對於以前用Windows Form來開發客戶端程序的程序員,在使用WPF開發客戶端的程序時,在窗體布局上將是他必須面對的一個坎。
布局產生困惑的一個典型場景如下:
我們在開發WPF窗體時候,我們會發現,當我們把菜單控件(Menu)、工具條(ToolBar、ToolBarPanel)、狀態條(StatusBar)這些最常見的頁面元素拖動到WPF窗體的時候。我們會發現WPF窗體中,這些頁面元素可以放置在任何位置,而不是之前Windows Form那樣:主菜單在最上面,狀態條在最下面。
WPF中每一個元素如何布局變得更加靈活了,這樣可以讓美工更好的設計出更漂亮的頁面,但是也會讓一些缺乏藝術細胞的技術人員頁面布局變得巨難看無比。比如我最近在寫個簡單的調查系統客戶端維護工具,使用WPF程序來開發,這個頁面布局的事情,就讓我非常頭大。
WPF跟布局有關的控件很多,System.Windows.Controls.Panel是這些所有布局有關的類的基類。需要注意的是,我們在頁面布局上一般都是使用這個類的擴展類來處理布局,而不是使用這個類。這些擴展類包括:
System.Windows.Controls.Canvas (畫布)
System.Windows.Controls.DockPanel (停靠布局)
System.Windows.Controls.Grid (表格)
System.Windows.Controls.StackPanel (堆棧布局)
System.Windows.Controls.VirtualizingPanel (虛堆棧布局)
System.Windows.Controls.WrapPanel (覆蓋布局)
我自己在使用中覺得:對於我們從Window Form習慣來的技術人員,使用Grid(表格)布局就可以滿足我們絕大多數的布局需求,而且簡單。下面我們就來介紹如何使用Grid布局控件來進行窗體布局設計。
Grid布局控件很類似HTML標簽中的Table標簽。我們事先把一個區域劃分成不同的表格,然後決定,某些控件放在那個表格中,那些控件是要跨多少個表格來放置。比如下面窗體效果,是由後面的XAML文件來實現這個效果的。

這個窗口布局上,我使用了Grid控件
我把這個窗口首先劃分成三行三列的一個Grid。如上圖我對這個窗體的拆分。
最上面的顯示多少條目、下拉列表框和刷新按鈕,被放在第一行,跨三列;未發布的調查表列表框被放在第二行,第一列;支持來回拖動的GridSplitter被我放在了第二列,第二行;ListView則被我放在了第二行,第三列;最下面的確定,取消按鈕被我放在了第三行,跨了三個列。
上述界面效果的XAML文件如下:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="HongjunGuo.SurveySystem.Client.QuestionnaireList"
Title="調查列表" Height="300" Width="500">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="5" />
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="35"/>
<RowDefinition Height="*"/>
<RowDefinition Height="35"/>
</Grid.RowDefinitions>
<DockPanel Height="30" Name="dockPanel2" Grid.ColumnSpan="3" Grid.Row="0">
<Label>顯示多少條目:</Label>
<ComboBox Height="21" Name="comboBox1" Width="120" >
<ComboBoxItem IsSelected="True" >5</ComboBoxItem>
<ComboBoxItem>10</ComboBoxItem>
<ComboBoxItem>20</ComboBoxItem>
<ComboBoxItem>50</ComboBoxItem>
</ComboBox>
<Button Height="23" Name="button1" Width="75">刷新</Button>
</DockPanel>
<ListBox IsSynchronizedWithCurrentItem="True" Name="lb_Type"
Width="Auto" Grid.Column="0" Grid.Row="1" >
<ListBoxItem Name="lbi_Draft" ToolTip="最近使用的,並且沒有被發布的調查表"
Content="本地未發布的調查表草稿" Height="50" IsSelected="True"/>
<ListBoxItem Name="lbi_Release" Content="本地最近發布的調查表" Height="50"/>
<ListBoxItem Name="lbi_Seatch" Content="服務器上的調查列表" Height="50"/>
</ListBox>
<GridSplitter Grid.Column="1" Grid.Row="1" HorizontalAlignment="Left"
Name="gridSplitter1" Width="10" />
<ListView Name="lv_Data" IsSynchronizedWithCurrentItem="True"
Grid.Column="3" Grid.Row="1">
<ListView.View>
<GridView>
<GridViewColumn Header="編號">
</GridViewColumn>
<GridViewColumn Header="標題">
</GridViewColumn>
<GridViewColumn Header="創建時間">
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
<DockPanel Height="30" Name="dockPanel4" Grid.ColumnSpan="3" Grid.Row="2">
<Button Height="23" Name="btn_OK" Width="75" IsDefault="True"
Click="btn_OK_Click">確 定</Button>
<Button Height="23" Name="btn_Cancel" Width="75"
IsCancel="True">取 消</Button>
</DockPanel>
</Grid>
</Window>
使用Grid布局控件的時候,一些知識點如下:
我們可以通過定義Grid的ColumnDifinitions和RowDifinitions來實現對於表格的定義,然後根據Grid.Column和Grid.Row的對象來制定位置的方式實現布局。
比如上面XAML文件中,
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="5" />
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="35"/>
<RowDefinition Height="*"/>
<RowDefinition Height="35"/>
</Grid.RowDefinitions>
就定義了一個三行三列的表格。
ColumnDefinition和RowDefinition分別只需要定義Width和Height
如果我們希望列的寬度或者行的高度是根據內部元素來決定的,我們可以定義為Auto,如果我們希望某列或者某行的寬度或者告訴是整體的其他部分,則可以定義成*,如果我們希望其中一項的長度是另外一項的5倍,則可以一個定義成*,一個定義成5*。
我們看ColumnDefinition或者RowDefinition的Width或者Height屬性的時候,我們可以看到這個屬性不是int或者double類型,而是GridLength類型。
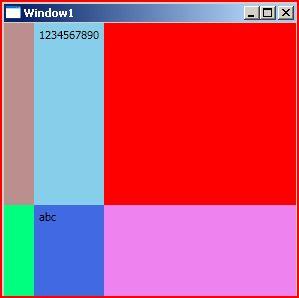
下面一個簡單的Grid定義來演示上面定義長度的幾種寫法:
<Window x:Class="WpfApplication1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300">
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.Row="0" Background="RosyBrown" ></Label>
<Label Grid.Column="1" Grid.Row="0" Background="SkyBlue" >1234567890</Label>
<Label Grid.Column="2" Grid.Row="0" Background="Red" ></Label>
<Label Grid.Column="0" Grid.Row="1" Background="SpringGreen" ></Label>
<Label Grid.Column="1" Grid.Row="1" Background="RoyalBlue" >abc</Label>
<Label Grid.Column="2" Grid.Row="1" Background="Violet" ></Label>
</Grid>
</Window>
這個XAML文件的效果圖如下:

圖2
此外,我們還可以使用Grid.ColumnSpan、Grid.RowSpan來實現一塊布局跨多個表格項的情況。
小結
我個人覺得,把一個窗體或者頁面用表格拆分,然後我們在每個表格項中增加我們規劃好的控件,這種布局方案在沒有比較好的美術細胞下,比較容易做出一個至少不難看的頁面布局。
基於以上的考慮,我覺得我們技術人員開發一些WPF窗體或者頁面的時候,Grid控件應該是我們最常用到的。也應該是最應該掌握的控件。