1.開篇前言
首先很高興這個系列能得到大家的關注和支持,基於對大家負責和對自己負責的態度,我會不斷努力寫好這個系列,分享自己的微薄技術和經驗,希望在幫助別人的同時也不斷提升自己。由於這篇文章稍多,所以讀者花的時間長了一些,也希望大家能夠見諒,這個系列以後會每周發三到四篇左右(主要是寫一篇差不多要花幾晚上,感覺思維比較發散),除了講WPF技術本身之外,也會講一些項目具體開發,所以敬請關注。在前兩次的文章中我們對WPF有了一個比較全面的認識,那麼在本篇文章當中,除了講一些理論知識外,我們會從實際的開發中進行講解,用理論和代碼的形式來诠釋WPF的簡單開發過程。
2.本文提綱
· 1.開篇前言
· 2.本文提綱
· 3.WPF開發基礎
· 4.Expression系列工具簡單介紹
· 5.其他工具介紹
· 6.WPF和WinForm案例
. 7.漫談WPF開發
· 8.本文總結
. 9.系列進度
3.WPF開發基礎
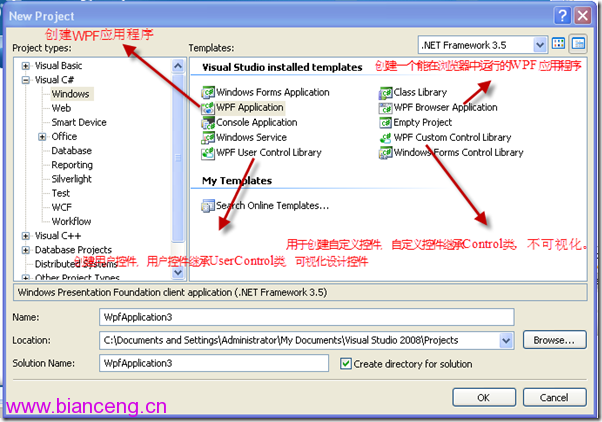
本系列文章默認情況下,開發環境為Windows XP+SP3英文版和Visual Studio 2008+SP1英文版。要使用Windows 7 Professional和Visual Studio 2010開發環境的時候會附加說明。在搭建好開發環境之後,打開VS2008,選擇創建項目(Create Project),出現如下圖所示的選擇項目模板的對話框:

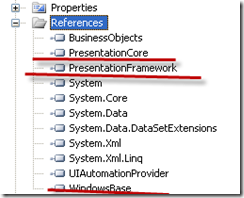
在項目模板選擇對話框中選擇WPF Application,修改項目名稱(Name)(已經截圖完畢,所以沒能改名,望見諒),和存儲位置(Location),點擊 確定 (OK)按鈕,便成功創建了一個WPF應用程序,模板中文件層次結構如下圖所示(在References裡面自動引入了圖一中的 PresentationCore、PresentationFramework、WindowsBase三大核心程序集):

圖二

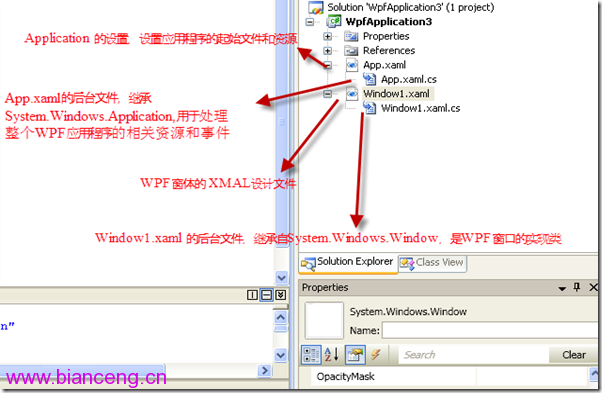
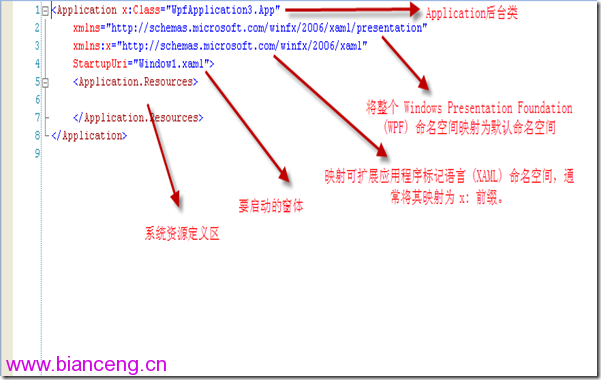
在App.xaml中,指定項目運行時啟動的是窗體:Window1,還可以定義我們需要的系統資源以及引入程序集等,詳細看下圖介紹:

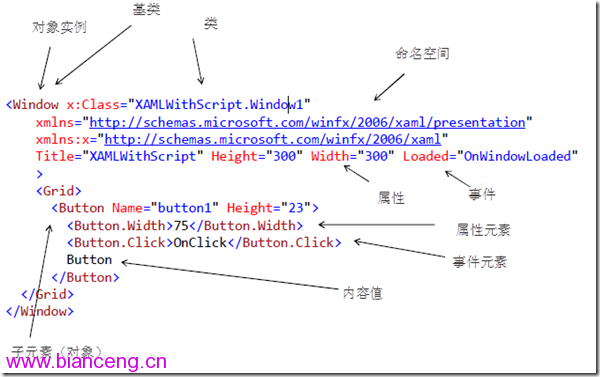
在Window1.xaml中設計窗體的外觀,首先,我們將窗體的Title更改為:XAMLWithScript,然後設置窗體的其他屬性和事件 。完成了這些設置以後,我們就可以對窗體添加內容了,本實例對窗體添加了一個Button,然後對Button進行了一些簡單的設置,詳細如下圖所示:

