Effects 效果
Introduction 介紹
Effects 是一些列特別的動作。相比於改變通常的屬性,像透明度,位置,旋轉,或者縮放而言,它們修改的一種新的屬性,Grid(網格)屬性。
一個Grid 屬性就好像一個矩陣,是一個網絡的線,組成一系列的方塊和矩陣。
這些特別的動作把任何一個cocosNode 對象(層,場景,精靈等)變化成Grid,你可以通過它們的頂點來改變它們。
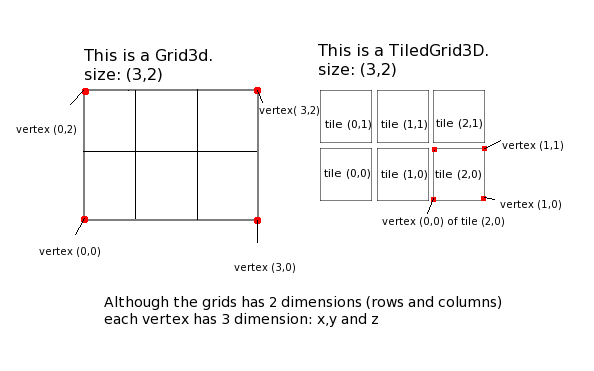
有兩種不同的Grid:tiled 和 non-tiled網格,不同的是tiled網格是通過各自tiled組成,而non-tiled是通過頂點組成的。

一個Grid有2個維度,行和列。但是任何一個vertex都有3個維度,xyz。所以你可以建立一個2d或者是3d的效果,不同的是通過tiled-grid-3d 或者是grid-3d。
你可以通過提高增加grid的大小來提高效果的質量,但是效果的速度將會降低。
一個(16,12)大小的grid將會運行的非常快,但是並不會看起來非常的好。(32,24)的將會看起來非常棒,但是在iphone1代中,運行起來不會太快。
How they work 如何工作
Each frame the screen is rendered into a texture (FBO). This texture is transformed into a vertex array and this vertex array (the grid!) is transformed by the grid effects. Finally the vertex array is rendered into the screen.
任何一個屏幕的Frame都會改稱成一個Texture(FBO),這個紋理會轉換城一個頂點array,這個頂點坐標array是通過grid的效果轉換來的。最後,這個頂點數組被顯示到屏幕上。
For more information about the internals refer to:
TiledGrid3D and TiledGrid3DAction for tiled grids
Grid3D and Grid3DAction for non-tiled grids
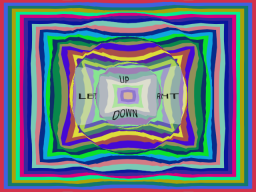
For example, if you have an scene or layer that renders this image:

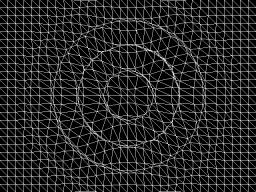
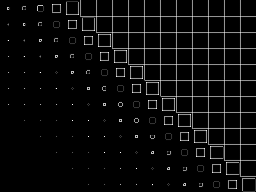
我們可以把圖片轉換成以上這樣,使用的是Ripple3D action. 就像你砍刀的古怪的圖片,踏實用一個32X24的方塊,這個grid是一個non-tiled(所有的方塊在一起)


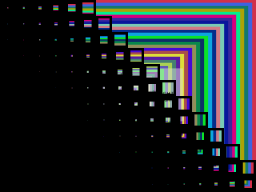
以上的是通過一個16X12的方塊,並且grid是一個tiled的(所有的方塊或者是tiled可以被分開)


3D actions 3D動作
以3D作為它們的後綴命名的,意味著將會產生一個虛擬的3d效果,它們通過改變Grid的z軸。
如果你將要去使用3D動作,你可能會需要用到深度緩存,比較簡單的調用方式就是:
// IMPORTANT: Call this function at the very beginning,
//before running your 1st scene
// Create a depth buffer of 24 bits
// These means that openGL z-order will be taken into account
[[Director sharedDirector] setDepthBufferFormat:kDepthBuffer16];
如下的這一段代碼,你可能還是需要設著RGBA8888格式像素。這將會使得到透明的效果。
// IMPORTANT: Call this function at the very beginning,
// before running your 1st scene
// Use this pixel format to have transparent buffers
[[Director sharedDirector] setPixelFormat:kRGBA8];
Index of grid effects 效果索引
可用的Grid3DAction
Available Grid3DAction actions:
FlipX3D
FlipY3D
Lens3D
Liquid
Ripple3D
Shaky3D
Twirl
Waves
Waves3D
Available TiledGrid3DAction actions:
FadeOutBLTiles
FadeOutTRTiles
FadeOutUpTiles
FadeOutDownTiles
JumpTiles3D
ShakyTiles3D
ShatteredTiles3D
ShuffleTiles
SplitCols
SplitRows
TurnOffTiles
WavesTiles3D
Examples 例子
Some examples:
// execute a Waves action on sprite 1
id waves = [Waves actionWithWaves:5 amplitude:20 horizontal:YES vertical:NO
grid:ccg(15,10) duration:5];
[sprite1 runAction: [RepeatForever actionWithAction: waves]];
// and execute a Shaky3D action on sprite 2
id shaky = [Shaky3D actionWithRange:4 shakeZ:NO grid:ccg(15,10) duration:5];
[sprite2 runAction: [RepeatForever actionWithAction: shaky]];
出處:http://alexliu.cnblogs.com/