本篇將利用Weather Reader User Control(WRUC) 模擬Windows 7 Gadgets 中的氣象組件。WRUC 控件是使用C#和 WPF 制作的,首先下載WRUC 源代碼,其實該控件已經實現了所有天氣預報的功能,只需將DLL 庫導入到其他項目使用即可。
WRUC 更新
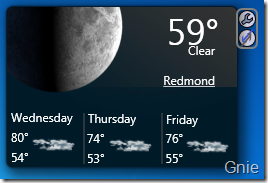
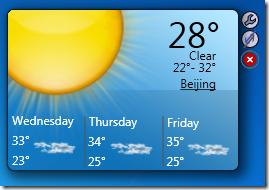
在使用WRUC 控件之前先了解一下它的工作模式,並完善其中的一些功能。通過源碼可以看出控件是通過http://weather.service.msn.com 服務獲取某地天氣數據(XML格式),再將XML 讀取出來用WPF 呈現給用戶。下圖為WRUC 默認的界面樣式,可以看到控件默認是Redmond 地區的天氣,雖然可以設置為其他地區,但還是希望程序運行時就是本地天氣數據。同時還想在當日氣溫下方添加當日溫度范圍,並將所有溫度改為攝氏度。

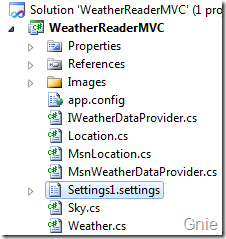
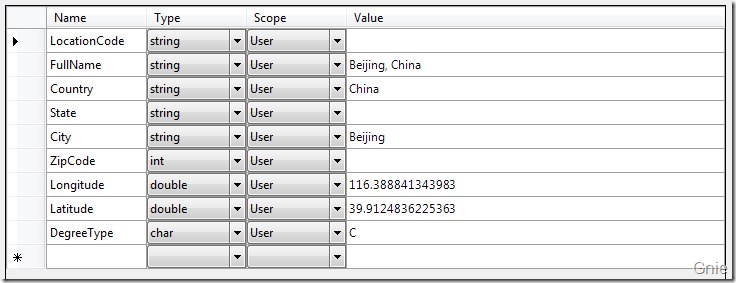
在WRUC 項目中可以看到Settings1.settings 配置文件,打開後裡面即為Redmond 地區信息,將其修改為本地信息,這裡我全部改為Beijing。

這樣控件默認地區就是Beijing了,並且 DegreeType 可以將溫度默認調整為攝氏度。

地區和溫度類型設置完成後,下面來添加當日氣溫范圍數據,也就是獲取當日最低和最高氣溫。在MsnWeatherDataProvider 類中當前氣溫信息是通過WeatherPoint 類完成的,所以先在WeatherPoint.cs 中添加最高溫度和最低溫度以及溫度范圍。
private double highTemperature;
public double HighTemperature
{
get { return Math.Floor(highTemperature); }
set { highTemperature = value; }
}
private double lowTemperature;
public double LowTemperature
{
get { return Math.Floor(lowTemperature); }
set { lowTemperature = value; }
}
public string TemperatureRangeString
{
get { return LowTemperature.ToString() + "°- " + HighTemperature.ToString() + "°"; }
}
回到MsnWeatherDataProvider 類,GetLatestWeatherReport 方法通過XmlTextReader 讀取氣象服務返回的XML 代碼獲得控件中所需的氣溫數據,那當日氣溫范圍的數據在什麼地方呢?這就需要看一看XML 代碼返回的是什麼內容了。
通過浏覽http://weather.service.msn.com/data.aspx?src=vista&wealocations=wc:CHXX0008 獲得下面XML 代碼,可見當日最低與最高氣溫數據就在第一個forecast 的low 和high 參數中。因為所有forecast 的數據早已被GetLatestWeatherReport 保存到WeatherReport 類的Forecast中,下面只需從Forecast 吊起就OK了。
<?xml version="1.0" ?>
<weatherdata>
<weather weatherlocationcode="wc:CHXX0008" weatherlocationname="Beijing, CHN"
zipcode="" encodedlocationname="Beijing%2c+CHN"
url=http://weather.msn.com/local.aspx?wealocations=wc:CHXX0008&q=Beijing%2c+CHN
imagerelativeurl="http://blst.msn.com/as/wea3/i/en-us/" degreetype="F" provider="Foreca"
attribution="Data provided by Foreca" attribution2="© Foreca"
lat="39.9125748" long="116.3889847" timezone="8" alert="">
<current temperature="86" skycode="32" skytext="Clear" date="2010-07-20" day="Tuesday"
shortday="Tue" observationtime="12:00:00" observationpoint="Beijing"
feelslike="88" humidity="52" windspeed="7" winddisplay="7 mph NNW" />
<forecast low="74" high="90" skycodeday="34" skytextday="Fair" date="2010-07-20"
day="Tuesday" shortday="Tue" precip="10" />
<forecast low="77" high="93" skycodeday="34" skytextday="Fair" date="2010-07-21"
day="Wednesday" shortday="Wed" precip="10" />
<forecast low="78" high="93" skycodeday="30" skytextday="Partly Cloudy" date="2010-07-22"
day="Thursday" shortday="Thu" precip="30" />
<forecast low="77" high="95" skycodeday="26" skytextday="Cloudy" date="2010-07-23"
day="Friday" shortday="Fri" precip="35" />
<forecast low="77" high="93" skycodeday="32" skytextday="Clear" date="2010-07-24"
day="Saturday" shortday="Sat" precip="35" />
<toolbar timewindow="60" minversion="1.0.1965.0" />
</weather>
</weatherdata>
從GetLatestWeatherReport 得知forecast(預報) 數據存在result.Forecast 中。
result.Forecast.Add(forecast);
current(當日)數據存在result.LatestWeather 中。
result.LatestWeather = current;
那麼只需在result.Location = location; 前添加下面兩行代碼即可,因為當日forecase 是第一組數據,所以Index 應該為0。
result.LatestWeather.HighTemperature = result.Forecast[0].HighTemperature;
result.LatestWeather.LowTemperature = result.Forecast[0].LowTemperature;
result.Location = location;
最後在WeatherReaderUI.xaml 的MainGrid 中將TemperatureRangeString 顯示在TextBlock 就可以了。
<TextBlock Foreground="{Binding Path=TextColor}" HorizontalAlignment="Right"
Margin="0,64,43,0" VerticalAlignment="Top" Width="Auto" Height="Auto"
Text="{Binding Path=LatestWeather.TemperatureRangeString, Mode=OneWay}"
TextWrapping="Wrap" x:Name="currentTempRangeText"
RenderTransformOrigin="0.5,0.5">
<TextBlock.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="1"/>
<SkewTransform AngleX="0" AngleY="0"/>
<RotateTransform Angle="0"/>
<TranslateTransform X="0" Y="0"/>
</TransformGroup>
</TextBlock.RenderTransform>
</TextBlock>
制作WPF 程序
重新編譯WRUC 後得到新的WeatherReaderMVC.dll,有了它接下來的工作就簡單了。新建項目將DLL 加入其中。在MainWindow.xaml 中加入WeatherReaderMVC 命名空間,在通過WindowStyle、Background、AllowsTransparency、ResizeMode 將WPF 設置為透明、無邊框、不可修改尺寸的窗口模式。如下代碼通過<w:WeatherReaderUI> 添加上面剛剛修改好的WRUC 控件,由於邊框被取消所以添加<Image> 控件用來關閉應用程序。
<Window x:Class="WpfWeatherReporter.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:w="clr-namespace:WeatherReaderMVC;assembly=WeatherReaderMVC"
Title="MainWindow" Height="250" Width="300" WindowStyle="None"
Background="Transparent" AllowsTransparency="True" ResizeMode="NoResize"
Icon="/WpfWeatherReporter;component/Images/Sunny.ico"
WindowStartupLocation="CenterScreen">
<Grid>
<w:WeatherReaderUI MouseLeftButtonDown="WeatherReaderUI_MouseLeftButtonDown" />
<Image Source="/WpfWeatherReporter;component/Images/Close.png"
MouseLeftButtonDown="Image_MouseLeftButtonDown"
Width="19" Height="19" Margin="253,63,7,132" ToolTip="Close" />
</Grid>
</Window>

WeatherReaderUI_MouseLeftButtonDown 和Image_MouseLeftButtonDown 事件分別用於移動窗口和關閉窗口。
private void WeatherReaderUI_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}
private void Image_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
this.Close();
}
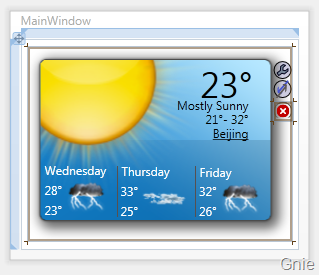
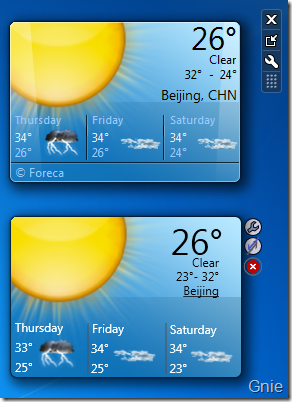
至此,所有的工作已完成, 下圖為程序運行後的初始和迷你界面。


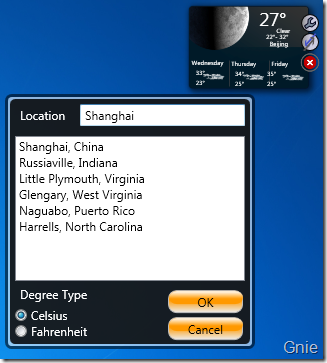
查看其它地區天氣情況,到了晚上太陽圖標也會變化。

由於WRUC 使用的是Windows 7 氣象組件的圖像資源,所以從外觀上看兩者大致相同。


出處:http://www.cnblogs.com/gnielee/
源代碼下載
WpfWeatherReporter.zip:http://cid-c75f4e27adfe5bbc.office.live.com/self.aspx/GnieTech/WpfWeatherReporter.zip
WeatherReader.zip:http://cid-c75f4e27adfe5bbc.office.live.com/self.aspx/GnieTech/WeatherReader.zip