當我們看到一些設計新穎的網站時,可以借助浏覽器自帶的Inspector 工具或 插件方便的浏覽網站布局結構及邏輯。如果是WPF 應用程序能否看到控件的架構 方式呢?本篇將介紹兩款工具Snoop 和WPF Inspector 可用來窺探WPF 應用程序 內部結構。
Snoop
打開Snoop 程序,它是以一個工具欄形式出現(如下圖)。
![]()
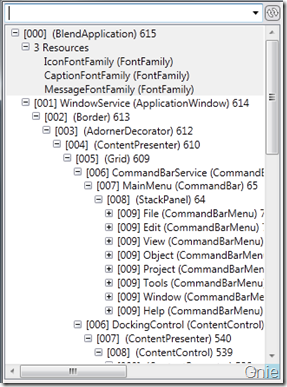
接下來打開一個經典WPF 應用程序Expression Blend 4(下文簡稱:EB4), 點擊“刷新”按鍵即可看到Snoop 已經捕獲到EB4。
![]()
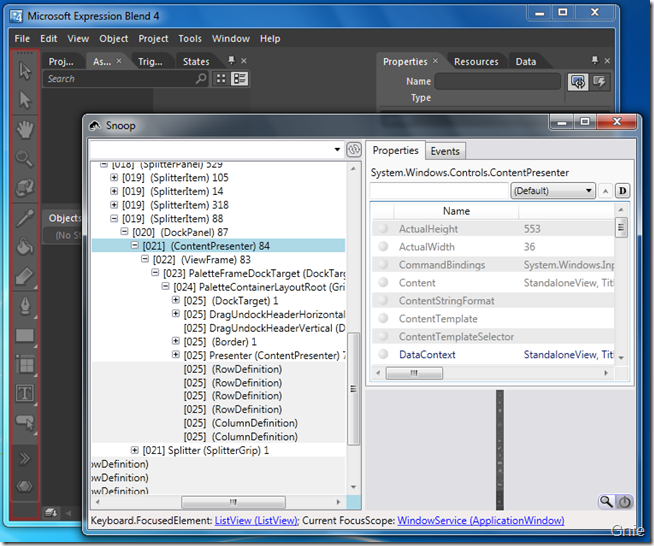
點擊“Snoop”(望遠鏡)按鍵,進入Snoop 捕獲界面。與IE8 中的Developer Tools 效果相同,在左側控件樹列表中選擇的內容會通過紅色邊框體現在WPF 應 用程序中。

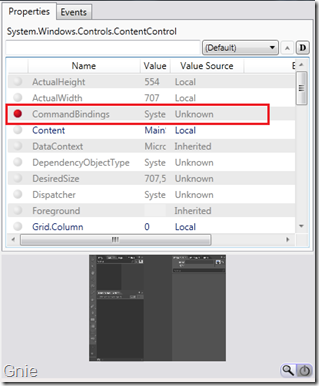
浏覽WPF 程序控件屬性,同時可以設置斷點進行Debug。


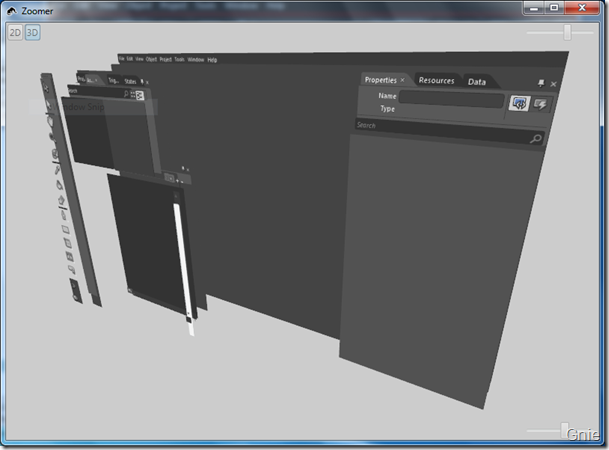
比較欣賞Snoop 的一個功能是2D/3D 結構顯示效果,點擊工具欄中的“放大鏡 ”按鍵即可浏覽,這樣看起來控件結構是不是形象了很多。