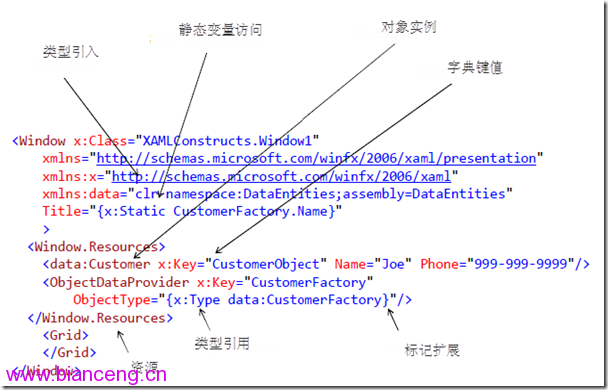
上圖沒有對一些概念講全,所以下面這幅圖用另外一個窗體對某些概念進行了補充,由於我把很多概念都畫到了圖裡面,所以在此就不做過多解釋,詳細如下:

由於每個概念都比較細且多的緣故,所以這裡只是對一些基本的概念和元素進行了展示,後續文章會做一一介紹,也歡迎和大家一起討論!
4.Expression工具的使用
由於自己主攻方向不在這個方面,所以對這些工具也只是會使用而已,會用Expression做一些基本的效果和應用,但更多時候都是在visual studio裡面手寫代碼,不過有的時候為了配合美工進行代碼集成,也會接觸這些工具。
在 Expression Design 中打開作品文件。(這個作品有可能是你用其他工具創建的,也可以是你用Expression Design 設計的,但個人認為它還是沒有Photoshop/CorelDraw/Fireworks等工具好用。)
如果要導出切片,請從“工具箱”中選擇“切分”工具,圍繞所要導出的作品區域繪制一個矩形,然後在“屬性”面板中的“編輯切片”下,設置切片的屬性(如“Name”)。
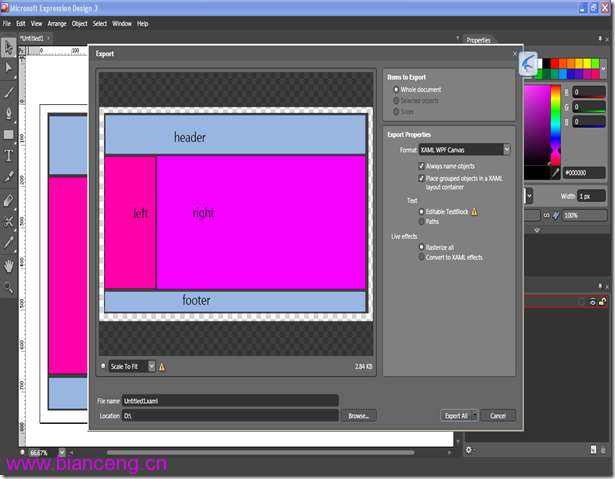
單擊“文件”菜單上的“導出”。此時,將顯示“導出”對話框。
在“要導出的項”下,選擇以下選項之一:
“整個文檔” 導出文檔中的所有作品。
“選定對象” 只導出那些在美工板上選定的項目。
“切片” 只導出生成的切片。您可以根據情況選擇更改所顯示的每個切片的屬性。
接下來設置“格式”,請選擇以下任一選項:
“XAML Silverlight 畫布” 導出單個 XAML 文件,其中包含表示為畫布版式面板中的對象的所有作品。您可以在 Expression Blend 3中將此 XAML 文件導入到 Microsoft Silverlight 項目內,以用作獨立的文檔(啟動的 XAML 文件或以編程方式加載的 XAML 文件),或將對象復制並粘貼到另一個 XAML 文檔中。
“XAML WPF 圖形畫筆” 導出一個資源字典,其中包含表示為圖形畫筆資源的所有作品。您可以在 Expression Blend 3 中將此 XAML 文件導入到 Windows Presentation Foundation (WPF) 項目內,然後將這些資源應用於項目中的對象的畫筆屬性。
