在DeepEarth內部提供了6個地圖擴展控件(CoordControl、ScaleControl、NavControl、 MapControl、MouseControl、ZoomSliderControl)為我們提供了相對比較規范、完善的編程模型,通過他們可進一步的增強地圖的操作靈活性等,還可通過擴展開發出許多功能強大的擴展程序。本篇主要以DeepEarth內置控件中的最常用的幾個控件為主題探索 DeepEarth內置控件的使用方法。
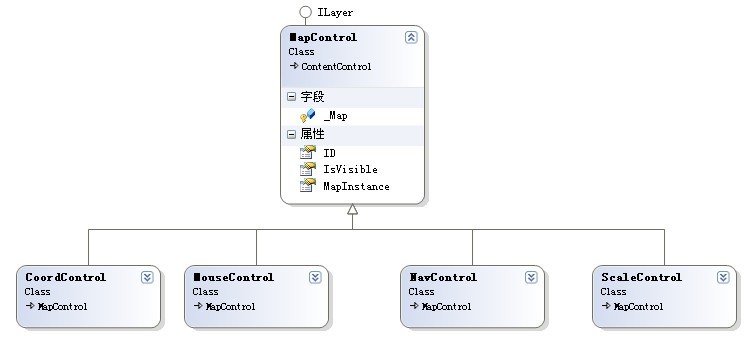
在探索DeepEarth內置控件的使用方法之前先了解下內置控制的基本結構,DeepEarth定義了MapControl控件基類,CoordControl、ScaleControl、NavControl、MouseControl都是通過繼承MapControl擴展而來,如下UML圖所示:

MapConotrol繼承了Silverlight的ContentControl類並實現了DeepEarth的ILayer接口,在整個DeepEarth的擴展開發中提供了基礎的編程模型,通過其他源代碼可以知道:
MapControl源代碼
1 public class MapControl : ContentControl, ILayer
2 {
3 /// <summary>
4 /// Protected backing field for the MapInstance property
5 /// </summary>
6 protected Map _Map;
7
8 #region ILayer Members
9
10 /// <summary>
11 /// Access to instance of the Map for this layer.
12 /// </summary>
13 public virtual Map MapInstance
14 {
15 get
16 {
17 if (_Map == null)
18 {
19 _Map = Map.GetMapInstance(this);
20 }
21
22 return _Map;
23 }
24 set
25 {
26 if (ReferenceEquals(_Map, value))
27 {
28 return;
29 }
30
31 _Map = value;
32 }
33 }
34
35 /// <summary>
36 /// A unique ID to idenitify the layer
37 /// </summary>
38 public string ID { get; set; }
39
40 /// <summary>
41 /// Indicates whether the Layer is visible to the user.
42 /// </summary>
43 public bool IsVisible { get; set; }
44
45 #endregion
46 }
47 }
CoordControl在DeepEarth中被定義為呈現地圖鼠標鎖在坐標系數和當前地圖縮放級別的控件,其使用非常簡單。
<DeepControls:CoordControl TextOptions.TextHintingMode="Fixed"></DeepControls:CoordControl>
ScaleControl在DeepEarth中被定義為呈現地圖顯示尺寸比例的控件,使用同CoordControl一樣的簡單,通常就是設置其他顯示在地圖控件的位置屬性。
<DeepControls:ScaleControl VerticalAlignment="Bottom" HorizontalAlignment="Right" Margin="12,12,12,40" />
在這幾個內置擴展控件中,使用率最高的就是導航控件NavControl,NavControl控件為實現地圖導航功能提供了完善的開發模型,只需要簡單的配置就可以擴展出不同的功能導航菜單,基本使用方法如下代碼塊:
<DeepControls:NavControl x:Name="deepNavControl" RotationOn="True"/>
通過所提供的編程模型可擴展出適合自己需要的任何效果功能導航菜單,比如加上快速導航按鈕實現快速定位到指定的城市地圖等:
<DeepControls:NavControl x:Name="deepNavControl" RotationOn="True">
<StackPanel Orientation="Horizontal" Height="40">
<Button x:Name="btnFull" Click="btnFull_Click" Style="{StaticResource StandardButton}" ToolTipService.ToolTip="全屏顯示">
<Image x:Name="imgFull" Source="../Images/FullScreen.png"></Image>
</Button>
<Button x:Name="btnRefresh" Click="btnRefresh_Click" Style="{StaticResource StandardButton}" ToolTipService.ToolTip="刷新地圖">
<Image x:Name="imgRefresh" Source="../Images/Refresh.png"></Image>
</Button>
<Button x:Name="btnBeiJing" Click="btnBeiJing_Click" Style="{StaticResource StandardButton}"
