寫在前面:
前陣子看到cnblogs上的牛人用silverlight/WPF寫游戲,不由心血來潮也嘗 試寫個。
眾所周知,雖說從silverlight2開始ms就提供了Isolated Storage的支持, 但是,對於游戲這種大玩意兒,1M空間明顯是不夠的。於是乎,在silverlight 中做游戲,別的不說,其資源的調度就嚴重依賴於服務器及網絡了。
其次,WPF,由於其渲染本身基於directX,比起win32年代的winform更適合 做form內的變換和刷新,但終究不非游戲框架,其本質是缺乏對界面消息循環的 源生支持。雖說這對於windows app是簡化了不少,但對游戲恐怕還不行。
偶然之間,發現ms的XNA,一款為dotnet愛好者准備的游戲開發框架。
何謂XNA:
XNA Framework 是建置於 .NET Framework 2.0上,另外還加入了一些專注於 游戲開發上類別庫,在指定的平台上使程式碼重用達之最大效果。XNA Framework 在一個特別為有管理式游戲運行的通用語言執行層(Common Language Runtime)版本上運行。這個執行層支援Windows XP、Windows Vista 和XBox 360。由於游戲是開發在執行層上,使得游戲能在所有支持XNA Framework 的平台上只要很少甚至不需要任何更改便能運行。現時所有在XNA Framework 上的游戲必需使用C #和XNA Game Studio Express IDE開發。
XNA Framework 把所有用作游戲編程的低階技術包起來,由此,游戲開發員 就可以專注於游戲內容開發而不用關心游戲移植至不同平台上的問題,游戲只要 開發於XNA 的平台上,所有硬件只要支援XNA都能運行。XNA Framework 還內置 一些工具,例如XACT以幫助游戲內容開發。這些工具還能幫助開發視覺和聽覺效 果和和像真度很高的模型制作。
XNA Framework 同時支持2D 和3D 的游戲開發也支援XBox 360 的控制器和震 動效果。Xbox Live賣場可以升級開發者的XNA Game Studio Express 以使能把 他們開發的游戲用於Xbox 360上。
由於XNA基於.NET 2.0,其開發效率比C++直接調用DirectX API 快了不少,對 於我等業余的游戲開發者,是件好事。
XNA相關:
現在XNA最高版本已升級至 3.1,並且加入了對Video的支持,並且需要在 VS2008或其Express版本中安裝。(至少理論上是,本人本地 VS2008+2010+Win7 屢次安裝遭自動回滾,請教老外結果仍不理想,最終只能硬著頭皮再安裝個 Express用於XNA)
其次,國內現在XNA的相關資源非常之少,嚴重依賴於相關英文參考。建議大 家去看 Learning XNA 3.0-XNA 3.0 Game Development for the PC, Xbox 360, and Zune;XNA 3.0 Game Programming Recipes-A Problem-Solution Approach 和 Beginning XNA 3.0 Game Programming-From Novice to Professional相關 的書,我看下來還是非常不錯的。
貌似國內不少人正翻譯或已經部分翻譯此類文。
第一個XNA程序
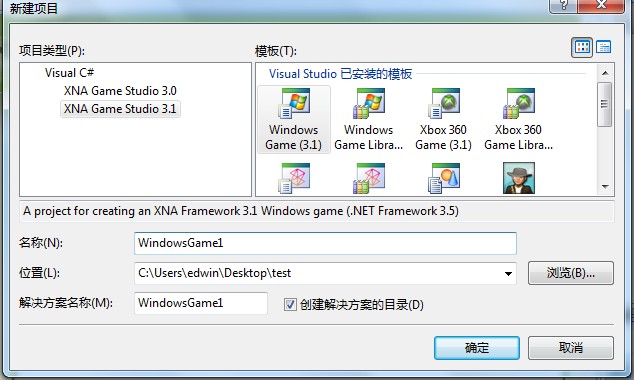
安裝完XNA Framework後,在VS中即出現XNA的相關項目Template. 我們隨便創 建一個名曰 WindowsGame1的XNA項目。