“XAML WPF 畫布” 導出單個 XAML 文件,其中包含表示為畫布版式面板中的對象的所有作品。您可以在 Expression Blend 3 中將此 XAML 文件導入到 Windows Presentation Foundation 項目內,以用作獨立的文檔(啟動的 XAML 文件或以編程方式加載的 XAML 文件),或將對象復制並粘貼到另一個 XAML 文檔中。您還可以在 Expression Blend 3 的“設計”視圖中打開該文件,右鍵單擊任意一個或多個對象,然後通過選擇“工具”菜單上的選項,利用這些對象來創建按鈕或用戶控件。
在對話框底部的“位置”框旁邊,鍵入導出文件所在的文件夾的路徑(我們這裡就保存在D盤)。還可以設置下列選項:
如果決定導出“整個文檔”或“選定對象”,還需要輸入文件的名稱。如果決定導出“切片”,則可以根據情況選擇一個版式面板以包含所有對象。
單擊“全部導出”以導出文件。

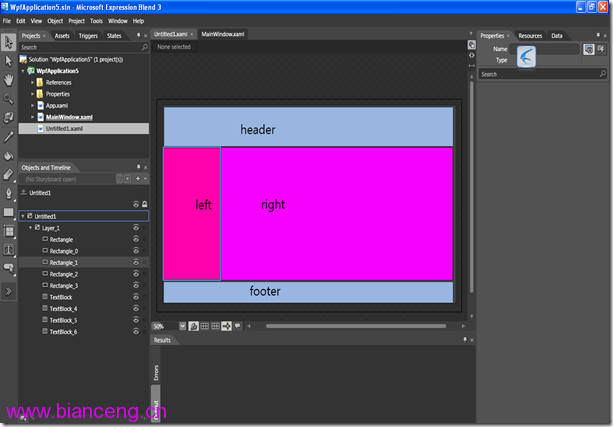
在 Expression Blend 3 中打開的項目內,單擊“項目”菜單上的“添加現有項”。
在“添加現有項”對話框中,浏覽找到所導出的一個或多個 XAML 文件,選擇這些文件,然後單擊“打開”。

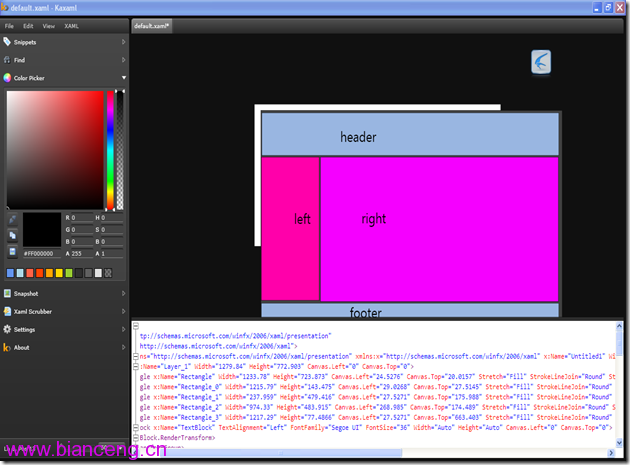
5.其他的一些工具
除了上面我們用到的Expression Design、Expression Blend和Visual Studio以外,我們還會用到一些其他的工具,比如一些調試工具、一些性能優化工具和XAML查看工具。
KaXaml是一個輕量級的XAML編輯器,用它之前我們一直都是用XAMLPad,但是用了KaXaml以後才發現XAMLPad是那麼的不好用,並且KaXaml是開源的,在codeplex上進行了發布,感興趣的朋友也可以下載它的源代碼進行研究。
它主要的功能如下:
1,內置諸多代碼片段(模版)
2,內置ColorPicker
3,xaml scrubber : 可以幫你清理你的XAML代碼
4,支持語法高亮和智能提示

6.WPF和WinForm案例
介紹
這個例子主要展示同一個需求用WinForm和WPF分別進行實現,通過這個例子,我們可以看到兩者之間的區別和聯系,同時也可以對我們的項目選型帶來一定的參考作用(原型來自於Josh Smith的一篇文章,個人覺得講得非常不錯,所以對原有例子進行了改造,進而有了這個案例)。
當然作為一項新技術,WPF帶來了很多功能,但在使用這些功能的同時也會帶來很多缺點,這是不可避免的,正所謂”有利必有弊“吧!所以我們這個例子並不是講WPF有如何如何的好,怎樣用WPF代替WinForm,而是從兩者實現同一個需求進行簡單的對比。
這個例子是用Visual Studio 2008編寫的,所以大家可以下載下來進行查看.
