概述
只有約 55 %的用戶實際設置的顯示器的最大分辨率 . 大多數用戶使用低分 辨率,因為在高分辨率下看到的文字比較小 . 但是 , 減少了一些分辨率帶來的負面影響 , 包括 :
• ClearType 不正確地呈現在非本地的分辨率
• 用戶無法 在精確的內容下看到高分辨率的內容
• 高分辨率的照片,在這些情況下不能提 供的最高保真度
為了提高文字的大小 , 鼓勵用戶增加 DPI 設置 , 顯示在他們的高 逼真度的優勢 , 而不是降低分辨率 , 會受到負面影響 . 但是 , 雖然這解決了與高保真流 失的問題 , 應用程序在沒有 DPI 感知的情況下經常有一些不合適的效果 , 您在後面的模塊 中會遇到 .
隨著 windows 7 的發行,將更大程度的采用高 DPI ,理由如下 :
• 更多的 OEM 廠商預計將開始銷售高 DPI 設置配置的筆記本電腦
• Windows 7 的清潔功能的設備安裝已預先配置為高 DPI
• 用戶界面的控制面板 的高 DPI 很容易找到
添加高 DPI 的支持對您的應用程序比以往更重要 . 下面的練 習需要一個基本的 Win32 應用程序,並且告訴你如何使 DPI 感知 .
目標
在 本次試驗中 , 您將學習如何 :
• 確保計算機處於高 DPI 模式下
• 比較在 144 DPI 和 96 DPI 下設置的用戶界面元素
• 修改窗體的自動縮放模式
系統需求
您必須擁有下列項完成這個實驗 :
• Microsoft Visual Studio 2008
• Windows 7
練習 #1: 確保計算機是在高 DPI 模 式
在本次練習當中 , 確保您計算機運行 windows 7 是設置在 144 的高 DPI 模式 . 為了避免注銷和登錄進程 , 您不要在這項工作中作出的任何更改 DPI 設置 .
任務 1: 檢查計算機是否設置 144 DPI
1. 在開始菜單上 , 單擊控制面板
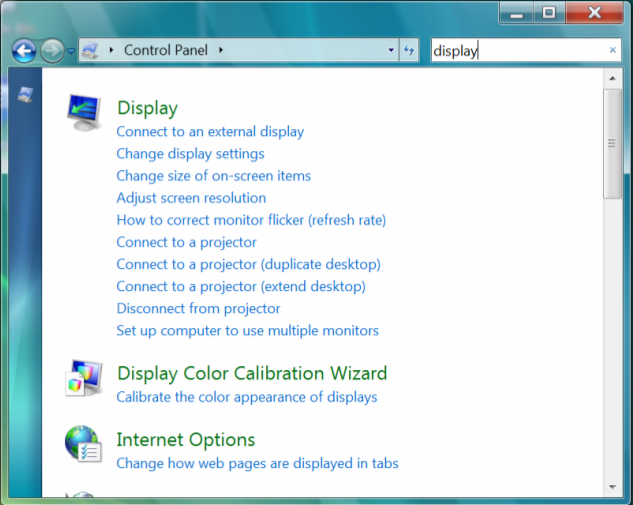
2. 在控 制面板的右上角的檢索文字框裡 , 輸入顯示 , 和一個搜索列結果展現出來 , 如下面屏幕快 照 :

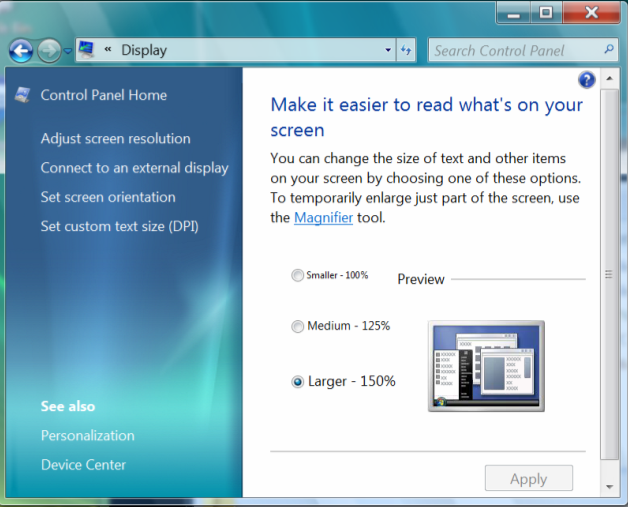
3. 單擊顯示標題 , 您將會看到一個對話框如下圖 , 較大的 – 150% 單選按鈕 選 擇 ( 如果不是 , 請選擇它 ).
這表明,該單元的計算機被設置為 144 DPI, 因為 150% 正常的 DPI (96 DPI) 相當於 144 DPI.

練習 #2: 運行在應用程序設置 144DPI
本次學習 , 運行在 144 DPI 設置應用, 然後比較 UI 元素的 96 DPI 設置 . 最初 , 應用程序的窗體的 AutoScaleMode 屬性配置為 無,因此沒有將進行縮放 .
任務 1: 運行在應用程序設置 144DPI
1. 在 Visual Studio 2008 中 , 打開解決方案 HighDPIApp.sln
2. 設置 HighDPIManagedApp 為啟動項
3. 在生成菜單中 , 單擊生成解決方案
4. 在調 試菜單中 , 單擊開始調試 .
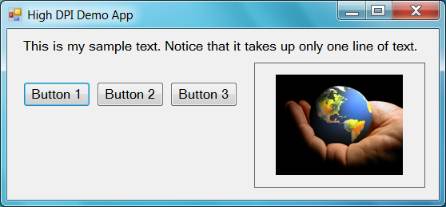
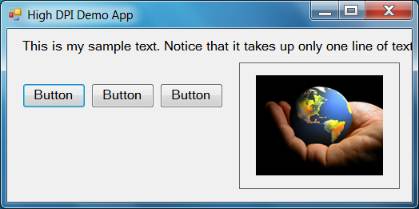
顯示應用程序 , 如下圖 :

