Actions: Ease
ease 不知道怎麼翻譯,暫時翻譯成緩沖操作吧。這個chapter大概的意思就是對移動等動作進行封裝路線的變化,或者是從原來的在總的持續時間不變的前提下,變成了非勻速的運動。需要說名的一點就是,這個wiki裡面提到的部分內容,現在最新版本的cocos2d裡面已經找不到了,函數的說明變了。。。對於找不到的,暫時不翻譯,反正也比較簡單,照貓畫虎把。哈哈。
緩沖操作是一個特殊的復雜操作,可以改變inner 動作的時間。在Flash裡面,它們經常被稱作Tweening 或者Easing 動作。
它們雖然改變了運動的速度,但是並沒有改變總體時間,如果整個的action持續5秒鐘,那麼整個的時間仍然會持續5秒鐘。
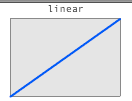
The Ease actions alter the linearity of the time.

例如它們可以對inner的action進行加速或者是減速。
這些action可以被分成3類:
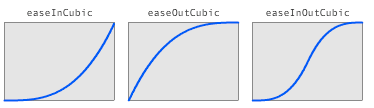
In actions: action開始的時候加速
Out actions: action結束的時候加速
InOut actions: action開始,結束的時候加速
For more information about easing or tweening actions, visit any of these pages:
http://hosted.zeh.com.br/tweener/docs/en-us/misc/transitions.html
http://www.robertpenner.com/easing/easing_demo.html
Ease actions

這些內部的action是按著如下進行加速的:
-(void) update:(ccTime) t
{
[inner update: powf(t,rate)];
}
rate 這個參數就是增加的速率
以下舉了幾個例子說明的分別的動作的開始,結束,和開始或者結束的時候加速。
Example:
// acceleration at the beginning
id action = [MoveTo actionWithDuration:2 position:ccp(100,100)];
id ease = [EaseIn actionWithAction:action rate:2];
[sprite runAction: ease];
// acceleration at the end
id action = [MoveTo actionWithDuration:2 position:ccp(100,100)];
id ease = [EaseIn actionWithAction:action rate:2];
[sprite runAction: ease];
// acceleration at the beginning / end
id action = [MoveTo actionWithDuration:2 position:ccp(100,100)];
id ease = [EaseInOut actionWithAction:action rate:2];
[sprite runAction: ease];
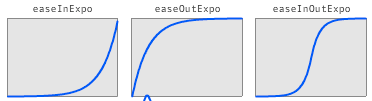
EaseExponential actions 指數緩沖動作

EaseExponentialIn
EaseExponentialOut
EaseExponentialInOut
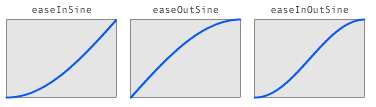
EaseSine actions 塞因緩沖

EaseSineIn
EaseSineOut
EaseSineInOut
接下來的幾個Ease的action,在最新版本的cocos2d裡面找不到了,貌似已經干掉了。不理解了。。可以我從xcode拿出來的code,就知道了,以下的這幾個關鍵字已經不變色了。。
就剩下一個rate的了。
[EaseRateAction actionWithAction:<#(IntervalAction *)action#> rate:<#(float)rate#>];
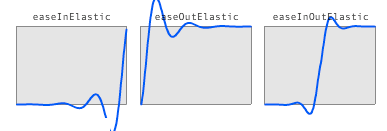
EaseElastic actions 彈性緩沖

These actions alters the time simulating an elastic. Elastic actions will use time values greater than 1 and lower than 0, so the inner action should be prepared to handle this special values.
Also some values will be triggered more than once (this function is not bijective), so again, the inner action should be prepared to handle this values. Simple actions like MoveBy, ScaleBy, RotateBy work OK with EaseElastic actions, but the Sequence or Spawnactions might have unexpected results.
Available since v0.8.2
Available elastic actions:
EaseElasticIn
EaseElasticOut
EaseElasticInOut
Examples:
// 'period' is how elastic is the action.
// recommended values: between 0.3 and 0.45
// Elastic at the beginning
id move = [MoveBy actionWithDuration:3 position:ccp(350,0)];
id action = [EaseElasticIn actionWithAction:move period:0.3f];
[sprite runAction: action];
// Elastic at the end
id move = [MoveBy actionWithDuration:3 position:ccp(350,0)];
id action = [EaseElasticOut actionWithAction:move period:0.3f];
[sprite runAction: action];
// Elastic at the beginning and at the end
id move = [MoveBy actionWithDuration:3 position:ccp(350,0)];
id action = [EaseElasticInOut actionWithAction:move period:0.3f];
[sprite runAction: action];
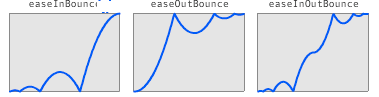
EaseBounce actions 跳躍緩沖

EaseBounce actions simulates a bouncing effect.
Some time values will be triggered more than once (this function is not bijective), so the inner action should be prepared to handle this values. Simple actions like MoveBy, ScaleBy, RotateBy work OK with EaseBounce actions, but the Sequence or Spawn actions might have unexpected results.
Available since v0.8.2
Available bounce actions:
EaseBounceIn
EaseBounceOut
EaseBounceInOut
Examples:
// Bounce at the beginning
id move = [MoveBy actionWithDuration:3 position:ccp(350,0)];
id action = [EaseBounceIn actionWithAction:move];
[sprite runAction: action];
// Bounce at the end
id move = [MoveBy actionWithDuration:3 position:ccp(350,0)];
id action = [EaseBounceOut actionWithAction:move];
[sprite runAction: action];
// Bounce at the beginning and at the end
id move = [MoveBy actionWithDuration:3 position:ccp(350,0)];
id action = [EaseBounceInOut actionWithAction:move];
[sprite runAction: action];
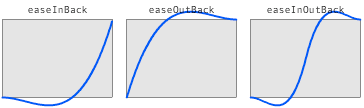
EaseBack actions

Some time values will be triggered more than once (this function is not bijective), so the inner action should be prepared to handle this values. Simple actions like MoveBy, ScaleBy, RotateBy work OK with EaseBack actions, but the Sequence or Spawn actions might have unexpected results.
Available since v0.8.2
Available bounce actions:
EaseBackIn
EaseBackOut
EaseBackInOut
Examples:
// Back at the beginning
id move = [MoveBy actionWithDuration:3 position:ccp(350,0)];
id action = [EaseBackIn actionWithAction:move];
[sprite runAction: action];
// Back at the end
id move = [MoveBy actionWithDuration:3 position:ccp(350,0)];
id action = [EaseBackOut actionWithAction:move];
[sprite runAction: action];
// Back at the beginning and at the end
id move = [MoveBy actionWithDuration:3 position:ccp(350,0)];
id action = [EaseBackInOut actionWithAction:move];
[sprite runAction: action];
Actions: Speed
Speed action
The Speed action modifies the duration of the inner action.
id move = [MoveBy actionWithDuration:3 position:ccp(350,0)];
id action = [Speed actionWithAction: move speed:1.0f]; // no speed modification
// but you can modify the speed later
[action setSpeed: 2.5f]; // speed is 2.5 faster
[action setSpeed: 0.5f]; // speed is 0.5 faster (it means 2 times slower)
出處:http://alexliu.cnblogs.com/