特別聲明
這個程序並不是要展現聲明優秀的架構也不是為了宣揚WPF的種種好處,所以沒有采用當前比較熱門的MVP、MVVM模式進行開發,同時項目當中你可以看到很隨意的代碼,沒有對IOC、AOP以及設計模式進行應用,這也是考慮到具體需求和例子簡單的原因,況且這裡也沒有必要,我們在做項目的時候也要時刻注意什麼時候用什麼開發框架、開發模式以及項目整體架構。
程序概覽
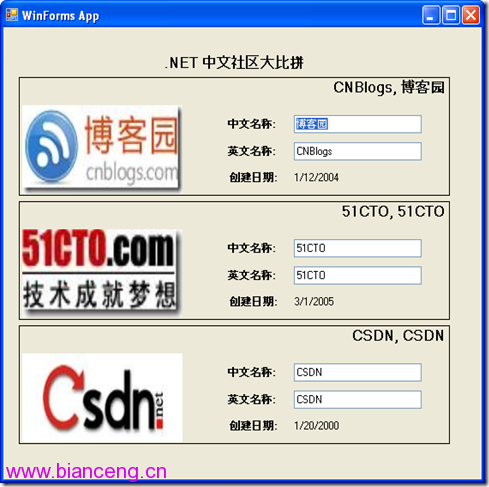
這個例子非常簡單,需求就是展示三大社區的基本信息,同時你可以在輸入框對其進行修改,當焦點切換的時候,你就會看到它會自動進行修改,你把鼠標放在圖片上面會提示社區的ID等等。我在這裡沒有用復雜的邏輯和高深的架構,只是想通過這個例子展示WinForm的WPF的差異和聯系,所以在程序處理上可能會有很多漏洞,比如沒有對輸入進行驗證,你可以輸入空格和任意字符等。
下面是WinForms版本的截圖:

下面是WPF版本的截圖:

如果你編輯了某個社區的中文名稱或者英文名稱,然後把焦點移到另外一個地方,這些更改就會通過右上角的全名體現出來,因為他們都是通過綁定到公用字段來實現這些操作的。
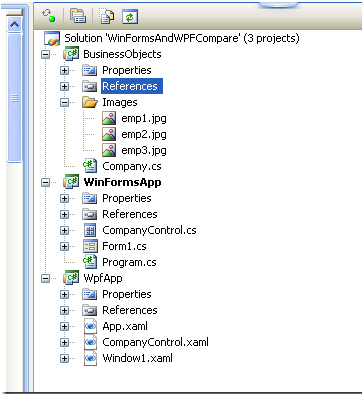
整個項目結構如下圖所示:

整個項目一共就三個工程,第一個工程BusinessObjects 是WpfApp和WinFormsApp公用的業務類庫,WinFormsApp是用WinForm實現的版本,WpfApp是用WPF實現的版本。那麼我們下面就簡單分別進行一些介紹:
公用代碼部分(BusinessObjects)
這兩個應用程序都是使用的BusinessObjects作為邏輯類庫,BusinessObjects中的Company對UI所使用的數據進行了Mock。所以他們在需求方面都是一樣的,由於比較簡單,所以請看下面代碼:
Collapse
using System;
using System.ComponentModel;
using System.IO;
using System.Reflection;
namespace BusinessObjects
{
public class Company : INotifyPropertyChanged
{
#region Creation
public static Company[] GetCompanys()
{
// In a real app this would probably call into a data access layer to get records from a database.
