Dialog控件效果圖:

注意:Dialog為LJS中的一個控件,使用前請閱讀LJS使用指南
Dialog使用指南
1.編寫配置文件
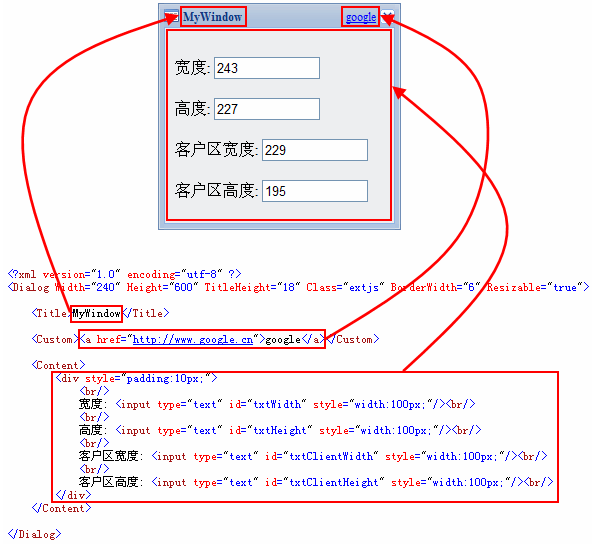
Dialog的配置文件實際上是一個XML文件,該配置文件用於說明將要創建的Dialog的標題 ,樣式,內容等,配置文件說明如下圖所示:

配置文件中根節點(<Dialog>)屬性說明:
屬性 說明 Width 寬度 Height 高度 TitleHeight 標題欄高度 Class 樣式 BorderWidth 邊框寬度 Resizeable 是否可以調整大小
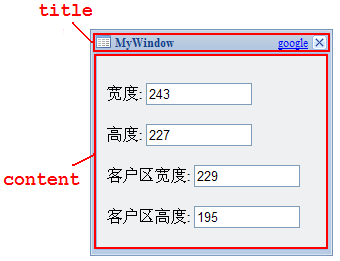
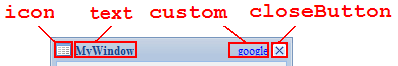
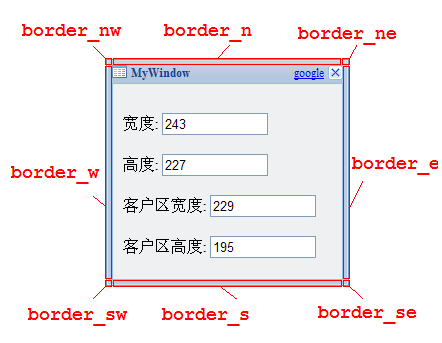
2.Dialog各部分樣式說明
Dialog為各個部分均指定了樣式名稱,你可以通過css定制Dialog的外觀,各部分樣式名稱 說明如下:
LJS提供了一個類型ExtJS樣式的css,如果要自定義Dialog的外觀,可根據該模板修改:
ExtJS樣式下載(TitleHeight=18,BorderWidth=6)
XP樣式下載(TitleHeight=26,BorderWidth=4)



3.創建Dialog
var dialog=LJS.create(
"LJS.UI.Dialog",//控件類型
"dialog.xml"//控件配置文件URL
);
4.控制Dialog對象
創建了Dialog對象後,就可以調用方法控制Dialog對象(如顯示,隱藏等),目前支持的 方法如下:
方法 說明 show(pos,left,top) 顯示Dialog
pos-位置,center表示居中顯示,忽略left和top
left-坐上角橫坐標
top-左上角縱坐標
hide() 隱藏 resize(width,height) 調整大小 width() Dialog寬度 height() Dialog高度 clientWidth() 客戶區寬度 clientHeight() 客戶區高度更多功能開發中...
本文配套源碼