在之前的文章中介紹過一些表單設計器的思路和想法。在上一篇文章:零代 碼平台實現中說到我要實現一個功能強大的表單設計工具。經過幾天思考,覺得 以Model為核心去實現表單設計器思路既簡單也很清楚。這篇文章我將談談如何 以Model為核心去實現表單設計器。
設計思路:
之所以會我想到以Model為核心,主要借鑒Asp.net MVC框架。ASP.NET MVC中 控制器向View提供Model。View將Model渲染成表單。有一點不好的是生成的View 中夾雜了HTML和C#代碼,沒有了 ASP.Net Web Form的用戶控件,所以就不能去 可視化拖拽了,看下面ASP.net MVC生成表單的兩張圖。
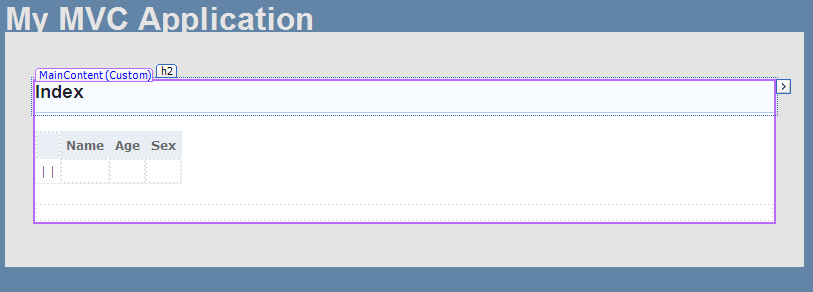
簡單的List頁面:

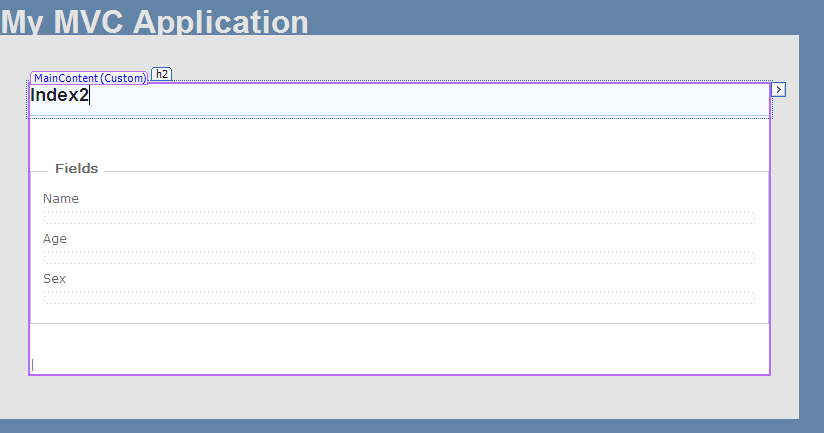
Detail頁面:

從上圖中可以看出不存在控件,那就不能可視化的拖拽。
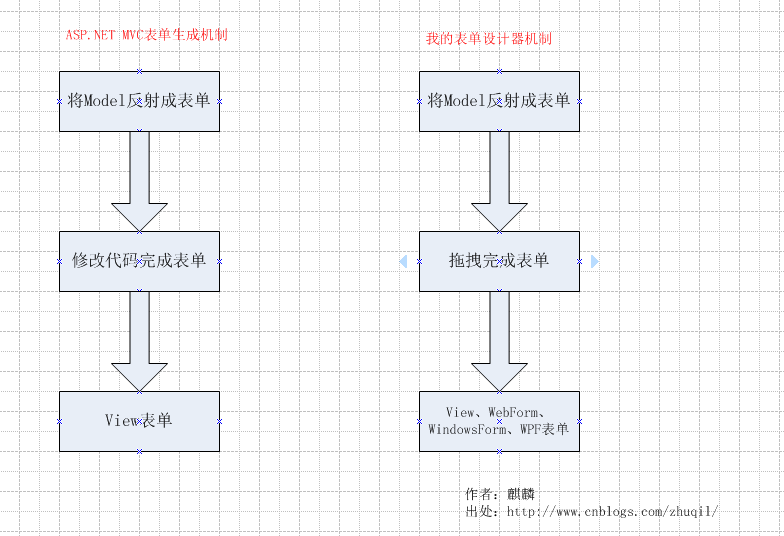
我做這個設計器的目的之一就是解決這個不能拖拽的問題,先對比一下 asp.net表單生成機制和我的表單設計器的機制:

