在之前寫過的《Windows 7 任務欄開發系列》中我們通過Visual Studio 2008 借助微軟 提供的Windows API Code Pack 對應用程序的任務欄進行開發,即將到來的Visual Studio 2010 為我們提供了更方便的開發方式,新版本的WPF 4 只需要通過XAML 代碼即可實現 Windows 7 任務欄的特性。本篇將針對JumpList(跳轉列表)進行介紹,同時體驗下.NET Framework 4.0 的新功能。
用XAML 編寫JumpList
在WPF 4 中開發任務欄的方便之處就在於可以使用XAML 直接編寫相應的功能代碼,無須 再使用API 編寫繁瑣的C# 程序。首先打開App.xaml 文件加入我們想要的JumpList 程序, 其中JumpList 類為創建跳轉列表提供了方法,JumpTask 類可以創建列表中的鏈接。可以對 比一下通過API 編寫的JumpList,很明顯XAML 的方式更為簡單清晰。
<Application x:Class="Win7TaskbarDemo.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
<Application.Resources>
</Application.Resources>
<JumpList.JumpList>
<JumpList ShowFrequentCategory="True"
ShowRecentCategory="True">
<JumpTask ApplicationPath="notepad.exe"
CustomCategory="Microsoft Tools"
Description="Start Notepad"
Title="Notepad"
IconResourcePath="notepad.exe"
IconResourceIndex="0" />
<JumpTask ApplicationPath="mspaint.exe"
CustomCategory="Microsoft Tools"
Description="Start Paint"
Title="Paint"
IconResourcePath="mspaint.exe"
IconResourceIndex="0" />
<JumpTask ApplicationPath="http://gnielee.cnblogs.com/"
CustomCategory="Blog Link"
Description="Go to {GnieTech}"
Title="Gnie's Blog"
IconResourcePath="C:\\Program Files\\Internet Explorer\\iexplore.exe" />
</JumpList>
</JumpList.JumpList>
</Application>
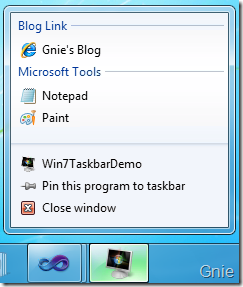
通過閱讀上面的程序,很容易看出我們加入了兩個應用程序(“記事本”、“畫版”) 和一個“網站鏈接”,其中的屬性參數使用起來也十分方便。

用C# 編寫JumpList
上面使用XAML 方式編寫了一個簡單的JumpList,當然C# 同樣也能實現相同的效果。首 先在MainWindow 中拖入兩個Button:
<Window x:Class="Win7TaskbarDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="211" Width="363" Icon="/Win7TaskbarDemo;component/Resources/App.ico">
<Grid>
<Button Content="Clear All Tasks" Height="23" HorizontalAlignment="Right" Margin="0,29,59,0"
Name="ClearBtn" VerticalAlignment="Top" Width="89" Click="ClearBtn_Click" />
<Button Content="Add New Task" Height="23" HorizontalAlignment="Left" Margin="60,29,0,0"
Name="AddBtn" VerticalAlignment="Top" Width="93" Click="AddBtn_Click" />
</Grid>
</Window>
為它們分別添加點擊事件,其中一個是為JumpList 增加“計算器”鏈接,另一個是將所 有鏈接清空。創建JumpList 時需要使用System.Windows.Shell 命名空間,是不是有點像 API 中的Microsoft.WindowsAPICodePack.Shell。
private void AddBtn_Click(object sender, RoutedEventArgs e)
{
JumpTask jumpTask = new JumpTask();
//Create a new Calculator JumpTask
jumpTask.ApplicationPath = Path.Combine(Environment.GetFolderPath (Environment.SpecialFolder.System), "calc.exe");
jumpTask.IconResourcePath = Path.Combine(Environment.GetFolderPath (Environment.SpecialFolder.System), "calc.exe");
jumpTask.Title = "Calculator";
jumpTask.Description = "Start Calculator";
jumpTask.CustomCategory = "New Microsoft Tools";
//Add Calculator to JumpList
JumpList jumpList = JumpList.GetJumpList(App.Current);
jumpList.JumpItems.Add(jumpTask);
jumpList.Apply();
}
private void ClearBtn_Click(object sender, RoutedEventArgs e)
{
JumpList jumpList1 = JumpList.GetJumpList(App.Current);
jumpList1.JumpItems.Clear();
jumpList1.Apply();
}
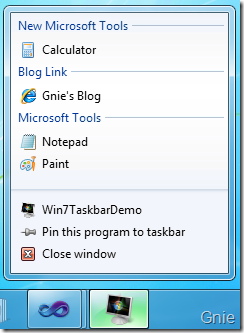
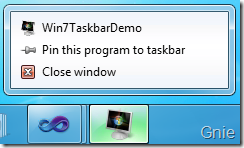
分別點擊兩個按鍵後的效果:


源碼:http://cid- c75f4e27adfe5bbc.office.live.com/self.aspx/GnieTech/Win7TaskbarDemo.VS2010.zip