10.2.4 Brush
Brush通常被稱為,用於定義填充圖形形狀(如矩形、橢圓、餅形、多邊形和封閉路徑) 的內部對象。Brush是一個抽象基類,不能進行實例化。若要創建一個畫筆對象,需使用從 Brush派生出的類,如SolidBrush、TextureBrush和LinearGradientBrush。
SolidBrush類用於定義單色畫筆。畫筆用於填充圖形形狀,如矩形、橢圓、扇形、多邊形 和封閉路徑。下表列舉了常用的方法和屬性。
![]()
System.Drawing.Brushes定義了很多標准筆刷,用戶可以直接定義一個藍色筆刷。
System.Drawing.Brush brush = System.Drawing.Brushes.Blue;
當然,用戶也可以自定義畫筆。
// 定義一個紅色筆刷
System.Drawing.Brush brush = new System.Drawing.SolidBrush (System.Drawing.Color.Red);
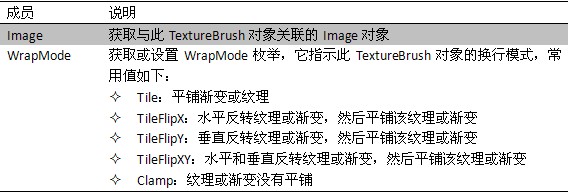
TextureBrush

下面的代碼示例演示了用圖形填充區域的用法。
// Brush圖片
string brushfile = Server.MapPath("~/logo.gif");
// 被填充的圖片
string file = Server.MapPath("~/Element.jpg");
// 聲明TextureBrush對象
System.Drawing.Image brushimg = System.Drawing.Image.FromFile(brushfile);
System.Drawing.TextureBrush texture = new System.Drawing.TextureBrush (brushimg);
texture.WrapMode = System.Drawing.Drawing2D.WrapMode.Tile;
System.Drawing.Image img = System.Drawing.Image.FromFile(file);
System.Drawing.Graphics g = System.Drawing.Graphics.FromImage(img); // 創建 Graphics對象
g.FillEllipse(texture, new System.Drawing.RectangleF(90.0f,110.0f,100,100)); // 用圖形填充
g.Dispose();
// 原書中沒有這句,這裡要加上這句,如果不加這句則在非IE浏覽器顯示不出
Response.ContentType = "image/JPEG";
// 將圖形加載到Response中
img.Save(Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
網頁運行結果如圖:

10.2.5 Font
Font用於定義特定的文本格式,包括字體、字號和字形屬性。
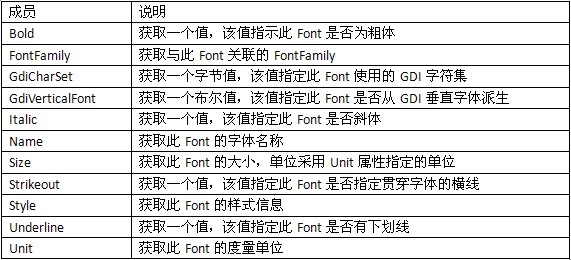
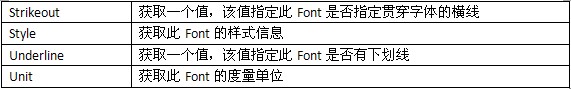
下表列舉了常用方法和屬性。


下面這行代碼將構建一個10磅大小的宋體字體。
System.Drawing.Font f1 = new System.Drawing.Font("宋 體",10);
10.2.6 Image
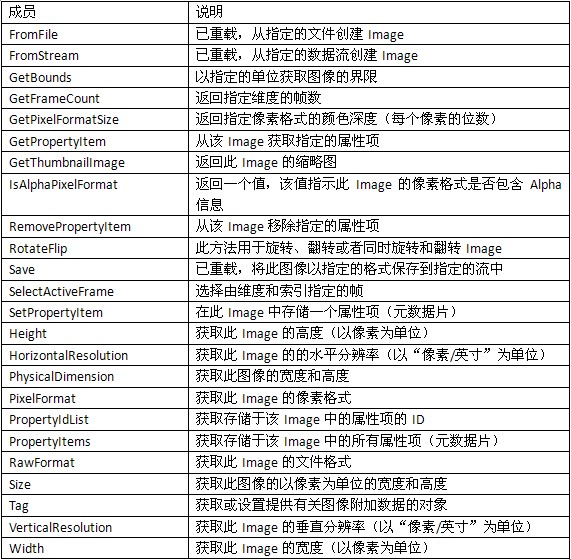
Image是為源自Bitmap和Metafile的類提供功能的抽象基類。下表列舉了常用的方法和屬 性。

Image不可以實例化,但可以通過方法來構造:
System.Drawing.Image img1 = System.Drawing.Image.FromFile (Server.MapPath("~/logo.gif"));
Image是基類,封裝了很多有用的屬性和方法,而實際運用時,尤其在生成或者修改圖像 的時候,一般用其派生類Bitmap表示內存中的圖形。Bitmap是用於處理由像素數據定義的圖 像的對象,是圖像處理開發中最常用的對象。用戶可以通過多種途徑構造Bitmap對象。
System.Drawing.Bitmap bmp1 = new System.Drawing.Bitmap (Server.MapPath("~/logo.gif")); // 通過文件構造
System.Drawing.Bitmap bmp2 = new System.Drawing.Bitmap(300,200); // 構造 一個寬300,高200的對象
構造完對象後,可以調用其方法進行操作,比如RotateFlip方法可以實現圖像反轉,該方 法接收RotateFlipType類型的參數,可以的值如下表。

比如:
System.Drawing.Bitmap bmp1 = new System.Drawing.Bitmap (Server.MapPath("~/logo.gif")); // 通過文件構造
bmp1.RotateFlip(System.Drawing.RotateFlipType.Rotate90FlipX); // 水平翻轉90度 旋轉
// 原書中沒有這句,這裡要加上這句,如果不加這句則在非IE浏覽器顯示不出
Response.ContentType = "image/JPEG";
bmp1.Save(Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);
網頁運行如圖:
