在文章伊始,本人先發表聲明,由於從小語文較差,所以為文章起名字也成了我最痛苦的 事情之一,所以為了方便,我就不換名字了,雖然,本文叫做HTML,你忘記了麼?更為合適。
在上文中,我寫了一些非主流標簽的使用,本文,讓我們將非主流進行到底,看看那些非 主流使用者。
本文中,我所指的非主流使用者並不是說,那些塗著濃妝,擺著怪異表情的網絡非主流MM ,而專指一些我們沒有注意到的使用者。比如,使用非PC端上網用戶,如視覺障礙用戶。
好,讓我們步入今天的話題。
1. 從頭開始,<link>引入CSS。
讓我們先來看一句常見的代碼:
<link rel="stylesheet" href="../hr.css" type="text/css">
<link>標簽我相信大多數人都不陌生,當我們需要在一個HTML頁面中去引用另一個 外部的文件,例如CSS的時候,那麼就需要用link標簽將其引入。那麼這段代碼有什麼問題麼 ?
先來看我把這段代碼翻譯成他所等價的一行:
<link rel="stylesheet" href="../hr.css" type="text/css" media="all">
兩者之間的差距是media屬性。讓我們先來了解一下media屬性,media屬性指定了一些終 端設備,然後允許浏覽器根據不同的終端設備去下載不同的外部文件。如果上面的代碼,標 准應該怎麼樣去寫呢?
<link rel="stylesheet" href="../hr.css" type="text/css" media="all">
<link rel="stylesheet" href="../hrhandheld.css" type="text/css" media="handheld">
<link rel="stylesheet" href="../hrprint.css" type="text/css" media="print">
<link rel="stylesheet" href="../hrtv.css" type="text/css" media="tv">
了解我的意思了麼?我的意思就是說,我們應該考慮不同的終端設備,然後為不同的終端 設備去引用不同的CSS樣式。
這一點,不知道,您曾經注意過了麼?那些非主流的終端設備,您想過為他們指定一些樣 式文件麼?
2. alt屬性
這個屬性我相信沒有人會不知道這個屬性。最常見的用處:
<img src="~/Love.img" alt="Love" />
alt對於我們來說也許並不常用,我們都有眼睛,都會去根據自己的視覺去判斷這張圖片 的作用和內容。但是,別忘了,那些為了節省網絡流量而禁止Image的人,也別忘了那些視覺 有問題,使用讀屏器的人,如果我們忽略了這個屬性,那麼對於他們來說確實是件比較痛苦 的事。
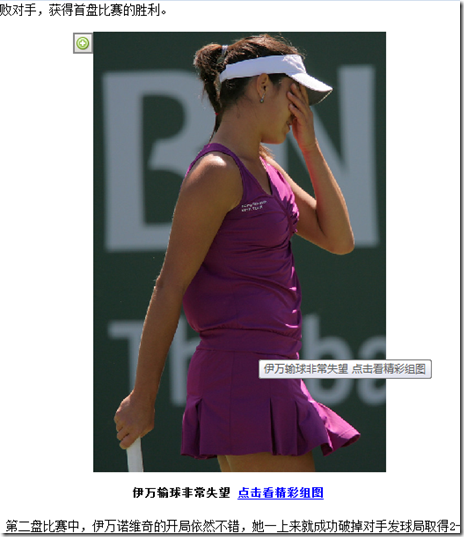
看這樣一個頁面:

這是騰訊的一條體育新聞,我們先不妨假設自己是個視覺有障礙的殘疾人,你正在讀這條 新聞,突然之間冒出了這樣的一張圖,你會什麼感覺呢?也許會想,這個圖究竟記錄著什麼 ?這個圖究竟是什麼意思?這個圖究竟是做什麼的?帶著十萬個不爽,沒辦法,跳過去繼續 讀。但是使用了alt呢?

