支持高分辨率顯示是WPF中的重要樣式。這是被部分地支持——強調了可伸縮的向量圖,而不是圖像。 但是,正如使用GDI+和GDI32顯示的,如果可伸縮性沒有完全集成到圖像化構架中,獨立的分辨率實際上 是非常難於達到連續性的。
WPF對伸縮的支持是建立在一個基礎的級別。任何用戶界面中的元素都可以應用一個轉換,使得伸縮和 旋轉任何事物都很容易。
所有的用戶界面元素都有一個transform類型的RenderTransform屬性。這是一個抽象的基類。從這個 基類中派生的類實現了各種仿射性的轉換:旋轉、縮放、變形以及修剪。所有的這些都是便利的類,所有 支持的轉換都可以被MartrixTransform表示。這包括了一個3X3矩陣,允許使用任何仿射性的轉換。
一個仿射性的轉換是,樣式排列在一條直線上的位置,在轉換仍然在一條直線上之前,在轉換之後。 注意到,3-D視圖轉換沒有保持這些直線。
示例7-44顯示了RenderTransform屬性的使用。
示例7-44
<StackPanel Orientation="Horizontal">
<TextBlock>
<TextBlock.RenderTransform>
<TransformGroup
>
<ScaleTransform ScaleX="2" ScaleY="2" />
<RotateTransform Angle="10" />
</TransformGroup>
</TextBlock.RenderTransform>
Hello,
</TextBlock>
<TextBlock>world</TextBlock>
</StackPanel>
注意到TransformGroup在這裡用來聯合兩種轉換效果。(注意到這裡旋轉角度被詳細指明了度數。) 結果如圖7-53所示。
圖7-53
在標記中,你不會正常的用完整的詞寫出轉換,如示例7-44所示,因為你可以使用字符串簡寫的語法 ,如代碼7-45所示。
示例7-45
<StackPanel Orientation="Horizontal">
<TextBlock RenderTransform="scale 2,2 rotate 10">Hello,</TextBlock>
<TextBlock>world</TextBlock>
</StackPanel>
RenderTransform屬性允許你詳細指定轉換的序列,這將被轉換為適合的Transform對象。
RenderTransform改變元素的外觀而在外觀上沒有任何效果。注意到圖7-53中“Hello”這個TextBlock ——在“world”這個塊的下面——是如何運行的。這些元素都在一個水平的StackPanel中,因此你通常 可以希望第二個元素完全的位於第一個元素的右邊,而不是交疊在一起。然而,RenderTransform對於外 觀邏輯是有效可見的,因此StackPanel排列元素好像轉換並不在適當的位置。
實際上,你可以經常想通過外觀系統將轉換考慮在內。在這種情形中,你不應該使用RenderTransform 屬性。代替的,你應該使用LayoutTransform屬性,正如示例7-46所示。
示例7-46
<StackPanel Orientation="Horizontal" Margin="10"
<TextBlock LayoutTransform="scale 2,2 rotate 10">Hello,</TextBlock>
<TextBlock>world</TextBlock>
</StackPanel>
LayoutTransform屬性在某種程度上應用了轉換——這對於外觀系統是可見的。正如圖7-54所示,這意 味著StackPanel現在為變形的文字分配了充分的空間,以及這兩個元素不再是交疊的了。
圖7-54
![]()
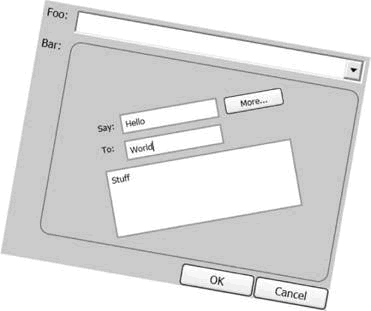
你可以應用任何數量的轉換在可視化樹的任意地方。圖7-55顯示了一個用戶界面——主要區域可以被 旋轉和輕微地放大,但是部分內容已經被減少和以相反的方向旋轉。顯然地,這個特殊的示例不是十分有 用,但是它確實顯示了變換可以被添加到任意的位置。進一步而言,外觀繼續正確的工作,主要的用戶界 面使用Grid來排列,以及被旋轉的內部內容在一個嵌入的Grid中。如果主要的窗體重新調整了大小,這兩 個grid都會正確地重新排列它們的內容,不會被裝換的出現而混亂。
圖7-55

這種對轉換的徹底支持是重要的,不是以為它支持如圖7-55古怪的外觀,而是因為你可以依賴於轉換 進行一致性和可靠性的工作。