return new Company[]
{
new Company(1, "博客園", "CNBlogs", GetPictureFile(1), new DateTime(2004, 1, 12)),
new Company(2, "51CTO", "51CTO", GetPictureFile(2), new DateTime(2005, 3, 1)),
new Company(3, "CSDN", "CSDN", GetPictureFile(3), new DateTime(2000, 1, 20)),
};
}
private static string GetPictureFile(int CompanyID)
{
string fileName = String.Format("emp{0}.jpg", CompanyID);
string folder = Path.GetDirectoryName(Assembly.GetExecutingAssembly().Location);
folder = Path.Combine(folder, "Images");
return Path.Combine(folder, fileName);
}
private Company(int id, string chineseName, string EnglishName, string pictureFile, DateTime startDate)
{
this.ID = id;
this.chineseName = chineseName;
this.EnglishName = EnglishName;
this.PictureFile = pictureFile;
this.StartDate = startDate;
}
#endregion // Creation
#region Properties
public int ID { get; private set; }
string _chineseName;
public string chineseName
{
get { return _chineseName; }
set
{
if (value == _chineseName)
return;
_chineseName = value;
this.OnPropertyChanged("chineseName");
this.OnPropertyChanged("FullName");
}
}
string _EnglishName;
public string EnglishName
{
get { return _EnglishName; }
set
{
if (value == _EnglishName)
return;
_EnglishName = value;
this.OnPropertyChanged("EnglishName");
this.OnPropertyChanged("FullName");
}
}
public string FullName
{
get { return String.Format("{0}, {1}", this.EnglishName, this.chineseName); }
}
public string PictureFile { get; private set; }
public DateTime StartDate { get; private set; }
#endregion // Properties
#region INotifyPropertyChanged Members
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChangedEventHandler handler = this.PropertyChanged;
if (handler != null)
handler(this, new PropertyChangedEventArgs(propertyName));
}
#endregion
}
}
上面這段代碼沒有什麼不尋常的地方,大家寫WinForm和Asp.Net也會寫這樣的邏輯類,只是要注意Company 實現了INotifyPropertyChanged 接口,大家看到這個接口只有一個OnPropertyChanged的方法,這個方法就是我們要說的屬性變更通知方法,就是說當一個屬性改變了,我們需要做些什麼來響應這些改變。
WinForms實現介紹
WinForms版本就包含一個Form 和一個展示社區信息的custom UserControl, 這個Form 包含了一個FlowLayoutPanel控件, 它主要的作用就是用來承載每個社區的實例. 那麼代碼就如下所示:
Collapse
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// Create and initialize a usercontrol for each Company.
foreach(Company com in Company.GetCompanys())
{
CompanyControl comCtrl = new CompanyControl();
comCtrl.Company = com;
this.flowLayoutPanel.Controls.Add(comCtrl);
}
}
}
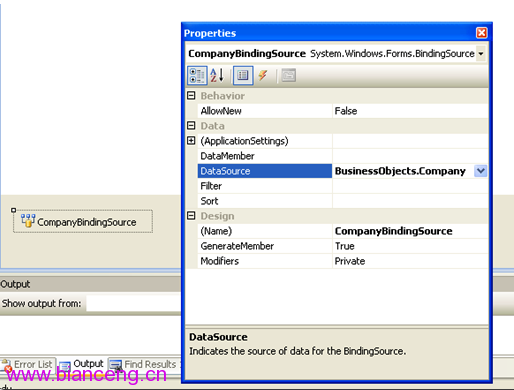
CompanyControl是我們創建的一個UserControl,由於每個CompanyControl都要顯示一個Company對象的屬性值,我在這裡使用了BindingSource控件來進行綁定,這樣做也是為了和WPF更接近考慮(增強對比性,呵呵)。具體如下截圖:

如上圖所示,我們用了BindingSource來獲取數據,但有一個屬性除外,那就是Company ID,請看下面代碼:
Collapse
namespace WinFormsApp
{
/// <summary>
/// A WinForms control that displays an Company object.
/// </summary>
public partial class CompanyControl : UserControl
{
public CompanyControl()
{
InitializeComponent();
// Convert the picture file path to a Bitmap.
Binding binding = this.CompanyPicture.DataBindings[0];
binding.Format += this.ConvertFilePathToBitmap;
}
void ConvertFilePathToBitmap(object sender, ConvertEventArgs e)
{
e.Value = Bitmap.FromFile(e.Value as string);
}
public Company Company
{
get { return this.CompanyBindingSource.DataSource as Company; }
set
{
this.CompanyBindingSource.DataSource = value;
// The Company's picture shows a tooltip of their ID.
if (value != null)
{
string msg = "Company ID: " + value.ID;
this.toolTip.SetToolTip(this.CompanyPicture, msg);
}
}
}
}
}
這裡有幾點需要注意.在綁定的時候,我們對PictureFile 字段進行了轉換,這個是必須做的. 如果不那樣做, 這個圖片會綁定失敗,因為在綁定的時候它不能自動把string類型直接轉化為Image類型.
