由於WPF中沒有提供PropertyGrid控件,有些業務需要此類的控件。這篇文章 介紹在WPF中實現PropertyGrid的三種方式,三種方式都是俺平時使用時總結出 來的。
第一種方式:使用WindowsForm的PropertyGrid控件。
用過WPF的童鞋都曉得,可以通過WindowsFormsHost將WindowsForm的控件宿 主到WPF中使用。很簡單,分為簡單的3步。
第一步:引用dll:在WPF應用程序中引入System.Windows.Forms.dll。
第二步:引用命名空間:在窗體的.cs代碼中引用此命名空間:using System.Windows.Forms;在XAML中引用此命名空間代碼如下:
xmlns:my="clr- namespace:System.Windows.Forms;assembly=System.Windows.Forms"
第三步:通過WindowsFormsHost使用PropertyGrid控件。
代碼
<WindowsFormsHost Height="287" HorizontalAlignment="Left" Margin="18,12,0,0" Name="windowsFormsHost1" VerticalAlignment="Top" Width="200">
<my:PropertyGrid x:Name="PropertyGrid1"></my:PropertyGrid>
</WindowsFormsHost>
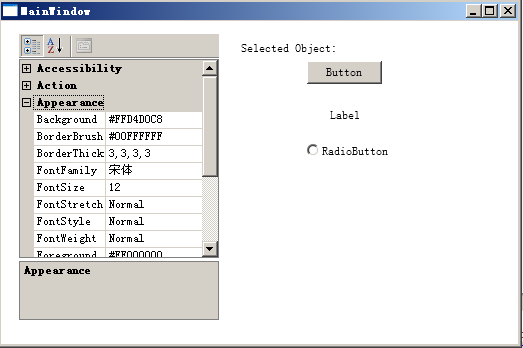
看下效果Button的屬性:

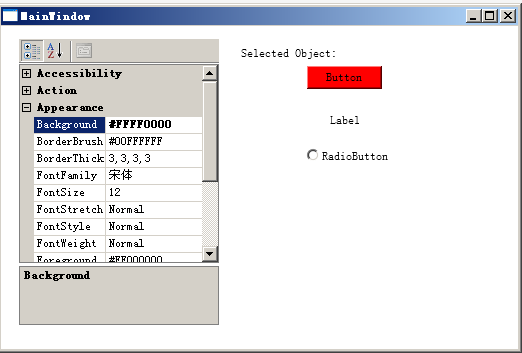
將Button的背景色設置為紅色:

第二種方式:自定義WPF控件。這裡以codeplex上的一個開源控件為例。如果 你想知道實現的細節,可以到http://wpg.codeplex.com/上下載代碼學習。
使用方式很簡單。由於它是WPF控件,所以不需要使用WindowsFormsHost。
代碼
<Window x:Class="WPGDemoApp.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wpg="clr-namespace:WPG;assembly=WPG"
Title="Window1" Height="300" Width="300">
<DockPanel VerticalAlignment="Stretch" >
<Button DockPanel.Dock="Top" x:Name="btn">button for test</Button>
<wpg:PropertyGrid DockPanel.Dock="Top" Instance="{Binding ElementName=btn}" VerticalAlignment="Stretch" IsEnabled="True"></wpg:PropertyGrid>
</DockPanel>
</Window>
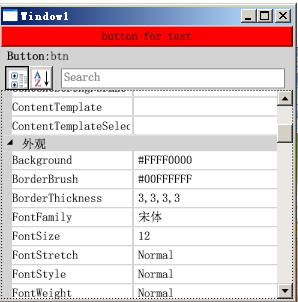
把Button的背景色設置為紅色:

第三種方式:使用WF4.0設計器裡面的屬性框控件。WF4.0的流程設計器有一 個這樣的PropertyGrid控件。我們利用它來實現自己的PropertyGrid控件。這也 是本文重點介紹的方式。參考:Native WPF 4 PropertyGrid。分五個步驟去實 現。
1、自定義一個用戶控件,這個控件繼承Grid類。grid將包含真正的界面元素 。
2、用Workflow Foundation的WorkflowDesigner一個對象作為這個控件的私 有成員。
3、對於需要設計的對象,在grid中添加一個PropertyInspectorView對象的 子元素。對外它是一個Grid,其實它的類型是ProperyInspector。
4、通過反射獲取和使用PropertyInspector的一些方法。
5、實現一個SelectedObject屬性,標准的PropertyGrid都有它。用來處理 PropertyInspector選擇對象的改變。
代碼如下:
代碼
using System.Activities.Presentation;
using System.Activities.Presentation.Model;
using System.Activities.Presentation.View;
using System.Reflection;
using System.Windows.Controls;
namespace System.Windows.Control
{
/// <summary>
/// WPF Native PropertyGrid class, taken from Workflow Foundation Designer
/// </summary>
public class WpfPropertyGrid : Grid
{
#region Private fields
private WorkflowDesigner Designer;
private MethodInfo RefreshMethod;
private MethodInfo OnSelectionChangedMethod;
private TextBlock SelectionTypeLabel;
private object TheSelectedObject = null;
#endregion
#region Public properties
/// <summary>
/// Get or sets the selected object. Can be null.
/// </summary>
public object SelectedObject
{
get
{
return this.TheSelectedObject;
}
set
{
this.TheSelectedObject = value;
if (value != null)
{
var context = new EditingContext();
var mtm = new ModelTreeManager (context);
mtm.Load(value);
var selection = Selection.Select(context, mtm.Root);
OnSelectionChangedMethod.Invoke (Designer.PropertyInspectorView, new object[] { selection });
this.SelectionTypeLabel.Text = value.GetType ().Name;
}
else
{
OnSelectionChangedMethod.Invoke (Designer.PropertyInspectorView, new object[] { null });
this.SelectionTypeLabel.Text = string.Empty;
}
}
}
/// <summary>
/// XAML information with PropertyGrid's font and color information
/// </summary>
/// <seealso>Documentation for WorkflowDesigner.PropertyInspectorFontAndColorData</seealso>
public string FontAndColorData
{
set
{
Designer.PropertyInspectorFontAndColorData = value;
}
}
#endregion
/// <summary>
/// Default constructor, creates a hidden designer view and a property inspector
/// </summary>
public WpfPropertyGrid()
{
this.Designer = new WorkflowDesigner();
var inspector = Designer.PropertyInspectorView;
Type inspectorType = inspector.GetType();
inspector.Visibility = Visibility.Visible;
this.Children.Add(inspector);
var methods = inspectorType.GetMethods (Reflection.BindingFlags.Public | Reflection.BindingFlags.NonPublic | Reflection.BindingFlags.Instance |
Reflection.BindingFlags.DeclaredOnly);
this.RefreshMethod = inspectorType.GetMethod ("RefreshPropertyList",
Reflection.BindingFlags.NonPublic | Reflection.BindingFlags.Instance | Reflection.BindingFlags.DeclaredOnly);
this.OnSelectionChangedMethod = inspectorType.GetMethod("OnSelectionChanged",
Reflection.BindingFlags.Public | Reflection.BindingFlags.Instance | Reflection.BindingFlags.DeclaredOnly);
this.SelectionTypeLabel = inspectorType.GetMethod ("get_SelectionTypeLabel",
Reflection.BindingFlags.Public | Reflection.BindingFlags.NonPublic | Reflection.BindingFlags.Instance |
Reflection.BindingFlags.DeclaredOnly).Invoke (inspector, new object[0]) as TextBlock;
this.SelectionTypeLabel.Text = string.Empty;
}
/// <summary>
/// Updates the PropertyGrid's properties
/// </summary>
public void RefreshPropertyList()
{
RefreshMethod.Invoke(Designer.PropertyInspectorView, new object[] { false });
}
}
}
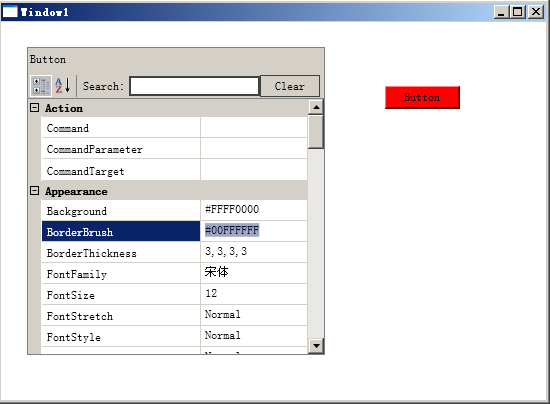
效果:

總結:
本文提供了三種方式去在WPF中實現PropertyGrid。
代碼:http://files.cnblogs.com/zhuqil/WpfPropertyGrid_Demo.rar