WPF Inspector
接下來再看看WPF Inspector,打開程序後WPF Inspector 會自動檢測到當前 啟動的WPF 應用程序。

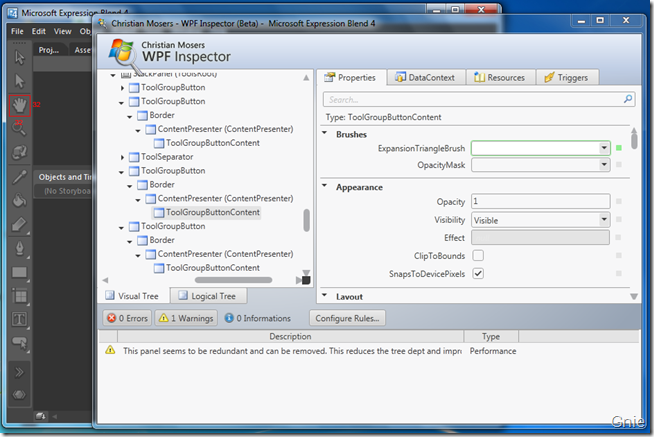
選擇EB4 進入捕獲界面,按住“Ctrl”鍵,並在EB4 中移動鼠標可以即時捕捉 WPF 應用程序控件,同時顯示其相關屬性。

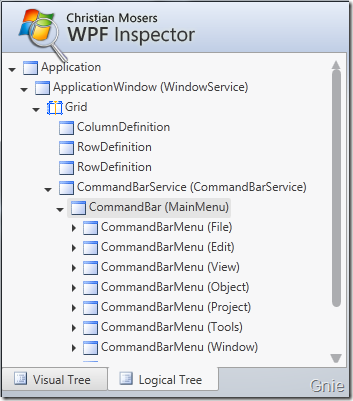
也可以按Logical 方式浏覽程序控件結構。

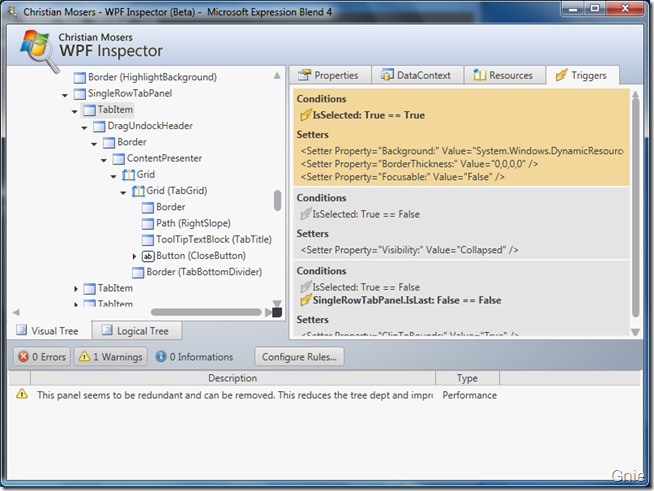
查看控件的Trigger 事件。

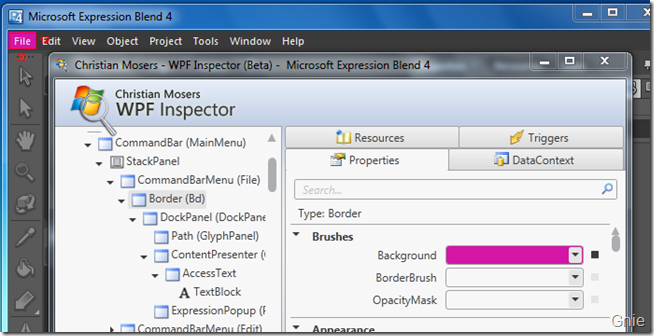
WPF Inspector 還提供了實時修改WPF 應用程序控件屬性功能,如下圖所示修 改了“File”菜單的背景顏色。

有了這兩個工具就能夠方便快捷的了解一些好的WPF 應用程序是如何架構和開 發的,同時也可以進一步提高自己的WPF 水平。