現在我們已經把Company綁定到了我們的控件上, 這裡我需要給PictureBox一個tooltip的效果. 這個tooltip將顯示 Company ID, 前綴顯示為 "Company ID:". 現在這個是在代碼裡面寫的,沒有在窗體中發現有WPF ToolTip等類似的工具,不知道大家用到過沒有?
總的來說, 這是一個很簡單的例子,我們的大部分功能也是用代碼沒有寫代碼,是通過visual designer進行實現的.然後通過一部分代碼把它銜接起來, 我們看到Windows Forms是一個非常快速和實用的開發平台.
WPF實現介紹
WPF版本我這裡就做得很簡單了,由於開發WPF程序提供了很多模板和工具,所以我這裡基本沒寫什麼代碼,全部的代碼都是通過XAML實現,並且大部分都是自動生成的,只是我們要根據項目具體情況做一些修改就行。
這個WPF項目同樣有一個Window 和一個custom UserControl, 和 WinForms 版本基本一樣. 只是WinForms中用 FlowLayoutPanel來承載EmployeeControls 控件, 而WPF 用的是ItemsControl 來承載這個用戶控件.更加可喜的是,WPF通過模板來進行定制,所以我們就不需要像WinForms那樣寫循環加載控件的代碼,下面就是WPF用XAML實現的窗體代碼:
Collapse
<Window
x:Class="WpfApp.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp"
xmlns:model="clr-namespace:BusinessObjects;assembly=BusinessObjects"
Title="WPF App" Height="558" Width="581"
WindowStartupLocation="CenterScreen"
>
<Window.DataContext>
<ObjectDataProvider
ObjectType="{x:Type model:Company}"
MethodName="GetCompanys"
/>
</Window.DataContext>
<Grid Width="555">
<Label
Name="label1"
HorizontalContentAlignment="Center" VerticalAlignment="Top"
FontSize="20" FontWeight="Bold"
Height="36.6" Margin="0,16,0,0"
>
.NET 中文社區大比拼</Label>
<ItemsControl
ItemsSource="{Binding}"
HorizontalContentAlignment="Center"
Margin="46,59,25,0"
Focusable="False"
>
<ItemsControl.ItemTemplate>
<DataTemplate>
<local:CompanyControl />
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
</Window>
在如下的XAML代碼中,這裡有幾點需要注意,。Window的DataContext賦予了一個ObjectDataProvider的對象,而ObjectDataProvider又會調用GetEmployees這個方法。所以一旦把DataContext設置到Company 對象,並且把ItemsControl的ItemsSource設置為“{Binding}” 就意味著該控件裡面會自動顯示Company 對象的所有數據。
這裡我們並不需要像WinForm一樣用循環的方式創建CompanyControl的實例。這是因為ItemsControl中的ItemTemplate屬性設置為了一個DataTemplate,同時ItemsControl中的ItemsSource綁定到了Company 的對象數組,那麼ItemTemplate就會知道如何創建一個CompanyControl,所以大家看到這裡寫的代碼就相對變少了,這也是XAML的一個優點之一。
該CompanyControl的後台CS文件也是空的(除了必須的InitializeComponent),所以它不像的WinForms應用程序那麼累贅,界面和邏輯緊密的耦合在了一起。下面就是CompanyControl的XAML代碼, 這個代碼相對來說就比較簡單了。
Collapse
<UserControl x:Class="WpfApp.CompanyControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Height="137" Width="481">
<Border
BorderBrush="Black"
BorderThickness="1"
Margin="2"
SnapsToDevicePixels="True" Width="469">
<Grid Height="129" Width="451">
<Image Source="{Binding PictureFile}"
Margin="10" Name="image1" Stretch="Fill"
Width="150" Height="80" HorizontalAlignment="Left" >