從上圖可以看出兩種機制是差不多的。
mvc中有ModeL和ViewModel兩個概念。Model是一般都固定不變的,編譯之後 就會存在dll,所以通過下面代碼使用反射來生成表單。
1 System.Windows.Forms.OpenFileDialog dlg = new System.Windows.Forms.OpenFileDialog();
2 dlg.AutoUpgradeEnabled = false;
3 if (dlg.ShowDialog() == System.Windows.Forms.DialogResult.OK)
4 {
5 string fileName = dlg.FileName;
6 txtPath.Text = fileName;
7 System.Reflection.Assembly ass;
8 Type [] types;
9 ass = System.Reflection.Assembly.LoadFile(fileName);//要絕對路徑
10 //獲取所以的實體類
11 types = ass.GetTypes();
12 foreach(Type type in types)
13 {
14 ListBoxItem li = new ListBoxItem();
15 li.Content = type.Namespace+"."+type.Name;
16 lbxModel.Items.Add(li);
17
18 }
19
20
21
22 }
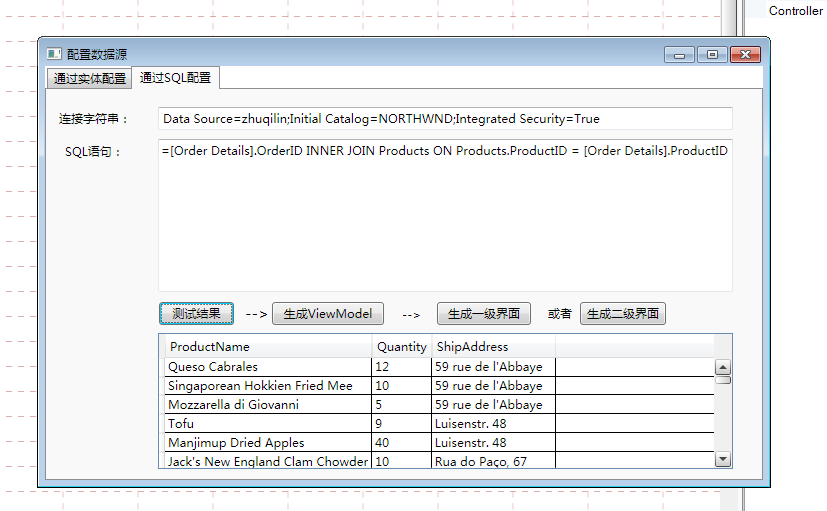
對於ViewModel,我計劃先使用SQL語句生成ViewModel的結構和代碼,然後生 表單。
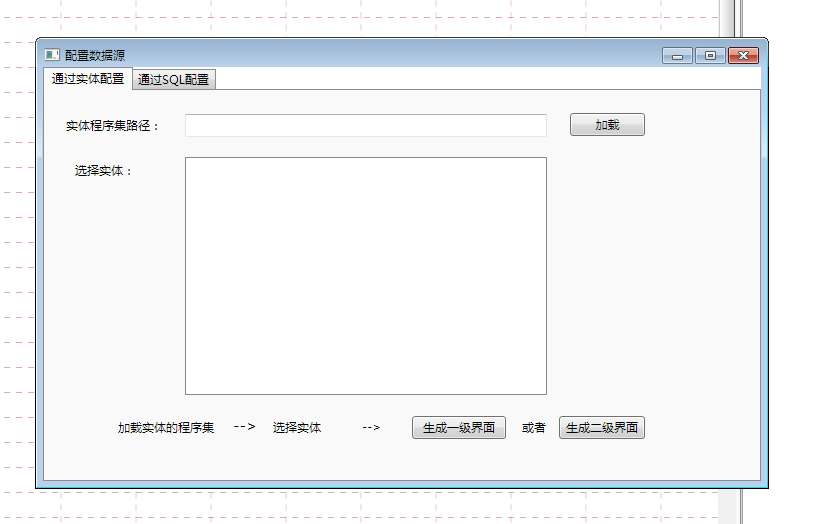
Model方式界面:

ViewModel方式界面:

簡單示例:
看個例子,實體類代碼如下:
1 public class Person
2 {
3 public string Name
4 {
5 get;
6 set;
7 }
8
9 public int Age
10 {
11 get;
12 set;
13 }
14
15 public string Sex
16 {
17 get;
18 set;
19 }
20 }
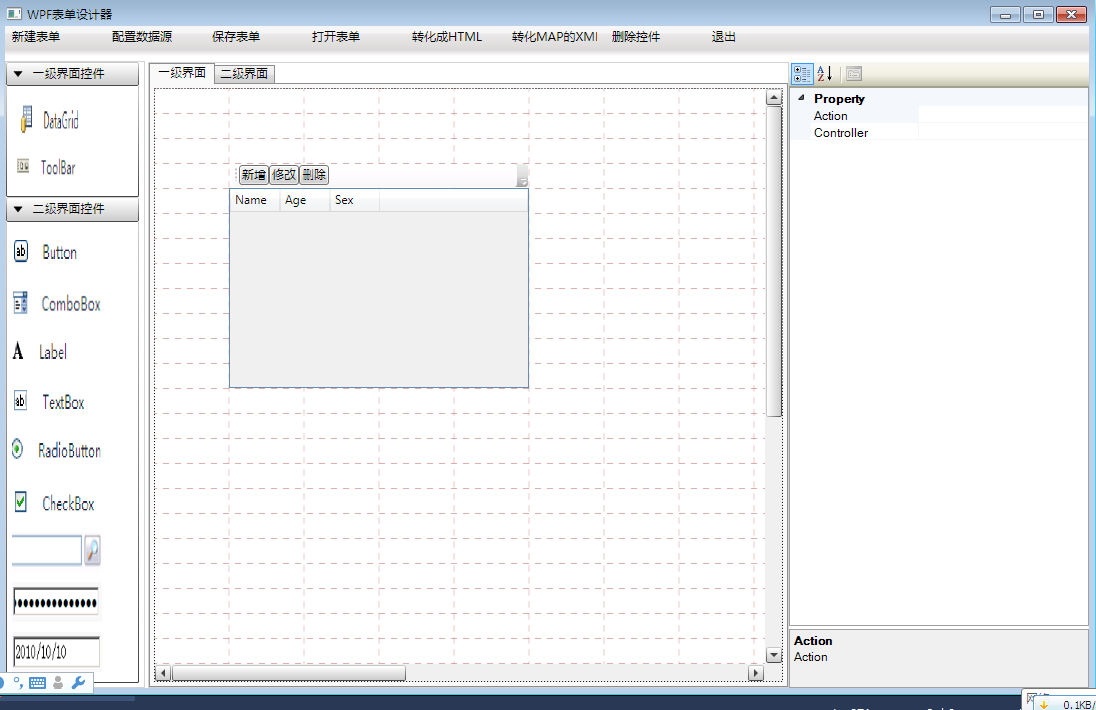
在List頁面,我生成一個固定的Grid和以下常用的工具欄按鈕如:新增、修 改、刪除...,如下如。

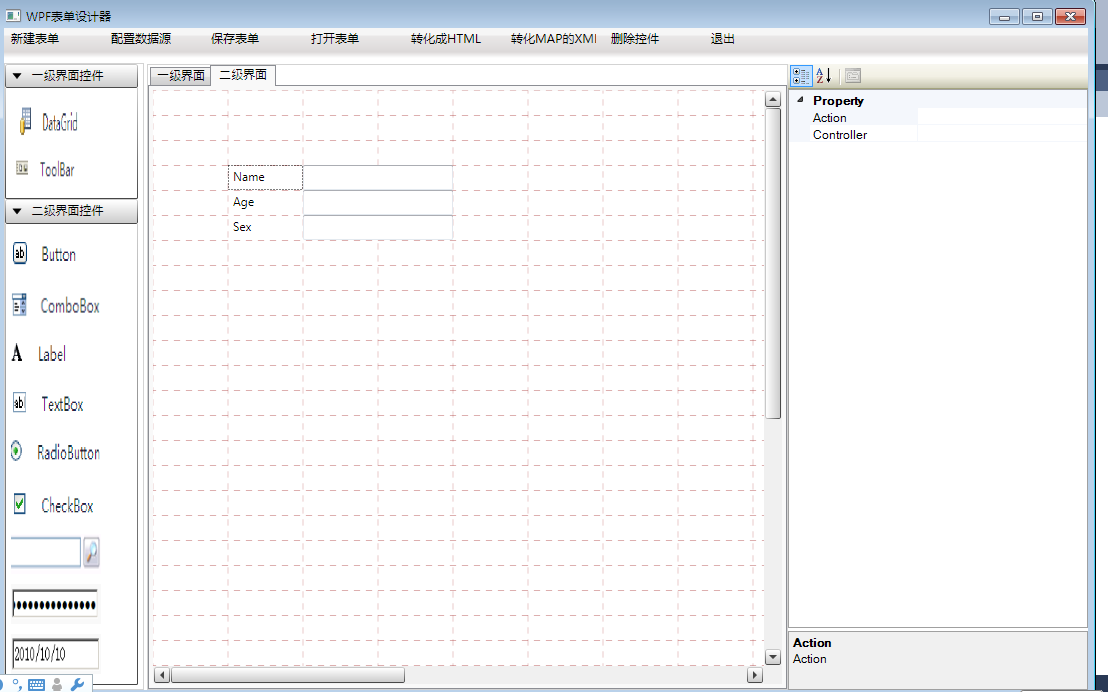
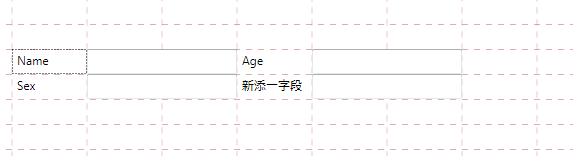
對於修改頁面、詳情頁面等,我生成label+textbox組合方式的表單。

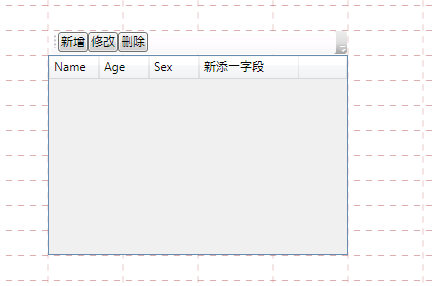
下面我們就可以自由調整界面了:
調整之後的一級界面

調整之後的二級界面

最後通過代碼生成機制生成aspx代碼。
總結:這個是我思考出的一個表單設計器的解決方案,感覺比較簡單而且比 較通用,故寫這篇文章做為一個分享。考慮不周的地方期待大家多多指正。