在前面幾篇文章中我介紹了RaidWebDev的概況,然後通過過Product模塊演示了如何使用RapidWebDev框架快速的開發一個業務功能。從本章開始,我將重點介紹RapidWebDev的XML可配置界面中的每個節點及屬性的功能和注意事項,讓大家徹底的掌握RapidWebDev動態頁面的配置,結合自己的業務邏輯,給客戶提供更友好的操作界面。
1.基礎和概念
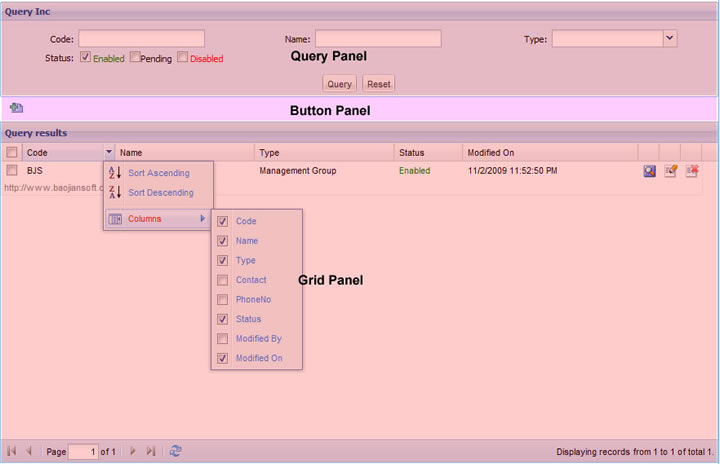
Rapid web框架讓開發人員快速的建立純AJAX驅動的應用而不用寫太多的HTMl ,CSS,Javascript。而讓這成為可能是就是RapidWebDev的界面配置文件(*.dp.xml ),我們將它命名為動態頁面。下圖為動態頁面的運行效果:

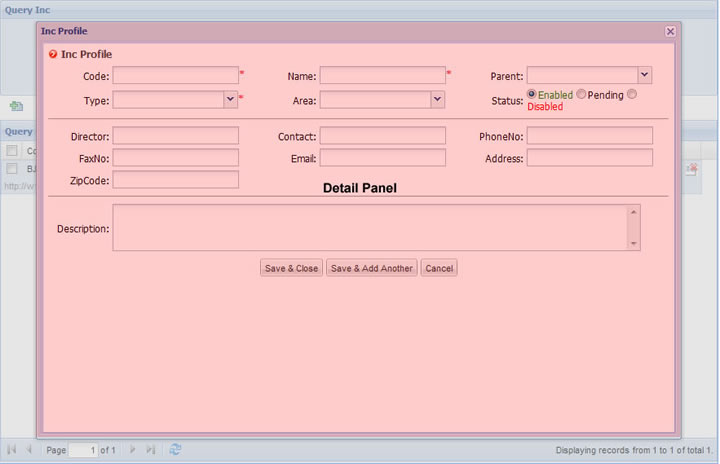
一個動態頁面包含了query panel , button panel , grid panel , detail panel 以及 aggregate panel 。Detail 和aggregate panel以彈出窗口的形式出現,它們在用戶處理創建、查看、修改操作或者其他業務處理的時候顯示,下圖為創建一個新的實體對象:

·Detail panel 用於添加、編輯及修改單條記錄.
·Aggregate panel用於對數據進行批操作或者一些自定義的業務處理,如:批刪除,批審核,導入等.
·Button panel 用於放置添加按鈕和一些自定義操作邏輯的按鈕.
在動態頁面中,只有GridPanel是必須的,也只有Button Panel可以同時存在多個,其他的panel可以有一個,也可以沒有,panel在頁面上的顯示順序和他在配置文件中的位置相同。
2.開發
當你設計一個動態頁面時,你需要做如下工作
·創建一個xml文件,命名為filename.dp.xml ,並按需求編寫內容.
·實現 IDynamicPage接口(查詢方法,單條數據的刪除方法).
·實現 IDetailPanel 接口(創建,修改,查看單條數據的方法).
·實現 IAggregatePanel 接口(批處理,其他業務邏輯).
·為DetailPanel創建一個不帶後台文件的ASCX模板.
·為AggregatePanel創建一個不帶後台文件的ASCX模板.
你不需要為每一個動態頁面都去做上面的這些事情,這取決於你想呈現的web頁面,另外,我們提供了3個實現對應接口的抽象類,它們實現了一些基本的操作。所以,在一般情況下,你不用從零開始去實現這些接口。
3.主要組件介紹
l QueryPanel
用於查詢條件輸入和查詢事件的觸發,在一個頁面中至多只能包含一個,在Querypanel中除了配置的查詢條件外,默認包含2個按鈕[查詢]和[重置],點擊[查詢]按鈕,頁面會向服務器段發送請求,由系統根據配置的查詢控件動態的生成Linq2SQL查詢語句,並最終將IDynamicPage實例的Query方法返回的數據加載到GridViewPanel 。而[重置]按鈕則是頁面自動清空查詢條件,並重新執行查詢。
l ButtonPanel
用於放置業務按鈕的容器,在一個頁面中可以包含任意個ButtonPanel ,可以用於ButtonPanel的系統預設命令有”’New”,”Print”,”DownloadExcel ”,其中,”New”命令需要和DetailPanel配合使用,”Print”,”DownloadExcel ”命令需要與AggregatePanel配合使用。當然,你也可以按具體的業務增加其他的業務處理命令(如:數據導入,批量刪除,批量審核等)。按鈕的命令直接和系統權限掛鉤,可以很方便的實現權限控制,而不需要編寫任何C#代碼。
l GridViewPanel:
用於顯示查詢結果,可以指定checkbox列,查看按鈕,修改按鈕,刪除按鈕及數據列。其中chekcbox和ButtonPanel及AggregatePanel配合使用,可以實現批量處理。查看按鈕, 修改按鈕需要和DetailPanel配合使用,可以實現單條數據看浏覽和編輯,刪除按鈕可以根據IDynamicPage實例的Delete方法的邏輯刪除數據所選數據。數據列可以方便的實現數據轉換(如:將UserId轉換為用戶名等),數據字符串格式化,顯示圖片,樣式包裹(使用html包裹數據,達到預期的顯示效果)等,並且能輕松實現數據排序和數據列的顯示和隱藏。
l DetailPanel:
用於新增,修改或顯示單條數據記錄,需要指定ASCX模板及實現IDetailPanel接口。在DetailPanel中,除了ASCX模板以外還有[保存並關閉],[保存並新增],[取消]按鈕(如果當前狀態為編輯,沒有保存並新增按鈕,如果是浏覽數據,則沒有額外的按鈕)。點擊[保存並關閉]按鈕將會按照IDetailPanel .Create(修改時為IDetailPanel .Update)方法定義的邏輯,將數據數據提交到數據庫,然後關閉DetailPanel並刷新GridViewPanel ,點擊[保存並新增]在將數據提交到數據庫後,會調用IDetailPanel .Reset方法重置頁面,實現數據的連續添加,點擊[取消]按鈕將取消一切沒有提交的修改,並關閉DetailPanel .
