在上一篇文章《DeepEarth中的幾何圖形基礎框架模型》中將整個DeepEarth的幾何圖形基礎框架模型 進行了介紹,之後還通過了繪制一個三角形的應用示例演示了DeepEarth中的幾何圖形應用。本篇將續著 這篇文章介紹DeepEarth中的幾何圖形應用,包括基本圖形繪制(點、線、多邊形)和自定義圖層的應用 。
一、繪制點圖層
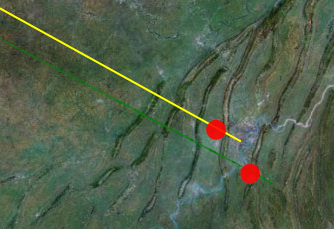
首先看看如何使用DeepEarth中的幾何圖形基礎框架所提供的點基類(PointBase)來實現在地圖上繪 制一個坐標點。其使用非常簡單,如下代碼塊(效果圖見本文末尾的截圖):
//創建幾何圖層對象
var transformLayer = new GeometryLayer(map)
{
UpdateMode = GeometryLayer.UpdateModes.TransformUpdate,
ID = Guid.NewGuid().ToString()
};
map.Layers.Add(transformLayer);
//創建點對象
var dot = new PointBase();
dot.X = 106.5726;
dot.Y = 29.5627;
dot.Width = 100;
dot.Opacity = 0.88;
transformLayer.Add(dot);
二、繪制線條圖層
繪制線條同繪制點一樣的簡單,如果只是繪制一條普通的線條可直接使用DeepEarth幾何圖形框架所提 供的LineString對象就可以完成線條的繪制,如下示例代碼:
var transformLayer = new GeometryLayer(map)
{
UpdateMode = GeometryLayer.UpdateModes.TransformUpdate,
ID = Guid.NewGuid().ToString()
};
map.Layers.Add(transformLayer);
//創建線條對象,並初始其前景顏色為黃色,線條寬度為2像素
var line = new LineString(Colors.Yellow, 2);
//設置線條的起始和結束地理坐標
line.Points = new ObservableCollection<Point>()
{
new Point(104.062021177233,30.6666587469201),
new Point(106.489384971208,29.5076372217973)
};
//處理鼠標事件
line.MouseEnter += (oo, ee) =>
{
var l = oo as LineString;
l.LineColor = Colors.Green;
};
line.MouseLeave += (mo, me) =>
{
var l = mo as LineString;
l.LineColor = Colors.Yellow;
};
transformLayer.Add(line);
上面的代碼非常容易理解,就是通過指定線條的開始和結束的地理坐標點進行線條繪制,並為線條的 鼠標事件委托事件處理函數,讓鼠標經過線條的時候線條顏色變為綠色(Green),鼠標離開線條則線條 的顏色恢復為黃色(Yellow)。

對於如何繪制多邊形在《DeepEarth中的幾何圖形基礎框架模型》已經介紹了一個繪制三角形的示例, 這裡就不在作重復的介紹。下面來看看如何實現自定義圖形層並將其他添到到DeepEarth中顯示出來。
三、自定義圖片圖層
要實現自定義圖形我們需要在一次的去了解PointBase類,它提供了一個點的幾何圖形元素基礎模型, 其主要特性就是可以根據一個地理坐標點進行圖形的繪制。於此我們要想實現自定義的的圖形繪制和呈現 只需要繼承於PointBase類,然後重寫其呈現模版以實現自定義的圖形呈現效果,通過動態的指定不同的 圖片以達到呈現出不同的效果。以下是自定義圖形處理類的完整代碼:
public class ImageLayer : PointBase
{
protected Grid RootElement;
public ImageLayer(Point point)
{
base.X = point.X;
base.Y = point.Y;
this.Style = Application.Current.Resources["ImageLayerStyle"] as Style;
}
public override void OnApplyTemplate()
{
base.OnApplyTemplate();
this.ImagePath = new BitmapImage(new Uri("Resources/arrow.png", UriKind.Relative)) as ImageSource;
RootElement = GetTemplateChild("RootElement") as Grid;
}
#region 依賴屬性
/// <summary>
/// 圖標路徑
/// </summary>
public ImageSource ImagePath
{
get { return (ImageSource)this.GetValue(ImagePathProperty); }
set { this.SetValue(ImagePathProperty, value); }
}
public static readonly DependencyProperty ImagePathProperty = DependencyProperty.Register(
"ImagePath",
typeof(ImageSource),
typeof(ImageLayer),
new PropertyMetadata(null, new PropertyChangedCallback(delegate (DependencyObject sender, DependencyPropertyChangedEventArgs e)
{
ImageLayer imageLayer = sender as ImageLayer;
(imageLayer.GetTemplateChild("imageName") as Image).Source = e.NewValue as ImageSource;
}))
);
#endregion
}
在上面的自定義的PointBase的擴展控件中,使用了名為ImageLayerStyle的樣式,通過樣式規范了直 定義圖形的展現方法,以下是ImageLayerStyle樣式的代碼:
<Style x:Name="ImageLayerStyle" TargetType="layer:ImageLayer">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="layer:ImageLayer">
<Canvas>
<Grid x:Name="RootElement" MinWidth="48">
<Grid.RenderTransform>
<ScaleTransform x:Name="_ScaleTransform" ScaleX="1" ScaleY="1"/>
</Grid.RenderTransform>
<Image x:Name="imageName" Stretch="None" Width="48" Height="48" HorizontalAlignment="Center"></Image>
</Grid>
</Canvas>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
到這裡就完成了一個自定義圖形控件的開發,通過下面代碼塊的方式就可以使用該自定義圖層了:
var imageLayer = new GeometryLayer(map)
{
UpdateMode = GeometryLayer.UpdateModes.TransformUpdate,
ID = Guid.NewGuid().ToString()
};
map.Layers.Add(imageLayer);
//ImageLayer為自定義圖層,通過該控件的模板設置所加載的圖片
var layer = new ImageLayer(new Point(106.5834, 29.5708));
imageLayer.Add(layer);

通過上述一系列的折騰,成功的將自定義的圖層應用到了DeepEarth的圖層中並呈現出來,這樣僅僅只 是呈現出了效果;如果我們想要實現一些用戶交互的操作就無能為力了,需要為自定義圖層添加事件支持 ,以相應用戶的交互操作。上面自定義的ImageLayer實際上就是一個間接繼承於Control的Silverlight擴 展控件,也就是說普通的Silverlight的控件所具備的行為特性它也全部擁有,比如MouseLeftButtonDown 和MouseLeftButtonUp事件特性;另外還可以為其擴展其他的直定義事件支持以實現特定的需求,關於如 果擴展自定義事件支持這裡就不做介紹。