<Image.ToolTip>
<TextBlock>
<Run TextBlock.FontWeight="Bold">Company ID:</Run>
<TextBlock Margin="4,0,0,0" Text="{Binding ID}" />
</TextBlock>
</Image.ToolTip>
</Image>
<Label
Content="{Binding FullName}"
Height="34" Margin="99,2,0,0"
Name="中英文名稱"
VerticalAlignment="Top"
HorizontalContentAlignment="Right"
FontSize="16" FontWeight="Bold" />
<Label Margin="190,34,0,0" Name="chineseNameLabel"
FontWeight="Bold" Height="28"
VerticalAlignment="Top"
HorizontalAlignment="Left"
Width="73">中文名稱:</Label>
<TextBox
Text="{Binding chineseName}"
HorizontalAlignment="Right" Margin="0,39,10,0"
Name="textBox1" Width="172" Height="23"
VerticalAlignment="Top" TextDecorations="None" />
<Label FontWeight="Bold" Height="28" Margin="190,0,0,34"
Name="EnglishNameLabel" VerticalAlignment="Bottom"
HorizontalAlignment="Left"
Width="73">英文名稱:</Label>
<TextBox
Text="{Binding EnglishName}"
Height="23" Margin="0,0,10,34" Name="textBox2"
VerticalAlignment="Bottom" HorizontalAlignment="Right"
Width="172" />
<Label Height="28" Margin="190,0,185,2"
Name="startDateLabel" VerticalAlignment="Bottom"
FontWeight="Bold">創建日期:</Label>
<Label
Content="{Binding StartDate}"
Height="28" HorizontalAlignment="Right" Margin="0,0,10,2"
Name="startDateValueLabel" VerticalAlignment="Bottom"
Width="172" />
</Grid>
</Border>
</UserControl>
如上面的代碼所示,UI上的很多元素我們都可以通過拖控件進行實現,有個功能需要自己簡單的寫一寫代碼,UI上面有一個功能就是你把鼠標放在圖片上的時候會提示Company ID,這個功能通過ToolTip屬性進行實現的。ToolTip屬性是WPF所有元素的基類FrameworkElement的一個屬性,所以我們可以在這些子元素當中直接使用。
那麼大家注意到,這個小功能在WinForm中我們要寫一些代碼,而在WPF就可以直接通過屬性定制,所以在很多方面WPF對這些方面都做了封裝和簡化,也提高了我們的開發效率。
案例總結
通過上面的案例,我們主要認識到:如果不需要強大的圖形和顯示效果,WinForms和WPF 都能完成同一個需求,只是WinForms在設計的時候比較痛苦一些,並且沒有單獨把UI分立出來,所以很多時候都會和邏輯進行耦合;而WPF就不一樣了,它用XAML來進行UI的設計,然後用後台C#或VB等語言來進行操作,這樣就使職責進行了分立,使每個部分都發揮到了最好,同時也提高了開發效率。
對於長期從事WinForms或者其他沒有從事過ASP.NET等開發人員, 可能不太習慣XAML的這種開發習慣. 但對於ASP.NET 的開發者來說上手就比較容易一些了,因為在很多方面它和HTML有很多相似之處. 不過也沒有關系,只要做了一段時間以後就會發現XAML代碼是那麼的有趣,以至於看到它就有一種親切感!
這個案例並不是介紹我們如何放棄WinForm和如何轉向於WPF,只是想通過他們的異同進行一下簡單的對比,大家都知道WPF的特長在於UI和邏輯的分離、強大的動畫和圖形效果,但是性能卻是一個擺脫不去的瓶頸。而WinForm正好相反,它在性能上得到了比較好的體現,但在顯示強大動畫和圖形效果以及一些高交互的效果方面就顯得不能為力了,所以我們在做項目的時候應該有一個權衡,尤其是在現在的硬件和軟件基礎上。
8.漫談WPF開發
談到WPF的開發,就不能不說到MVVM,一說到MVVM,就會提及MVC、MVP等概念,那麼這樣一關聯下來就會產生很多概念,到最後就很容易變成以概念來闡述概念,最終的結果可想而知,大家可能會一頭霧水、不知所雲,所以我用“漫談WPF開發”這個小標題來闡述一下我對WPF開發的理解,當然只是自己對這些技術的總結和經驗,錯誤之處在所難免,也希望大家能夠諒解!