l AggregatePanel
用於CRUD外的業務操作,我們幾乎能將能想到的業務邏輯放到這裡處理(比如:數據導入,數據審核,甚至是類似於VS裡面的查找引用等等)。當然,現階段一個也沒只能有一個AggregatePanel ,使得一些實現相對比較復雜,但是我們的team已經開始著手對其進行改進了,估計在年內會發布包含改進後的AggreagePanel的版本。
4.實例介紹
假設我們現在開發一個產品入庫的頁面,他的需求如下:
1、在一個表單中允許不停的掃描商品編碼條形碼以備入庫,掃描後的商品及時顯示在臨時列表中,但不直接進行提交。當用戶錄入錯誤的商品編碼時,系統給予提示。
2、在臨時列表中可以對掃描的商品進行刪除和數量修改
3、允許將臨時列表中的商品資料和數量都導出到Excel或進行打印
4、在列表中可以選中部分或所有的商品確認入庫,再點擊確認入庫時,系統會彈出匯總信息,比如總金額、商品總數或商品分類匯總。
拿到了需求,先讓我們簡單的分析一下,並規劃一下UI:
1.我們可以得到如下結論,首先,系統中需要一個窗口用於用戶數據商品,然後在這個窗口中需要一個文本框,用於輸入條碼。由於一次輸入的同類商品可能不只一個,所以我們還需要一個文本框用於輸入商品的數量。
2.我們需要有一個列表用於顯示臨時的待入庫數據,並且每條數據需要能修改和刪除,也就是列表中需要在每一行都能顯示修改和刪除按鈕。在修改時除了能顯示商品編號,待入庫數量外,還需要顯示商品信息信息,但只能修改待入庫數量。
3.在列表所在的頁面需要一個打印按鈕,一個數據導出按鈕
4.我們需要一個按鈕用於入庫操作,並且需要一個對話框用於顯示匯總信息,和確認入庫按鈕。另外我們需要能標記列表中數據的選中狀態,所以這裡需要在列表中增加一個用於勾選數據的checkbox列。
5.將臨時數據放在Session中
好了,大概就是這樣了,現在我們看看在RapidWebDev中應該如何去配置這個模塊吧
1,在動態頁面中先配置一個GridViewPanel ,用於臨時數據的顯示和操作,GridViewPanel裡面需要配置CheckBox,刪除按鈕,修改按鈕以及需要用於顯示的數據列。
2,實現IDynamicPage接口,用戶獲取數據列表中顯示的數據以及刪除單條商品的邏輯
3,為動態頁面配置一個ButtonPanel ,並定義一個添加入庫數據按鈕,CommandArgument=”New”(由於動態頁面的輸出順序和配置順序一致,所以現在的按鈕顯示在列表下面,如果需要顯示到上面,只需要將ButtonPanel移到GridViewPanel前面就好了)
4,配置DetailPanel ,用於入庫商品的新增掃描與修改,這裡需要建立一個ASCX模板,用戶新增掃描(入庫數量默認為1,輸入焦點默認在條碼文本框)及修改待入庫數量(商品基本信息)
5,實現IDetailPanel接口,用於對添加和修改邏輯的處理
(只需要上述步驟,我們便可以將將第1,第2條需求實現了)
6,為ButtonPanel添加兩個按鈕,CommandArgument分別指定為”Print”和” DownloadExcel ”
(第6步實現需求3,我們不需要編寫任何代碼)
7,為ButtonPanel添加一個按鈕,CommandArgument=”SubmitProduct”
8,在動態頁面的配置文件中添加AggregatePanel的配置節
9,建立匯總信息的ASCX模板,並指定給AggregatePanel
10,實現IAggregatePanel接口,為CommandArgument=”SubmitProduct”編寫具體的入庫邏輯
(從7-10個步驟,我們便實現了需求4的要求)
11,在sitemap.config 中添加指向此頁面的鏈接
12,在permissions.config中配置對應的權限
好了,一個簡單的案例這樣由RapidWebDev給實現了,50%的代碼節省好不誇張,再加上RepidWebDev提供的一些輔助的API,節省的代碼會更多更多。
在接下來的章節中我將會對整個XML配置文件做一個詳細的講解,估計會需要2-3章,如果有需要,也可能會將上述的需求做一定的擴充,做出demo供大家下載。