ToolTipService.ToolTip="導航到北京" Content="北京"/>
<Button x:Name="btnShangHai" Click="btnShangHai_Click" Style="{StaticResource StandardButton}"
ToolTipService.ToolTip="導航到上海" Content="上海"/>
</StackPanel>
</DeepControls:NavControl>

如上圖示,要實現功能導航菜單項的功能直接針對相應的Button的Click事件編寫實現代碼既可,比如說我想要實現全屏與非全屏的切換顯示,以及實現點擊北京後將地圖導航定位到北京的地圖,那麼可如下實現:
private void btnFull_Click(object sender, RoutedEventArgs e)
{
Application.Current.Host.Content.IsFullScreen = !Application.Current.Host.Content.IsFullScreen;
}
private void btnBeiJing_Click(object sender, RoutedEventArgs e)
{
LocationMap(116.3895, 39.9054, 9);
}
/// <summary>
/// 根據經度和緯度定位系統到指定的級別
/// </summary>
/// <param name="longitude"></param>
/// <param name="latitude"></param>
/// <param name="zoom"></param>
private void LocationMap(double longitude, double latitude, double zoom)
{
mapInstance.SetViewCenter(new Point(longitude, latitude), zoom);
}
除了上面的這種實現方式來擴展導航功能菜單外,我們也可以通過一個Silverlight用戶控件來封裝導航菜單。實現非常簡單,將原始被直接編碼在NavControl中的元素移置到用戶控件中就OK了,如下自定義的功能導航菜單的Silverlight用戶控件代碼:
<UserControl x:Class="DETraining.Controls.ToolBarControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid x:Name="LayoutRoot">
<StackPanel Orientation="Horizontal" Height="40">
<Button x:Name="btnFull" Click="btnFull_Click" Style="{StaticResource StandardButton}" ToolTipService.ToolTip="全屏顯示" >
<Image x:Name="full" Source="../Images/FullScreen.png"/>
</Button>
<Button x:Name="btnRefresh" Click="btnRefresh_Click" Style="{StaticResource StandardButton}" ToolTipService.ToolTip="刷新地圖">
<Image x:Name="imgRefresh" Source="../Images/Refresh.png"></Image>
</Button>
<Button x:Name="btnBeiJing" Click="btnBeiJing_Click" Style="{StaticResource StandardButton}"
ToolTipService.ToolTip="導航到北京" Content="北京"/>
<Button x:Name="btnShangHai" Click="btnShangHai_Click" Style="{StaticResource StandardButton}"
ToolTipService.ToolTip="導航到上海" Content="上海"/>
<Button x:Name="btnWuHan" Click="btnWuHan_Click" Style="{StaticResource StandardButton}"
ToolTipService.ToolTip="導航到湖北" Content="湖北"/>
</StackPanel>
</Grid>
</UserControl>
和直接在NavControl你編碼擴展一樣,直接給對應的Button的Click事件實現其相應的功能就OK。如此一來,在調用的地方就非常簡單了,通過用戶控件將擴展的功能導航菜單封裝起來,原先復雜的編碼現在僅僅只需要一行代碼就可以實現,其他的事情交給自定義用戶控件去完成。
<DeepControls:NavControl x:Name="deepNavControl" RotationOn="True">
<StackPanel Orientation="Horizontal" Height="40">
<tb:ToolBarControl />
</StackPanel>
</DeepControls:NavControl>
MouseControl主要用於控制地圖界面的拖拽行為等,ZoomSliderControl用於控制地圖縮放級別,這兩個控件使用和前面的CoordControl差不多,本篇暫不做介紹,在以後的相關篇幅裡在來討論它的相關功能和特性。
文章出處:http://beniao.cnblogs.com