本次演練中將向大家展示如何通過實現一個自定義RenderingTemplate控件來對mobile頁面中字段的渲染進行定制。示例展示了如何在mobile的顯示頁面中定制通知列表的項的標題字段的顯示。
正如先前在mobile頁面渲染機制一節所描述的,一個Microsoft.SharePoint.MobileControls.SPMobileListFIEldSelector 模板選取器控件會被調用,並通過一條鏈的調用,最終找到顯示在頁面中的控件。
基於當前的列表類型和字段(比如本例中的通知和標題),該對象決定了哪個RenderingTemplate會用於在mobile顯示頁面上渲染該字段。
該控件搜尋 RenderingTemplate 對象名稱 MobileCustomListField_ListTypeID_FieldType_Field,其中 ListTypeID 可以是當前列表類型的ID號(如105),也可以是SPListTemplateType枚舉的一個值(如Contacts)。FieldType 是字段的數據類型。比如,Text或Number。Field 是字段的內部名稱,比如WorkPhone。如果該ID不存在,則使用ID為MobileDefaultListField的 RenderingTemplate 對象。
WSS 3.0並沒有內置ID為MobileCustomListField_Announcements_Text_Title的RenderingTemplate。在本次演練中,您將創建一個新的用於通知列表的列表項標題字段的模板,來替換默認模板。
定制通知項的標題:
在文本編輯器中,創建一個文本文件 (UTF-8),命名為AnnouncementsItemDisplayPageTitleField.ascx。存放在 Local_Drive:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\CONTROLTEMPLATES目錄下。
添加下列指向標記到文件中:
<%@ Control Language="C#" %>
<%@ Assembly Name="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
TagPrefix="mobile" Namespace="System.Web.UI.MobileControls" Assembly="System.Web.Mobile, Version=1.0.3300.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" %>
<%@ Register
TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register
TagPrefix="SPMobile" Namespace="Microsoft.SharePoint.MobileControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
然後,在其下面添加一個RenderingTemplate 對象,設置其 ID 為 顯示頁面所搜索的 SPMobileWebTitle 對象的ID:MobileCustomListField_Announcements_Text_Title。
<SharePoint:RenderingTemplate RunAt="Server" ID="MobileCustomListField_Announcements_Text_Title" >
</SharePoint:RenderingTemplate>
在 RenderingTemplate 元素中,定義一個 Template 元素來包含一個 Label 子控件。設置label的屬性如下:
<Template>
<mobile:Label Text="Title field in Announcements List" RunAt="Server" />
</Template>
保存並關閉該文件。
重啟Internet Information Services (IIS) 。可以在命令行裡使用iisreset命令來重啟IIS。
如果您使用的是電腦上的設備模擬器,而不是真正的mobile設備,您可能還需要刪除Internet臨時文件。
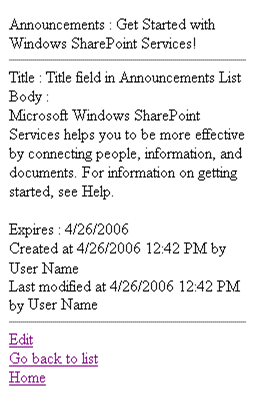
通過您的設備或模擬器導航到某個通知列表。點擊一項通知進入其顯示頁面。您將看到新定制的標題,正如下面的屏幕截圖所示: