哈哈,這個星期Heroes第八集終於出來了,我繼續順著上一節外傳講下去,修改顏色怎麼 做。
8.1 使用原始的方法修改圖像的RGB以及色調,飽和度和亮度
最簡單的辦法,很容易,就是用之前的LockBits,然後直接修改R,G,B的數值,具體的就 不多說了。在GDI+裡面,Color有3個方法,分別是GetHue(), GetSaturation(), GetBrightness()。它是圖像的色調,飽和度和亮度。其中Hue取值為[0,360),表示當前顏色 在哪一個角度,Saturation和Brightness都是從[0,1],表示色彩的飽和度和亮度。這裡GDI+ 的注釋又犯了一個錯誤,比如說GetSaturation():Gets the hue-saturation-brightness (HSB) saturation value for this Color structure.,說自己是HSB,但是其實它的數值是 HSL的結果。寫注釋的人應該拉出去暴打一頓,不知道讓我在這個上面浪費了多少時間。![]()
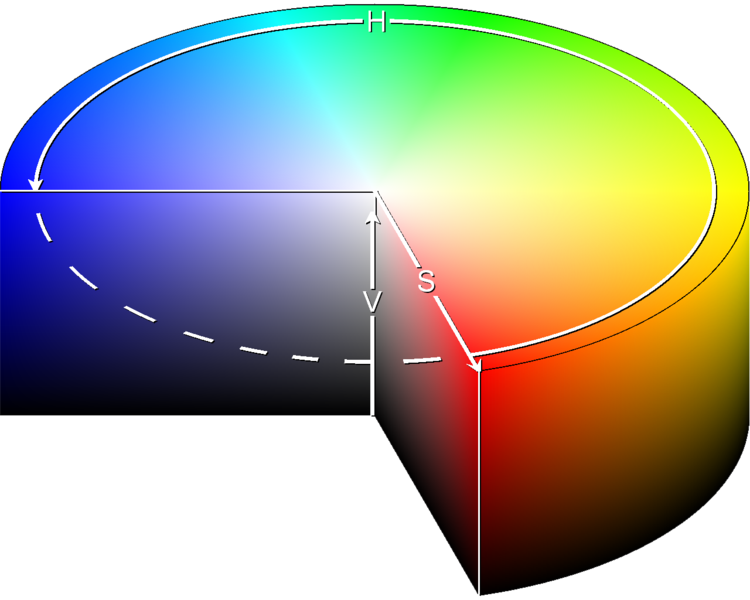
HSB也叫HSV,也是一種非常常用的色彩空間,它根據分離的亮度信息和色彩信息,廣泛地 應用在了各種計算機圖像軟件中。另外的一種色彩空間叫HSL,跟HSV類似,只是在亮度和飽和 度的處理上稍有不同,有興趣的同學可以去查這篇文章 http://en.wikipedia.org/wiki/HSL_color_space,裡面有很多好看的圖和詳細的比較,我 這裡就不多說了。在這裡只給大家看一下HSV色彩空間的模型:

言歸正傳,如果我想修改一幅圖像的飽和度,怎麼做呢?GDI+又做了個半吊子的事情, Color裡面有個靜態方法叫FromArgb,但是沒有方法叫FromHSL(float hue, float Saturation, float lightness)。所以搞得大家都不開心。這裡我把brightness改成 lightness,以避免出現注釋中的錯誤。
1 private Color FromHSL(float hue, float saturation, float lightness)
2 {
3 double q = lightness < 0.5d ? lightness * (1 + saturation) : lightness + saturation - (lightness * saturation);
4 double p = 2 * lightness - q;
5 double hk = hue / 360d;
6
7 double[] t = new double[3]; //save RGB in array
8 t[0] = hk + 1 / 3d;
9 t[1] = hk;
10 t[2] = hk - 1 / 3d;
11
12 for (int i = 0; i < 3; i++)
13 {
14 if (t[i] < 0) t[i] += 1d;
15 if (t[i] > 1) t[i] -= 1d;
16 }
17
18 double[] color = new double[3];
19 for (int i = 0; i < 3; i++)
20 {
21 if (t[i] < 1 / 6d)
22 {
23 color[i] = p + ((q - p) * 6 * t[i]);
24 }
25 else if (t[i] < 1 / 2d)
26 {
27 color[i] = q;
28 }
29 else if (t[i] < 2 / 3d)
30 {
31 color[i] = p + ((q - p) * 6 * (2 / 3d - t[i]));
32 }
33 else
34 {
35 color[i] = p;
36 }
37 }
38
39 return Color.FromArgb(0,
40 (int)Math.Round(color[0] * 255d),
41 (int)Math.Round(color[1] * 255d),
42 (int)Math.Round(color[2] * 255d));
43
44 }
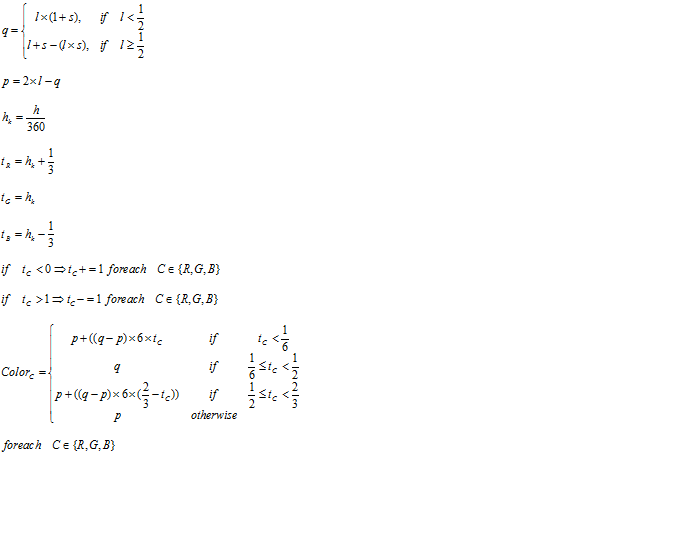
這個函數是通過以下公式計算的。

通過這個函數,Color你就可以很簡單地修改顏色的飽和度,色調和亮度了。不過這種方法 還是需要LockBits/UnlockBits。還有一種更有趣的方法叫做色彩矩陣的仿射變換,是從圖像 坐標系的仿射變換來的。只是色彩用ColorMatrix,而坐標的變換直接有一個matrix類。下一 節我會介紹ColorMatrix的使用方法,而把Matrix的使用留到以後,要看Heroes能放多少集了 .