這又是一個什麼感覺。讀屏器會告訴你,伊萬輸球非常失望,你可以點擊看其他的精彩組 圖。你這時才很清楚,原來是這樣!
所以,在引用一個Image,或者是Menu的時候,你是否忘記了這個alt屬性呢?同理,你是 否忘記了<a>中的Title屬性呢?你是否忘記了那些非主流的使用者呢?
3. 關於窗口彈出問題。
在我們使用javascript中,我們很常用的一個函數有個window.open(****);
在超鏈接中,有個屬性叫target。
在這裡,我們就來討論一下關於打開新窗口的問題。
對於我們來講,打開新窗口大不了就點個小小的叉就可以了!但是,對於視覺有障礙的人 來說,莫名其妙彈出個新窗口,然後長期以往,幾十個窗口擺在他們面前,我們試想一下, 如果你不識字,幾十個窗口擺在你面前,你知道該去關哪個頁面麼?
因此,沙沙在這裡給出個建議,盡量避免彈出新窗口,如果別人需要彈出新窗口,那麼讓 他們在“新窗口打開鏈接”就好了……
呵呵!請時刻記著殘障人士……他們看頁面真的不容易。
4. 關於大圖像的顯示問題
如果您是大富,那您肯定不會理解我們普通老百姓的苦衷。
當你使用手機去上網時,按流量計費。當打開一個頁面,這個頁面有一個很大的圖片的時 候,你會不會為這個圖片所造成的流量暗暗心疼呢?如果是個美女,我認了…… 可是,如 果是芙蓉姐姐,我卻多花了幾毛錢,哥們們,賺點錢不容易……
玩笑歸玩笑,但是這點的確要值得我們注意。
也就是說頁面的流量問題,那我們該如何解決呢?方式有很多:比如我們可以創建超鏈接 ,讓用戶去自行打開。或者創建圖像的縮略圖,讓用戶去預覽,然後打開。
程序員兄弟們?流量問題要注意……
5. 頁面布局的先後問題
我們考慮這樣一種布局方式:
<div id="menu" style="float:right"></div>
<div id="content"></div>
這段代碼在顯示的時候是menu浮動到屏幕右側,然後content上移將原來menu的位置占有 。這樣對於我們來說沒有問題!
但是請考慮考慮PDA上這個頁面的顯示,他讀的時候只會考慮div的順序,於是乎就是先讀 menu,然後你需要用滾動條才能找到主要部分content。這樣造成的用戶體驗是不是很差呢?
當然,這個涉及到一個折中性的問題,因為,如果我們才用絕對布局,或者凝膠式布局的 話,同樣也有著其他的這樣或那樣的缺點。
在這裡,沙沙只是建議大家,要根據不同的用戶人群,去選擇不同的頁面布局方式!
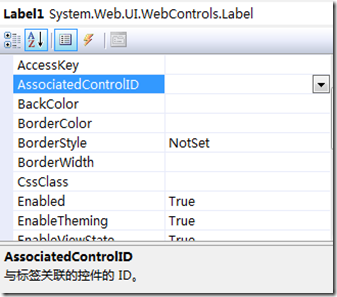
6. 再談視覺障礙人士:ASP.NET的Label控件

朋友們,Label這個控件你們一定不陌生,可是你們在使用的時候,去使用這個屬性了麼 ?AssociatedControlID。
寫段標准的代碼:
<asp:Label ID="LabelUserName" runat="server"
AssociatedControlID="TextBoxUserName" Text="用戶 名:"></asp:Label>
<asp:TextBox ID="TextBoxUserName" runat="server"></asp:TextBox>
<br />
<br />
<asp:Label ID="LabelPassword" runat="server"
AssociatedControlID="TextBoxPassword" Text="密 碼:"></asp:Label>
<asp:TextBox ID="TextBoxPassword" runat="server" TextMode="Password"></asp:TextBox>
這一點對我們來說無所謂,但是對於那些使用讀屏器的殘障人士來說很重要, AssiciatedControlID屬性將幫助他們將標簽和表單正確地關聯起來。
韋恩卑鄙補充:ASP.NET中的Label只是HTML中Label控件的一個小封裝,而 AssiciatedControl屬性則是對應的Label中的for屬性,Label這個標簽本身就是為了其他的 HTML控件服務的,如果沒有了for(或者AssiciatedControlID)屬性,那麼這個標簽我們還不 去使用span或者div將之代替。實際上最早的單選框和多選框都是需要用Label去代理的,否 則很難操作。
這個我也只是停留在理論層面,我不是殘障人士,也沒有見過讀屏器是個什麼模樣。但是 ,請大家遵守就好了。
7.一些亂七八糟的規則
A.請不要將普通文字加上下劃線,這個我就不多說了,很多人都會懷疑是超鏈接的。
B.請不要把兩個超鏈接離得太近,很多近視的人看東西是雙影,這個我深有體會。
C.請避免有紅色和綠色去區分一些規則,據表明:紅綠色盲是最多的。
好了,這一期我就寫到這裡,也不早了,該睡了,明天還要上班。
小弟才疏學淺,所以不足之處,希望大家多多拍磚。有補充的也希望大家多多指教,我會 隨時關注並且修改文章。謝謝!