任務 2: 比較在 144DPI 和 96DPI 設置的用戶界面
下面截圖顯示了如何在 設置 96 DPI 運行應用程序界面
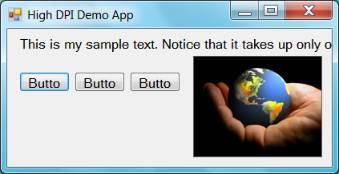
現在從 144 DPI 設置比較此用戶界面 :

下表總 結了在應用 144 DPI 和 96 DPI 後的用戶界面對比 .
用戶界面元素 114DPI 外觀 窗體大小 相同 按鈕 大小 相同 圖像框大小 相同 文檔 大小 較大 按鈕上缺少的文本 是 窗口上缺少的文本 是 維持縱橫比 是
幫助
請注意 , 文本被截斷 , 按鈕的大小 , 圖像框 , 窗體依然很小 . 這是由於窗體的 AutoScaleMode 屬性被設置為無 . 在保留原始大小的情況 下設置不能自動縮放和控制 .
為了擴大對應用程序的所有用戶界面元素尺寸 , 你必 須修改應用程序的 AutoScaleMode 屬性,如下面的工作表現不同的價值觀
練習 #3: 修改窗體自動縮放模式
在本次練習中 , 您在應用程序窗體修改 AutoScaleMode 屬性 並觀察在不同的用戶界面元素顯示的應用程序 .
關於本次練習 , 將繼續使用先前的 項目文件 .
任務 1: 修改 AutoScaleMode 使字體縮放
1. 在設計器中打開 DemoApp.cs 並確保選中表單 .
2. 在屬性窗口中,本地的 AutoScaleMode 屬性修改 的是字體的值保存文件,重新編譯,然後運行應用程序 . 應用程序在下面的截圖中可以看到 ,與用戶界面元素的尺度按照字體大小:

用戶界面元素 在 144 DPI 外觀 窗 體大小 較大 按鈕大小 較大 圖像 框大小 較大 文本大小 較大 按鈕 上缺少文本 否 窗口上缺少文本 否 維持縱橫比 否
幫助
請注意 ,文本不再在截斷任何 UI 元素 , 和按鈕的大小 , 圖像框 , 窗體增加 . 不過 , 如果你觀 察這些被擴大的 UI 元素的長寬比 , 你會發現(主要是圍繞圖像框)表示,改變長寬比 . 這意味著,如果該圖像被拉伸以適應整個圖像框 , 這將被壓扁 .
當你把這種形式用 在字體縮放比例上 , 由於 DPI 設置引起的字體放大,所有一切都要縮放 , 沒有考慮到可能 出現的變化長寬比 . 這就是為什麼這個比例,是為了遏制文本控件的建議(或含有此類形式 的控制) .
任務 2: 修改 AutoScaleMode 到 DPI 縮放
1. 返回到 DemoApp.cs 設計並確保當前窗體被選中 .
2. 在屬性窗口中 , 找到 AutoScaleMode 屬性和修改 DPI 的值 .
3. 保存文件 , 重新編譯 , 並運行應用程序 . 如下面所顯 示的應用程序截圖,用戶界面元素的縮放比例根據 DPI 設置 .

用戶界面元素 在 144 DPI 外觀 窗 體大小 較大 按鈕大小 較大 圖像 框大小 較大 文本大小 較大 按鈕 上缺少文本 是,但較少 窗口上缺少文本 是,但較少 維持縱橫比 是
幫助
注意, 該文本被截斷 ( 雖然低於之前 ), 和按鈕,圖像框大小和窗框的增加,同時維護它們的長寬 比 .
當您設置的形式使用 DPI 縮放時 , 在高 DPI 值下所有一切都要縮放 , 這是目 前同一水平和垂直 . 可以保持縱橫比避免圖像變形 . 這就是為什麼在有控制顯示圖標或其 它圖形的時候我們推薦使用縮放比例 , 使它們在屏幕上占有一定比例 .
總結
在這個模塊 , 你學習了如何按照內容在應用程序中設置自動縮放比例並完成了以下練習 :
• 測試在 144 DPI 設置應用
• 對比在 144DPI 的 UI 元素設置 在 96 DPI 設置
• 修改 AutoScaleMode 屬性使其成功自動縮放窗體使其兼容高 DPI 設置
該 AutoScaleMode 屬性指定控制現在的自動縮放模式 :
• 字 體縮放是有用的,如果你想有一個控件或窗體伸縮根據操作系統中字體的大小 , 應該使用在 沒有任何大小限制的控制下,結構並不重要
• DPI 縮放是對於屏幕在您想要的大小或圖形的控制 . 例如 , 您可能需要使用 DPI 控制顯示一個圖表或其他圖形縮放,以便它能夠占據一定的比例
為了使您的應用 程序真正的實現高保真 DPI 感知 , 你應該創建圖像,多分辨率版本位圖,圖標和工具欄按 鈕 . 然後你將有合理的比例顯示不同的分辨率,而不必在模糊,或縮放相關模糊的小位圖圖 像 . 有了這些高保真的資產,可以選擇適當的位圖上最接近當前 DPI 設置,然後比例,以 適應精確設置 .