從2007年接觸WPF和Silverlight以來,也做過一些項目了,對他們也有一些自己的理解,當然在開發這些項目的過程中也在使用其他的一些技術做項目,比如WinForm、ASP.NET(ASP.NET MVC一個項目沒做完就被終止)等等,感覺不論是采用什麼技術,最基本的東西都不會變,比如對數據庫和文件的訪問、對日志和異常的處理、對報表的展現、對打印的實現、對性能的提升、對用戶的友好等等。
那麼這些項目也為我們積累了不少經驗,有技術上的也有其他方面的:
為了應付項目需求的不斷變化和項目的可擴展性,我們也會引入OO和設計模式;
為了解除各模塊和組件的耦合,我們也會利用IOC的思想解耦;
為了讓邏輯代碼清晰且沒有其他代碼的干擾,我們也會采用AOP的方式進行代碼重組;
為了使項目的開發速度更快且更方便,我們也會引入ORM思想來加快項目的開發速度和可維護性;
為了更好組織各層開發,隔開耦合,我們也會采用MVC、MVP、MVVM模式;
為了提升用戶的響應速度,我們會采用AJAX的方式來實現;
為了降低系統的負載同時提高用戶的響應能力,我們也會采用MSMQ或者SSB來組織消息隊列;
為了規范各系統的接口,提供一個統一的交互平台,我們也會采用SOA;
為了降低服務器的負擔和提高速度,我們也會自己寫一套緩存;
為了把產品做好,我們也會不斷優化技術;
為了能做好外包項目,我們會不需要任何高深技術;
為了能得到客戶滿意老板好評,我們也會學會如何交流;
其實歸根到底就是要分清關系,理清思緒,既要處理好與機器的關系,也要處理好與人的關系,只有這樣才能把產品或者項目做成功,我也在不斷學習當中,所以如果大家有一些這方面的問題和建議,我們也可以互相討論。
前面不知所雲的漫談了一通,那麼我們到底該怎麼認識WPF項目的開發呢?我個人的觀點是和其他技術一樣,假如這是一個比較小的而且需求改動很小的項目,那麼我不建議用一些高深的技術,因為它要的是馬上看到效果和時間上的優勢,所以應該拋棄我們的技術思想。當遇到一個比較大型的項目而且需求可能變動很大,那我們得慎重考慮系統的構架了,因為很多時候我們都會發現我們的系統無法再擴展了,這就是一個很大的“杯具”了。那麼作為一個項目,我們怎樣才能在事前做好呢?我覺得有以下幾個方面:
項目情況把握:首先我們要分析項目的背景、項目的目的、項目的前景、項目的需求、項目的客戶、項目的實現難度、項目的規模、項目所使用的技術、項目的最終效果等因素,只有把握好了這些方面以後,我們才能做到對項目知根知底且游刃有余。
項目團隊把握:首先分析一下自己的團隊成員組成結構,有沒有領域分析人員?有幾個架構師?有沒有Team Leader? 有幾個senor developer?有幾個developer?有沒有測試人員? 有沒有項目配置管理員?有沒有QA以及有沒有類似的項目經驗等。知道這些可以合理安排任務,這正是對自己團隊的把握。
開發模式把握:不論你是開發產品還是做項目,我們都需要采取一種適合的模式,那麼什麼叫適合呢?這個沒有准確的答案,只有根據具體情況具體分析了,如果需求比較明確且系統較大,那我們就可以用傳統的瀑布模型進行開發,只要客戶能接受同時自己做好各方面的監控,應該問題不大;如果需求不是很明確且周期很長,我們可以用迭代的方式進行開發,這樣客戶也能更加明確自己的需求同時也能看到自己想要的效果。當然如果需求不明確而且有很多不確定因素,我們也可以采用TDD的方式進行開發,如果把握得好,這樣慢慢也會形成一個比較好的項目。
開發規范把握:作為一個多人開發的團隊,沒有一些規范是不行的,團隊管理規范、項目管理規范、代碼書寫規范、開發流程規范、測試規范等等,這些都是要在開發之前定好,否則我們將會看到項目到處一盤散沙,無從管理。
其他方面規范:其他方面的規范就很多了,比如開發環境的規范、測試的規范、文檔的規范、部署的規范等等,這個可以根據具體項目進行裁剪。
前面談到了一些項目管理整體把握,總結就是大道至簡、適可而止!那麼我們如何才能在具體項目中引用一些其他技術呢?感覺思緒有點亂了,還是就此打住,等到了講WPF具體項目或者具體技術的時候再講,不然就真的一發不可收拾了。
9.總結
這篇主要從WPF的開發基礎講起,講了一些WPF的開發工具等內容,用一個例子來對比了WPF和WinForm的異同之處同時也對某些技術進行了漫談,通過這篇文章,我們對WPF有了一個基本的了解,所以從下一篇文章開始我們將進入WPF的知識分類講解,最後會以項目運用、優化和WPF4結束整個系列文章。
出處:http://www.cnblogs.com/KnightsWarrior/