編譯後,出現藍天白雲一片

現在,我們開始嘗試在藍天白雲中,增加一些我們自己的元素。
插一句
習慣於windows編程的朋友往往比較習慣對事件的監聽或觸發。其實, windows本身是基於消息隊列的,事件就是不斷監聽消息並做出相應的處理。 不 熟悉的朋友可以在dotnet winForm中重載WndProc即可知曉。
在每個游戲中,都存在消息循環,即不斷計算和控制界面不斷刷新的循環。 XNA也不例外,其Microsoft.Xna.Framework.Game以及我們以後說到的 GameComponent都存在著自己的消息循環。

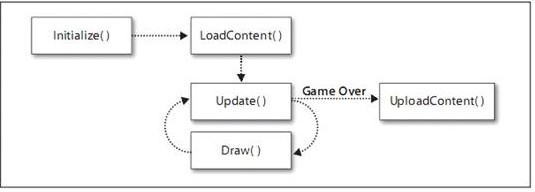
其中,
Initialize用於對游戲界面內一些對象的初始化。
LoadContent用於加載游戲內的一些資源,如圖像,文件,聲音等。
緊接著,Update和Draw 便開始游戲內的消息循環,前者主要用於相關計算, 後者用於繪制。
XNA的默認刷新率是60fps(Frame/Second)
我們首先在Content Directory下添加一張一存在的圖片old english sheepdog.png 將其Content Importer和Processor 改為Texture - XNA Framework
請注意,XNA源生的API不支持GIF,如果需要導入則需要自己實現相應的 Importer和Processor
插一句
Mircosoft.Xna.Framework.Content.Pipeline 是專門用於處理游戲資源的管 道,無論是圖像還是聲音,3D資源或是XML的處理和編譯都是在其之下處理編譯 的。
編譯後,任意資源都會被編譯成.XNB(XNA二進制文件)。請注意,雖說XNA 能同吃Windows和XBox,但其資源文件編譯過程是不同的,不可通用,須重新編 譯。
緊接著,導入圖片後,我們可以緊接著LoadContent以及Update和Draw了
//新建變量img;用於存儲圖像
Texture2D img;
//在LoadContent中增加
this.img = this.Content.Load<Texture2D>("old english sheepdog");
其中"old english sheepdog"就是剛才加載的圖像的Name屬性。
這樣,我們便可以直接在Draw方法中,讓XNA的每次刷新都畫出這樣圖片了
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear (Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.Draw(img, new Rectangle(0, 0, 50, 50), Color.White);
spriteBatch.End();
base.Draw(gameTime);
}
簡單解釋下以上代碼,
GraphicsDevice.Clear(Color.CornflowerBlue);用於擦除當前屏幕內的圖像
spriteBatch 通常用於繪制Sprite,即精靈。
請注意,在XNA的一個Game裡請避免使用多個 spriteBatch ,並且所有圖像 的繪制都必須在spriteBatch 的Begin和End之間。
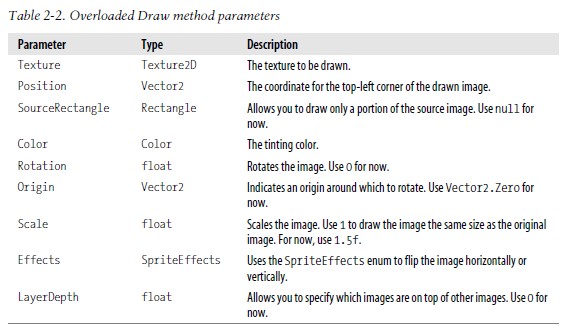
至於 spriteBatch.Draw 具有多個重載, 具體參考

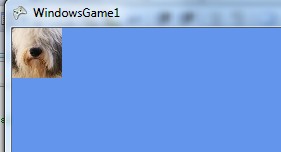
這樣,我們第一個圖像就誕生了

細心的你發現了吧,游戲界面內沒有鼠標光標,那多簡單,自己畫個。
//聲明全局變量p
Point p;
//在Update方法中增加
MouseState ms=Mouse.GetState();
p = new Point(ms.X, ms.Y);
//修改Draw方法
spriteBatch.Draw(img, new Rectangle(p.X, p.Y, 50, 50), Color.White);
這樣,鼠標光標,便變成當前圖像了。
當然,如果你只需要默認windows鼠標光標作為游戲光標,則不需要這麼麻煩
//在Initialize中
this.IsMouseVisible = true;
即可。
這樣,我們第一個XNA程序便完成了。