再下一城。
BUG描述:當RowDefinition的Height屬性被設置為Auto時,MaxHeight將不會對這個Row的Height起到限制作用。
Bug發現過程:想做一個像Visual Studio 2008裡Error List一樣的東西。平時自動占用最小的空間,可以在適當的時候自己彈出來,但是又不要彈得過高。
示例窗口代碼如下:
Demo Window
<Window x:Class="InvaliMaxHeight.DemoWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MaxHeight of RowDefinition NOT Effct"
WindowStartupLocation="CenterScreen"
Height="240" Width="300"
ResizeMode="NoResize">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="5"/>
<RowDefinition Height="Auto" MaxHeight="50"/>
</Grid.RowDefinitions>
<DockPanel Margin="12">
<TextBlock DockPanel.Dock="Top" TextWrapping="Wrap"
Text="XXX"/>
<Button Content="Show Large Tab"
Click="OnShowLargeTabClick"
HorizontalAlignment="Center"
VerticalAlignment="Center" Width="125"/>
</DockPanel>
<GridSplitter Grid.Row="1" HorizontalAlignment="Stretch"/>
<TabControl Grid.Row="2" Margin="12">
<TabItem Header="Empty Tab"/>
<TabItem Header="Large Tab" Name="largeTab">
<ListBox Name="listBox"/>
</TabItem>
</TabControl>
</Grid>
</Window>

注:RowDefinition的Height的默認值為*。
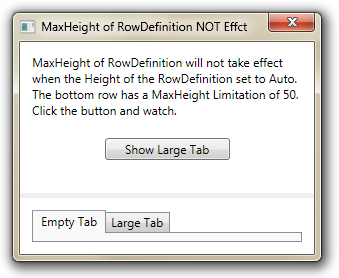
為了避免多余代碼產生不必要的誤會,上面的代碼中盡量減少了大小的設置。設置的Margin是為了美觀。運行效果如下圖。

圖1. Startup
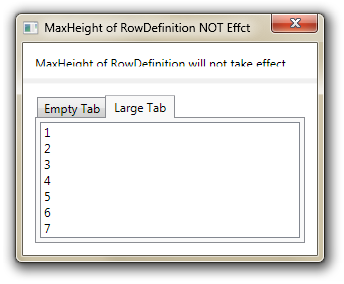
可能大家不知道50px有多大,大概就是現在灰線下的部分的高度。就是說點擊Button之後,高度不應該有太大的變化。可是結果卻是這樣。

圖2. Clicked
這時,如果拖一下上面的GridSplitter,那麼Large Tab那個部分又會突然變小。