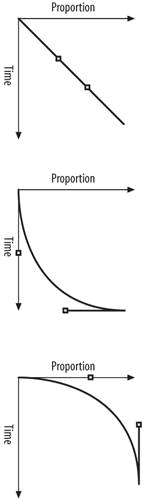
圖8-14顯示了3個動畫樣條的示例,控制點標記在小矩形上。記得這些曲線簡單的決定了動畫前進的速 度。第一個“曲線”是一條直線,意味著這個動畫以常速前進。這等價於一個LinearDoubleKeyFrame。第 二條曲線指出了動畫開始緩慢而後加速。第三條曲線顯示了動畫開始迅速而後減速到停止。
圖8-14

示例8-25是示例8-24的對關鍵幀的修改版本。這個動畫傳遞了同樣的關鍵幀值,但是使用樣條來指出 動畫的速度應該逐漸改變。這使得這個動畫感覺很平滑,而不需要添加更多的關鍵幀。
示例8-25
<SetterTimeline TargetName="rect" Path="(Canvas.Top)">
<DoubleAnimationUsingKeyFrames Duration="0:0:2" RepeatBehavior="Forever">
<DoubleAnimationUsingKeyFrames.KeyFrames>
<LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" />
<SplineDoubleKeyFrame Value="50" KeyTime="0:0:0.5"
KeySpline="0.4,0 0.75,0.75" />
<SplineDoubleKeyFrame Value="200" KeyTime="0:0:1"
KeySpline="0.2,0.2 1,0.4" />
<SplineDoubleKeyFrame Value="50" KeyTime="0:0:1.5"
KeySpline="0,0.3 0.75,0.75" />
<SplineDoubleKeyFrame Value="0" KeyTime="0:0:2"
KeySpline="0.25,0.25 0.6,1" />
</DoubleAnimationUsingKeyFrames
.KeyFrames>
</DoubleAnimationUsingKeyFrames>
</SetterTimeline>
第一幀仍然使用LinearDoubleKeyFrame,因為這裡沒有“before”幀以進行插值。兩個“downward” 關鍵幀使用了曲線形狀——類似於圖8-14中間的那個。這導致了這個動畫開始緩慢然後加速,正如你希望 的在一個下落對象的動畫中。兩個“upward”關鍵幀使用了曲線形狀——類似於圖8-14右邊的那個。這導 致了這個動畫逐漸緩慢直到這個對象到達頂部。這就提供了一個更有力的可視化近似:關於一個真實的對 象是如何運動的。
這裡還有一種可利用的的插值樣式:四點插值細分算法。如果你使用了這樣一個關鍵幀,WPF根本不會 真正地“插值”。它會突然跳到詳細指定的值。這就易於引進中斷到你的動畫中,如果必要。
注意到,WPF提供了關鍵幀的版本——大多數動畫類型都支持它,不僅是Double類型,表8-2列出了這 些類型。
Table 8-2. Key-frame animation types
BooleanAnimationUsingKeyFrames PointAnimationUsingKeyFrames ByteAnimationUsingKeyFrames Rect3DAnimationUsingKeyFrames CharAnimationUsingKeyFrames RectAnimationUsingKeyFrames ColorAnimationUsingKeyFrames Rotation3DAnimationUsingKeyFrames DecimalAnimationUsingKeyFrames SingleAnimationUsingKeyFrames DoubleAnimationUsingKeyFrames Size3DAnimationUsingKeyFrames Int16AnimationUsingKeyFrames SizeAnimationUsingKeyFrames Int32AnimationUsingKeyFrames StringAnimationUsingKeyFrames Int64AnimationUsingKeyFrames ThicknessAnimationUsingKeyFrames MatrixAnimationUsingKeyFrames Vector3DAnimationUsingKeyFrames Point3DAnimationUsingKeyFrames VectorAnimationUsingKeyFrames